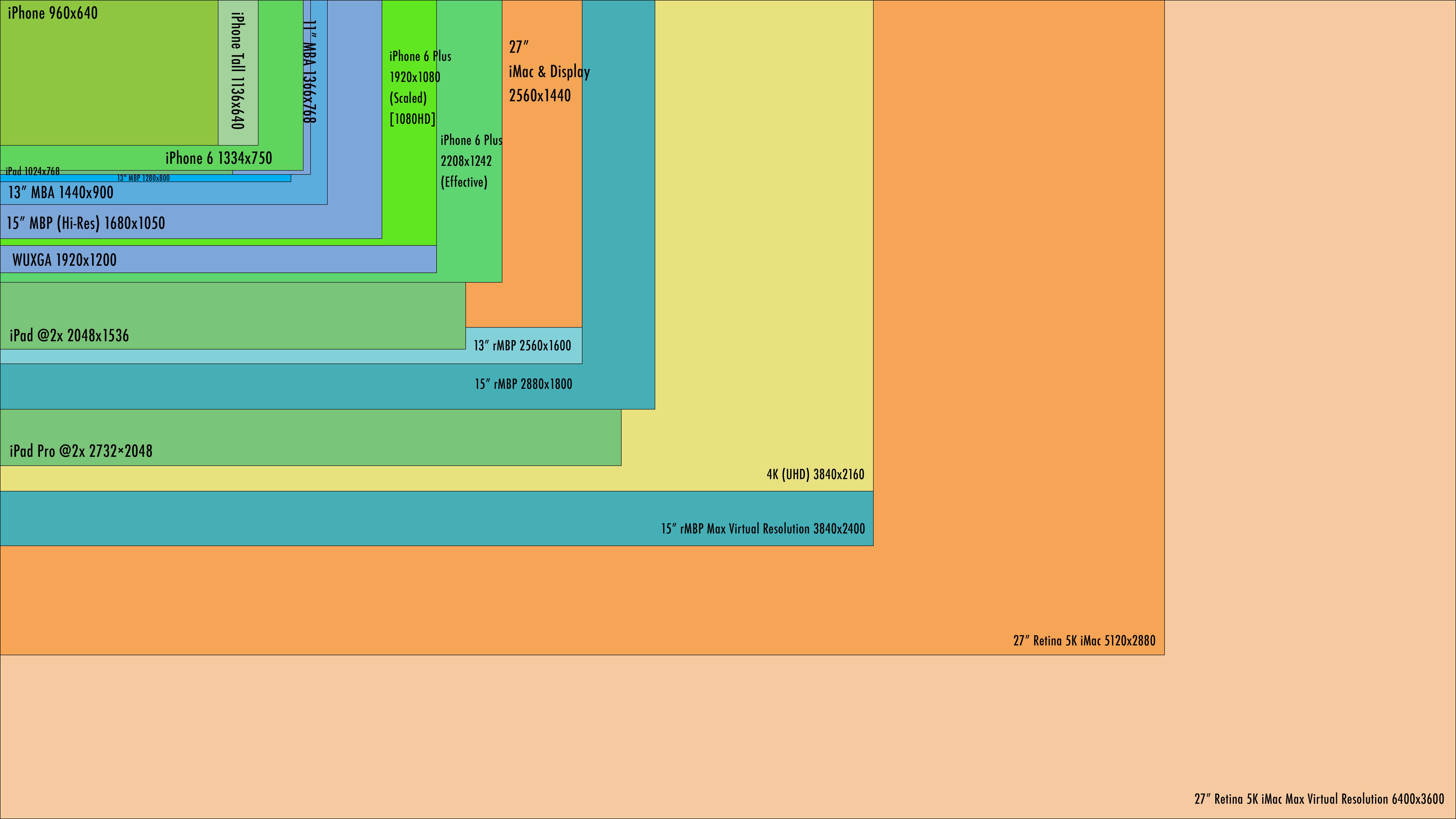
Советы по выбору разрешения экрана для дизайна на мобильных устройствах
На странице собраны полезные советы и рекомендации по оптимальному разрешению экрана телефонов для создания качественного дизайна. Узнайте, как правильно подобрать пиксели для максимальной удобство и эстетики пользовательского интерфейса.


