Инструкция по разработке интерфейса айфона: шаг за шагом
Хотите создать красивый и интуитивно понятный пользовательский интерфейс в стиле iPhone? Научитесь делать это с помощью наших полезных советов и инструкций.


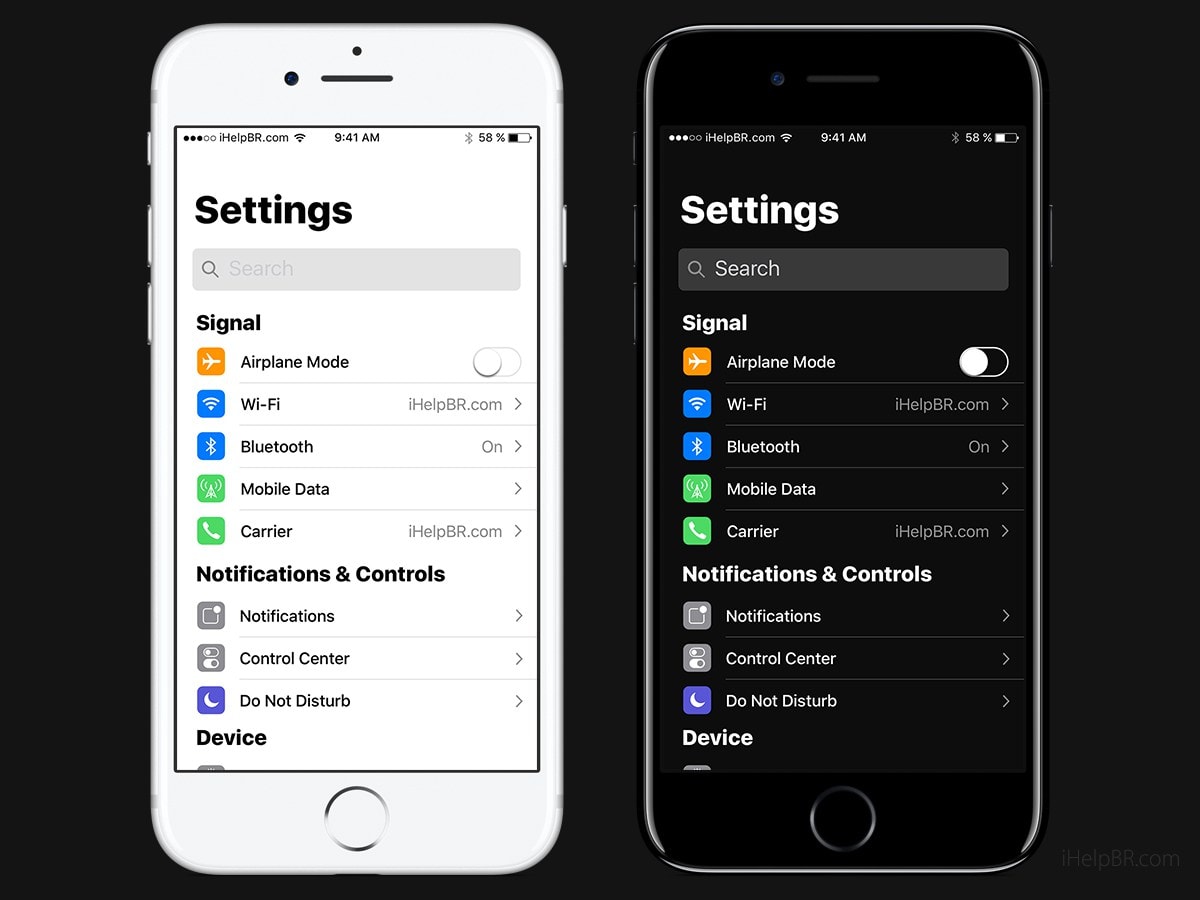
Изучите гайдлайны Apple: для создания реалистичного интерфейса, важно понять и следовать принципам дизайна, рекомендованным Apple.
Превращаем ANDROID в IPHONE #shorts


