Создание элегантной навигационной панели - пошаговое руководство
Узнайте, как создать красивую навигационную панель в своем проекте, подобную той, что используется в iPhone. В статье представлены основные шаги и рекомендации, которые помогут вам создать действительно стильный и современный интерфейс.


Используйте инструменты для создания иконок и кнопок с эффектами стекла и закруглениями, чтобы придать своей навигационной панели стиль iPhone.
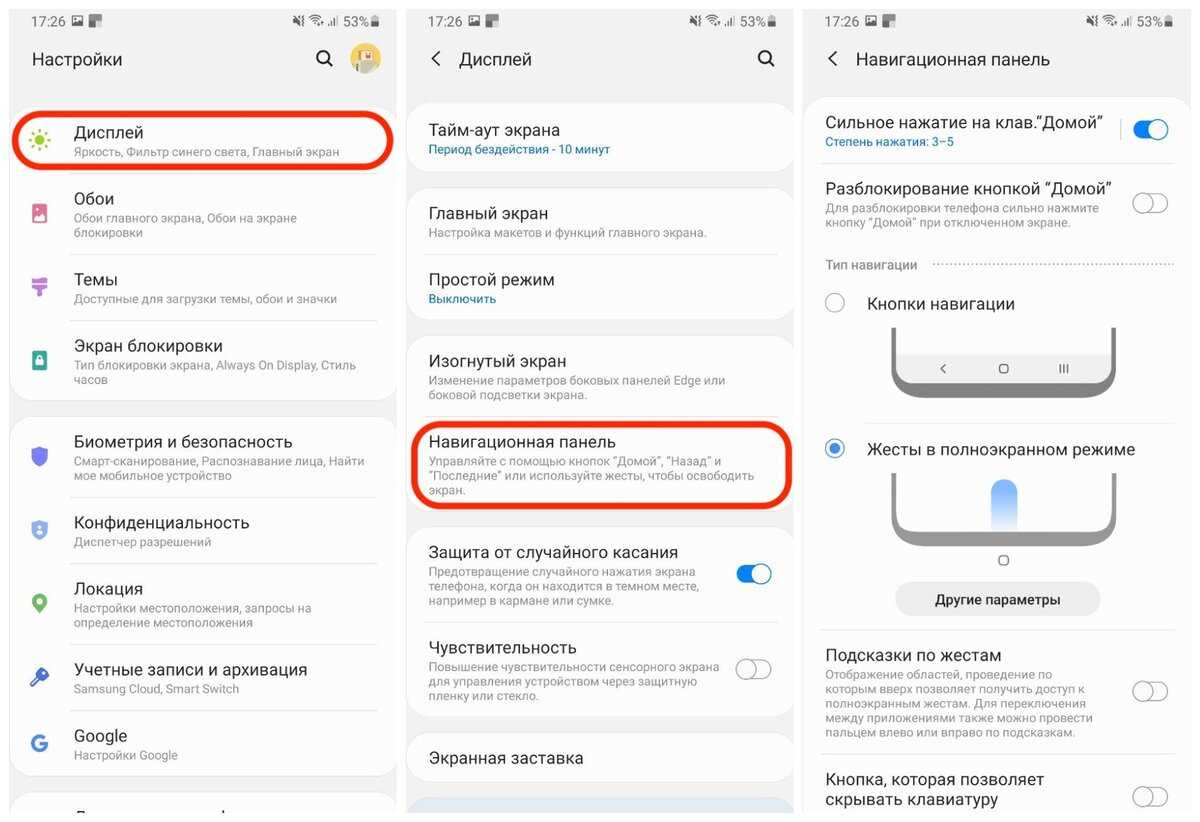
Полоска внизу как у Айфона на Андроид - Ios


Создайте прозрачный фон для кнопок и добавьте эффект нажатия, чтобы сделать навигационную панель интерактивной и более привлекательной.
Как БЫСТРО находить товары Массового спроса с помощью Базы ОЛХ ? Товарка 2024
Вставьте иконки, ориентируясь на дизайн системы iOS. Вы можете использовать готовые наборы иконок или нарисовать свои собственные с помощью графического редактора.
Секреты кнопок iPhone

Добавьте анимацию перехода между экранами при нажатии на кнопку навигационной панели. Это придаст вашему интерфейсу эффект профессиональности и современности.
ТОП кнопок iPhone о которых ты не знал

Обратите внимание на цветовую схему - используйте светлые и темные тона с контрастными акцентами, чтобы подчеркнуть стиль и элегантность навигационной панели.
Превращаем ЛЮБОЙ Айфон в iPhone X


Не забудьте протестировать вашу навигационную панель на различных устройствах и разрешениях экрана, чтобы убедиться, что она выглядит хорошо и на больших, и на маленьких устройствах.
Установи жесты на кнопочный iPhone прямо сейчас!