Учитывайте потребности пользователей и стандартные размеры экранов различных устройств.
Что такое разрешение экрана в мобильном и как оно влияет на работу

Тестируйте дизайн на разных разрешениях, чтобы удостовериться в его адаптивности.
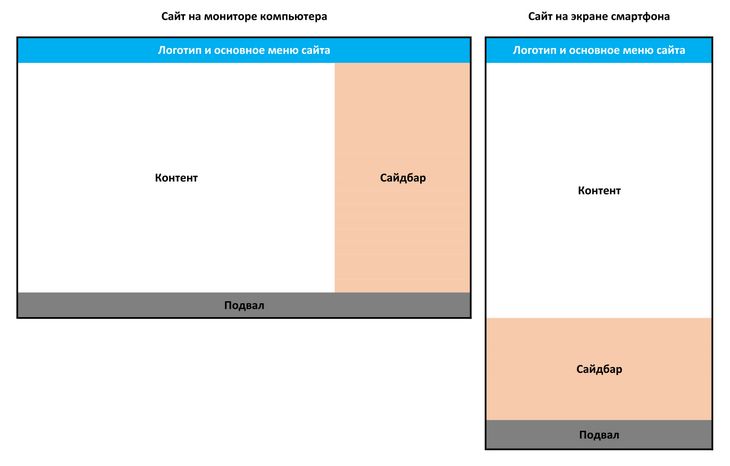
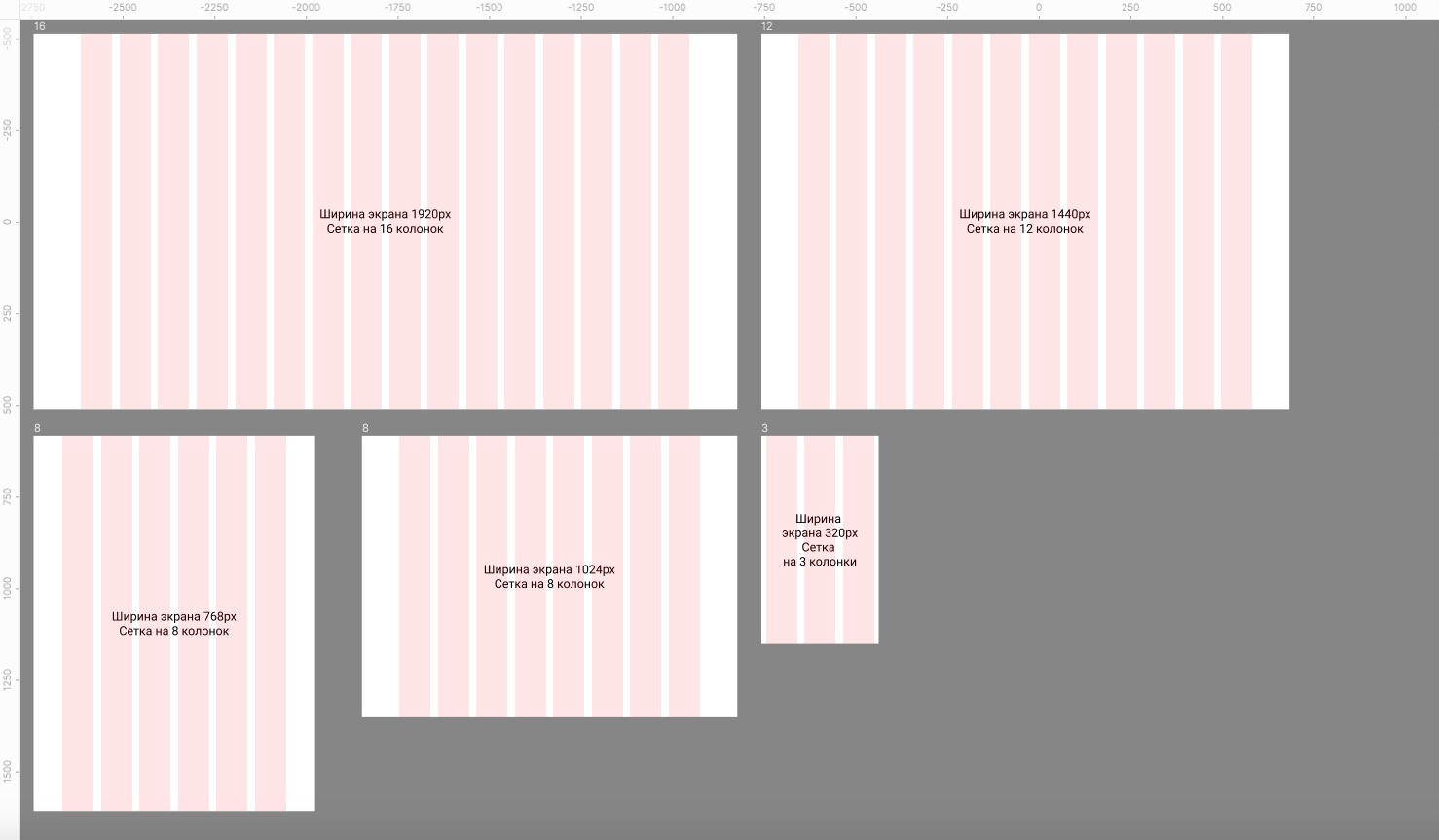
Как сделать адаптивный дизайн? Правила, разрешения, размеры

Используйте векторные изображения, чтобы дизайн сохранял качество на всех экранах.
На 97,5% полностью адаптивный дизайн в Figma за 16 минут