Используйте минималистический дизайн: у iPhone преобладает чистый и простой стиль, поэтому ограничьтесь несколькими основными элементами и избегайте излишней сложности.
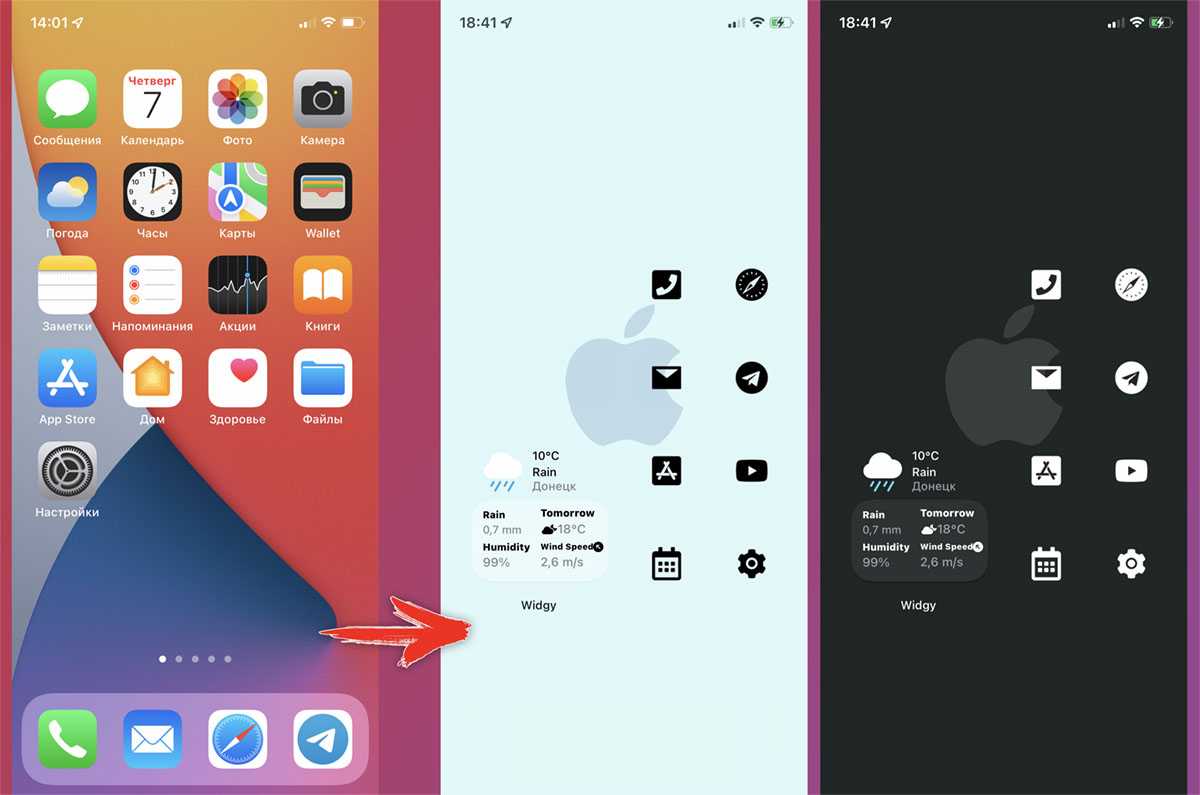
Как сделать удобный рабочий стол на iPhone - iOS 16


Подумайте о навигации: сделайте интерфейс интуитивно понятным, учитывая, что пользователи iPhone привыкли к специфическим жестам и взаимодействию.
Полный обзор КНОПКИ ДЕЙСТВИЯ в iPhone 15 Pro/Max. Революция или фуфло?