Используйте готовые CSS-фреймворки, такие как Bootstrap или Foundation, чтобы упростить создание навигационной панели и сделать ее адаптивной для разных устройств.
Настроить касание задней панели iPhone


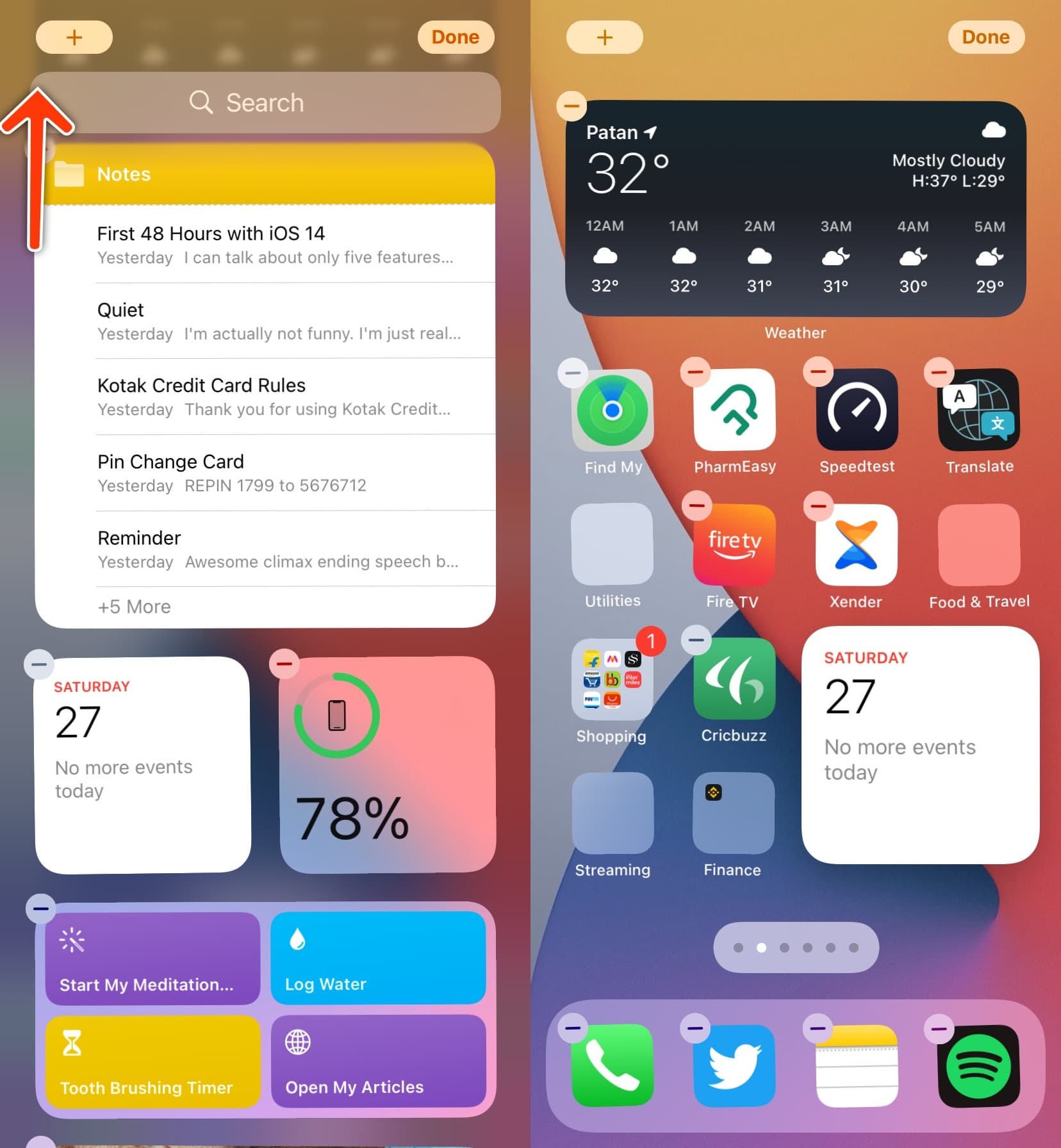
Добавьте возможность сворачивания/разворачивания навигационной панели, чтобы пользователи могли управлять ее видимостью и максимизировать пространство экрана.
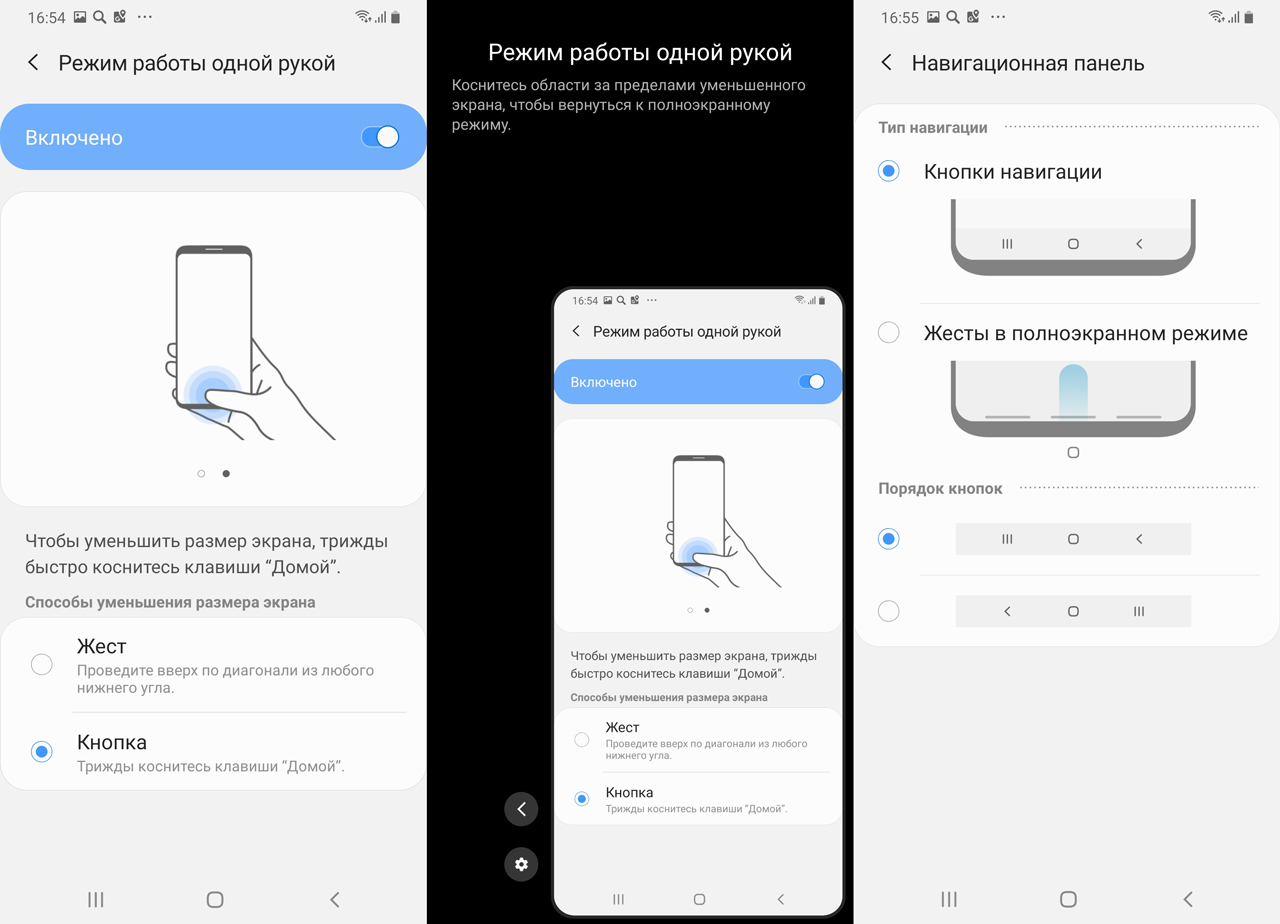
Как изменить нижние кнопки (навигации) на Андроиде.
-- как сделать полоску внизу как у Айфона на Андроид✨💿 --
Используйте подходящие шрифты и размеры текста, чтобы обеспечить легкость чтения и доступность вашей навигационной панели.
Как сделать полоску как на Айфоне на Android: пример для Samsung и Xiaomi


Не забывайте об обновлении и поддержке вашей навигационной панели, чтобы она соответствовала последним тенденциям и требованиям пользователей.