Полезные советы по работе с консолью разработчика на смартфоне
Узнайте, как максимально эффективно использовать консоль разработчика на своем телефоне для улучшения производительности и отладки веб-сайтов.



Используйте консоль для проверки кода и исправления ошибок на лету.
Эти 3 приложения бесполезны в телефоне, а два из них даже вредные. ❌ При желании можно отключить.


Изучите доступные команды и возможности консоли для быстрой работы с веб-страницами.
💥 ФИШКИ Параметров Разработчика на Samsung - Android 10

Используйте консоль для анализа производительности сайта и оптимизации загрузки ресурсов.
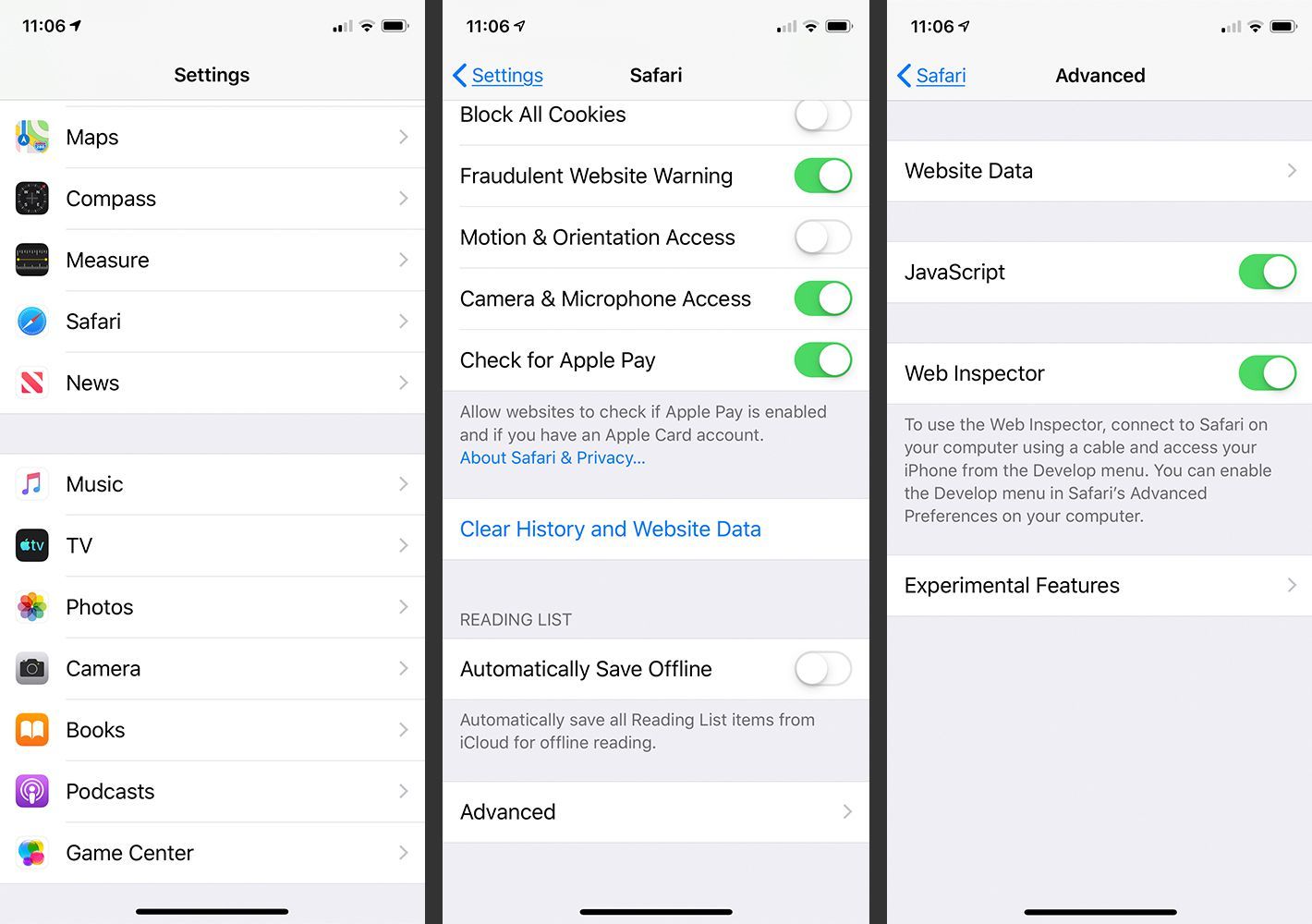
Как открыть DevTools в браузере на android?

Используйте фильтры и поиск в консоли для быстрого нахождения нужной информации.
Моковое собеседование на Junior Android-разработчика

Не забывайте сохранять историю выполненных команд в консоли для последующего анализа.
Как Включить Режим Разработчика на Андроид

Постоянно обновляйте знания о новых возможностях и инструментах консоли разработчика.
Как на САМСУНГЕ Включить РЕЖИМ РАЗРАБОТЧИКА и УСКОРИТЬ телефон SAMSUNG!A21s,A10,a51,GALAXY,S8,S9,S10


Экспериментируйте с различными командами и параметрами консоли для лучшего понимания их функционала.
Как открыть DevTools на android в Chrome?


Создавайте собственные скрипты и функции в консоли для улучшения вашего рабочего процесса.
Консоль разработчика в Chrome/Что такое Chrome Dev Tools?


Обращайтесь к документации и онлайн-ресурсам для получения дополнительной информации о консоли разработчика.
Инструменты разработчика google chrome. Как включить на мобильном устройстве?


Не бойтесь задавать вопросы сообществу разработчиков, если у вас возникли трудности с использованием консоли на телефоне.
💣А ТЫ ЗНАЛ ПРО ЭТИ СЕКРЕТНЫЕ КОДЫ Samsung??