Не перегружайте пользовательский интерфейс лишним контентом - выбирайте минималистичный дизайн.
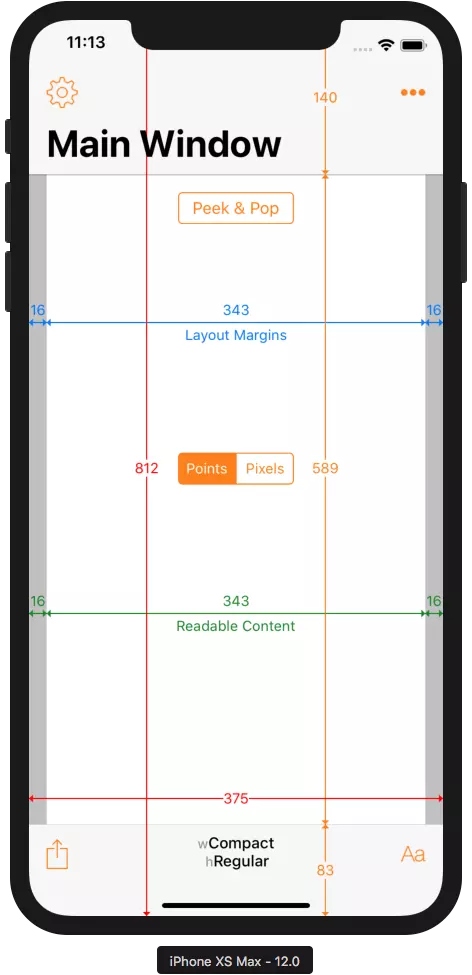
Дизайн мобильного приложения под разные размеры экранов

Изучите особенности работы с пикселями для различных платформ и устройств.
Привезли HONDA ACCORD 2024 из КИТАЯ! Чем 11-й АККОРД ЛУЧШЕ 10-го


Следите за последними трендами в дизайне и адаптируйте разрешение экрана под них.
АДАПТИВНЫЙ ДИЗАЙН САЙТА - Мобильная версия, другие разрешения

Оптимизируйте изображения и контент для быстрой загрузки на всех устройствах.