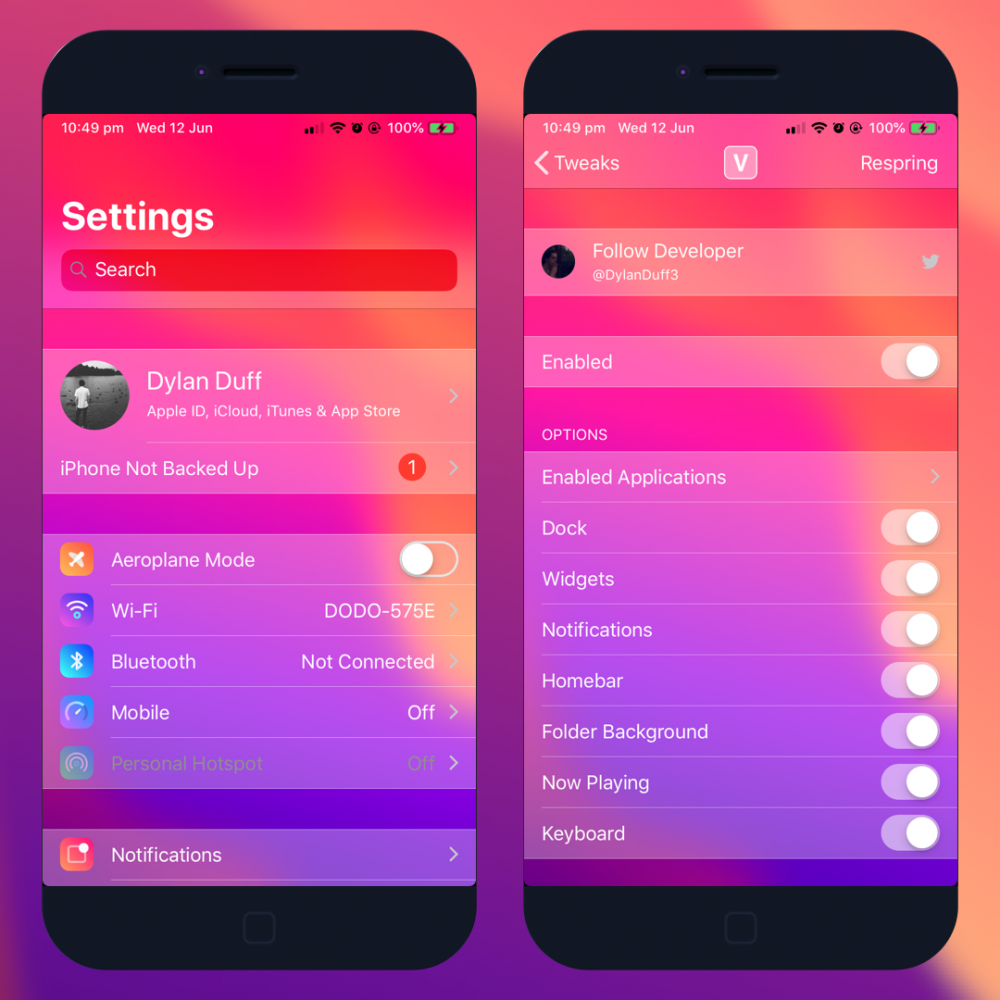
Создайте единый стиль: используйте похожие цвета, шрифты и элементы внутри приложения, чтобы обеспечить единообразный внешний вид.
Как сделать iPhone из Андроид смартфона? Установка iOS на Андроид!

Проверьте адаптивность: убедитесь, что ваш интерфейс адаптируется под разные разрешения экранов iPhone, чтобы пользователь имел удобный доступ к функциям приложения.
Top Widgets - кастомизируем рабочий стол iPhone

Тестирование и оптимизация: проведите тестирование интерфейса с помощью симулятора iPhone и отзывов пользователей, чтобы улучшить его и сделать его более удобным и эффективным.
Как Любой Андроид Телефон Превратить в Iphone?

Используйте иконки и графику высокого качества: чтобы создать привлекательный интерфейс, внимательно выбирайте иконки и изображения, обращая внимание на их разрешение и соответствие общему стилю.
Как ИДЕАЛЬНО настроить новый айфон на iOS 17 и установить удаленные приложения?


Упростите процесс регистрации: при разработке мобильного приложения для iPhone старайтесь не перегружать пользователя излишними шагами и заполнением форм.
10 вещей, которые нельзя делать с iPhone
Организация Телефона - Делаю Телефон Эстетичным - Фишки IOS 16 - Оформление Телефона


Используйте анимацию с умом: применяйте анимацию для улучшения пользовательского опыта, но не перегружайте интерфейс излишними эффектами.
50 фишек iPhone, которые должен знать каждый в 2023 году

Не забывайте о удобстве использования: обращайте внимание на размер и расположение интерактивных элементов, чтобы пользователь мог легко их использовать одной рукой.