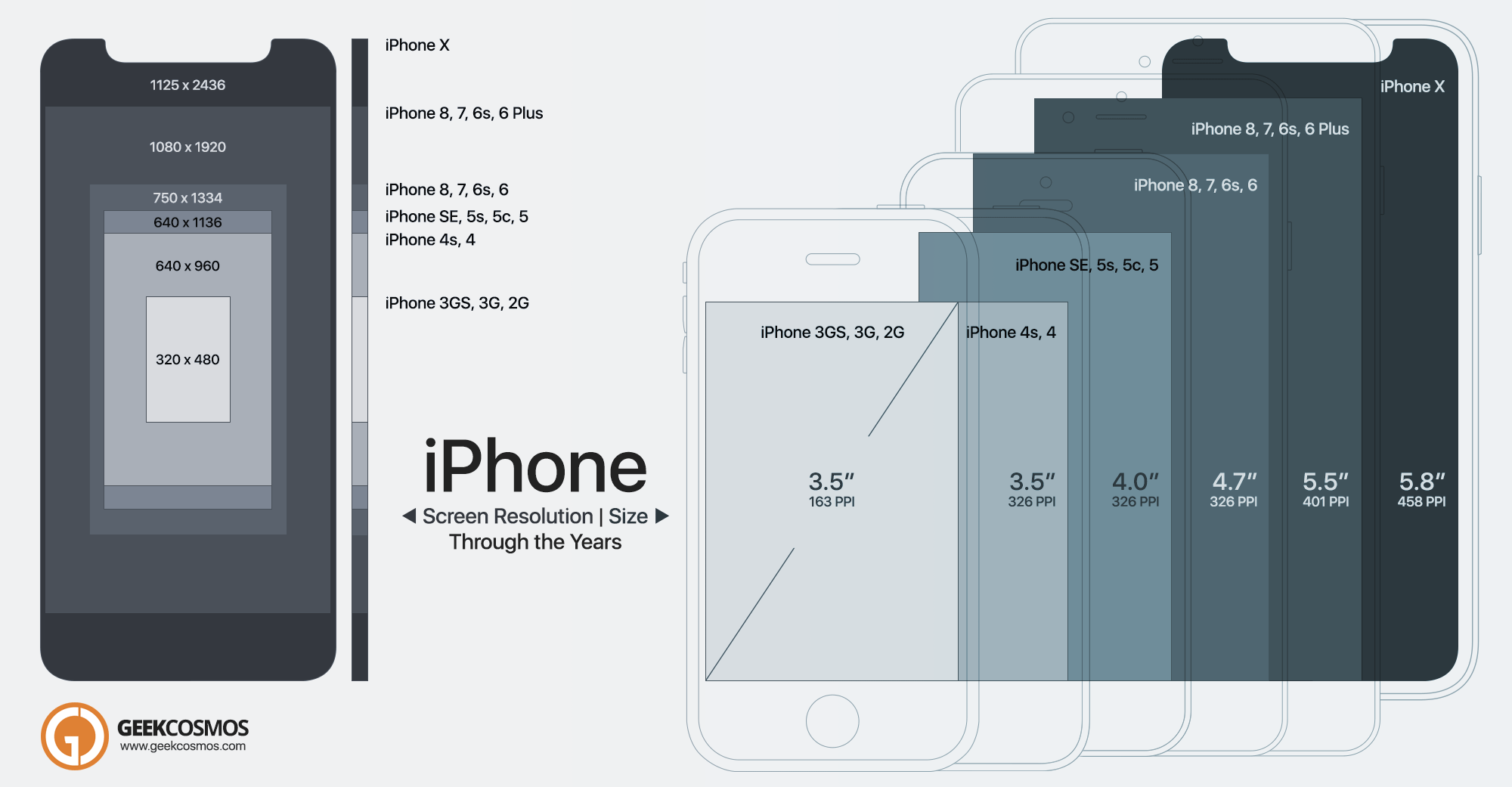
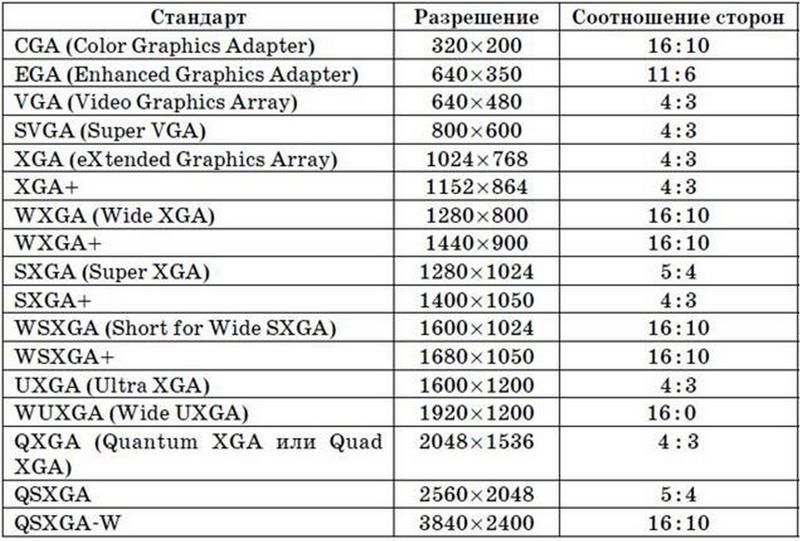
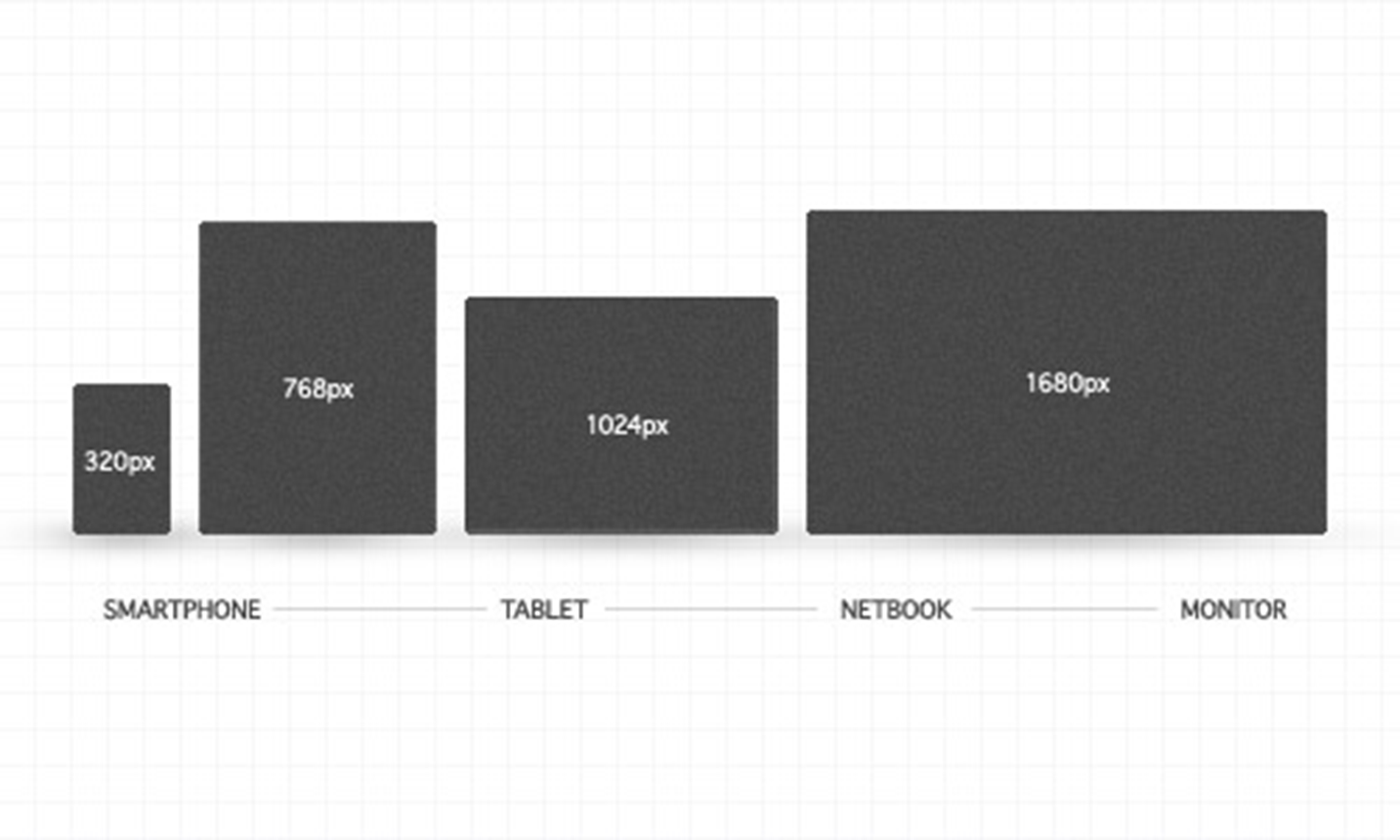
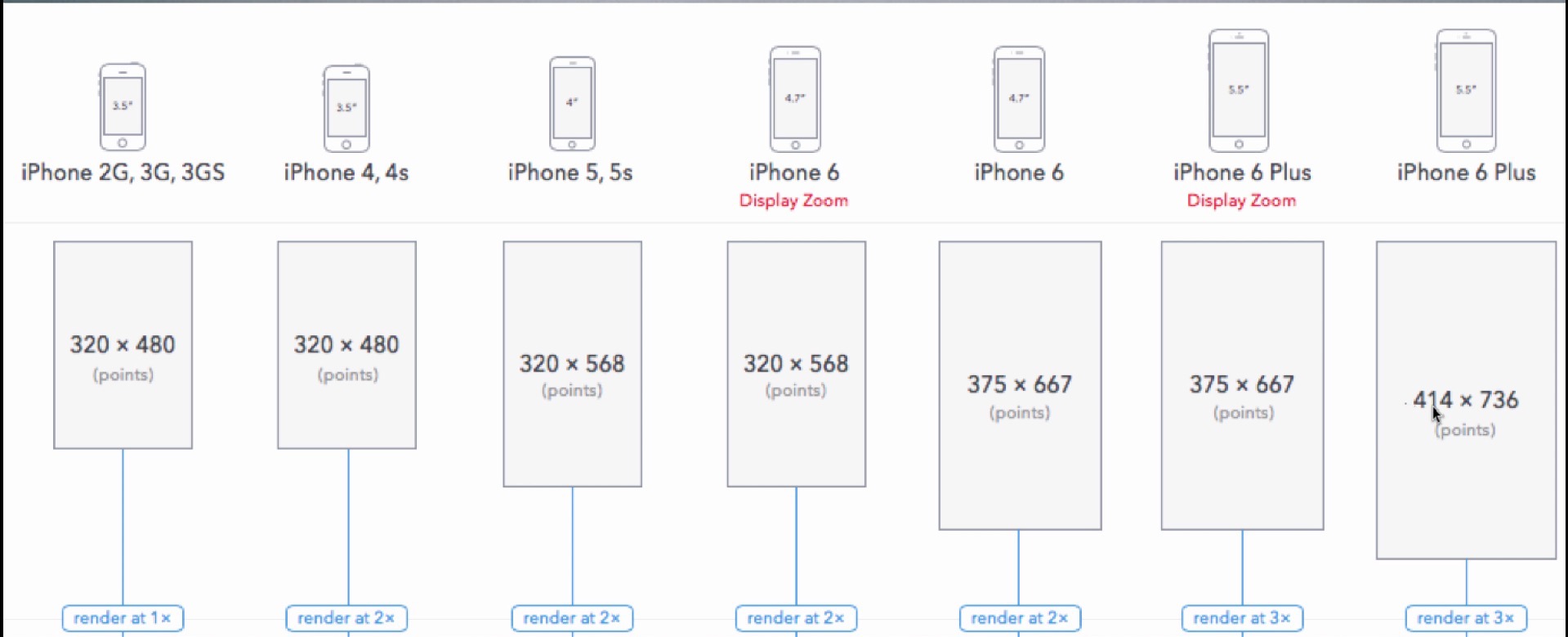
Разрешение экрана, пиксель и различные устройства
Создавайте мобильную версию сайта с учетом различных разрешений экранов смартфонов.
Адаптив в веб-дизайне: какого размера делать файлы в Фотошопе (Фигме) при разработке макетов

Проверяйте работу дизайна на разных моделях телефонов, чтобы избежать проблем с отображением.
Презентация LiXiang 2024 (рестайлинг Li Auto L7, L8, L9) на русском

Следите за обновлениями в мире мобильного дизайна и корректируйте разрешение экрана со временем.
ТОП—5. Лучшие компактные смартфоны с НЕбольшим экраном [до 6 дюймов]. Рейтинг на Март 2024 года!