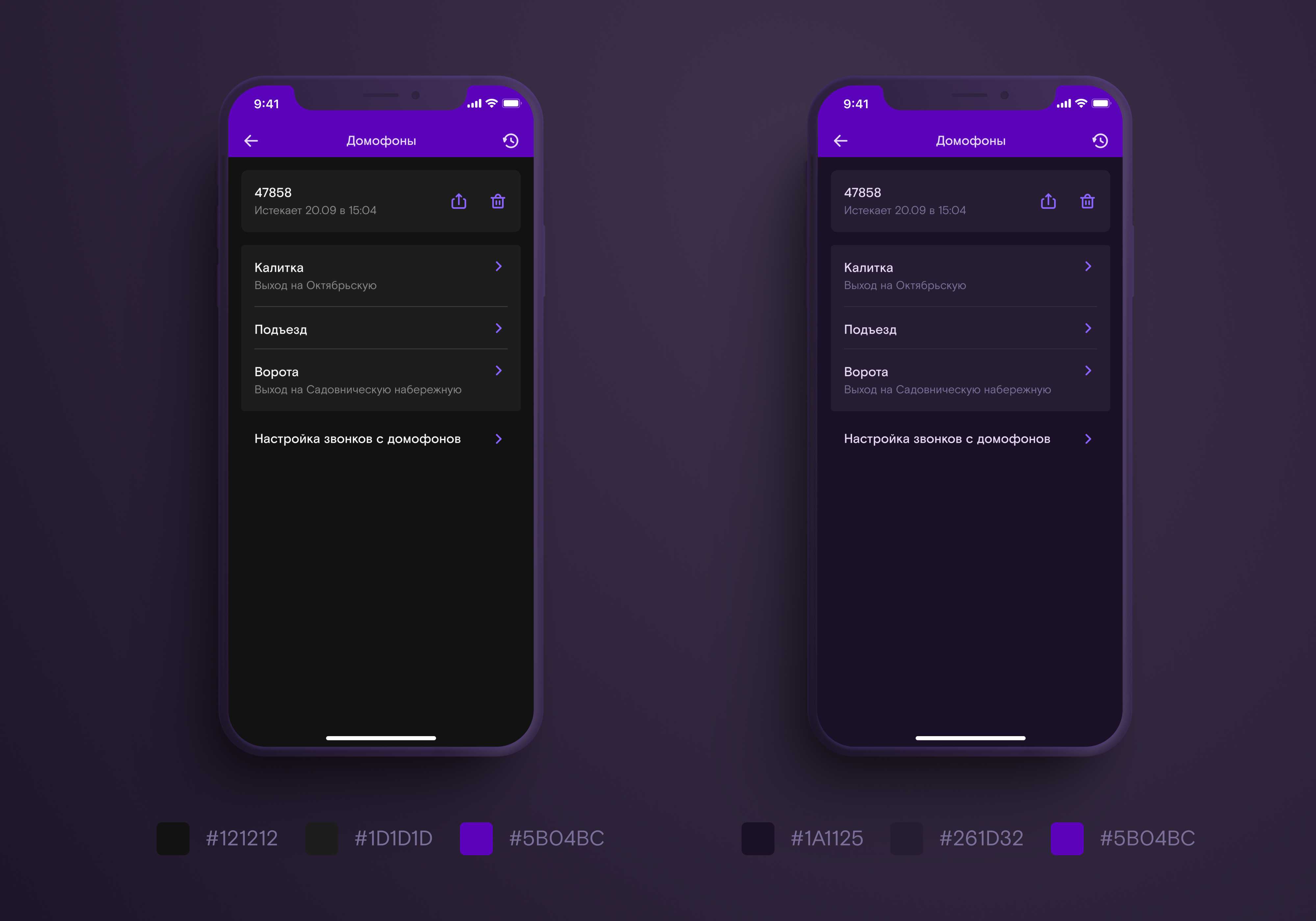
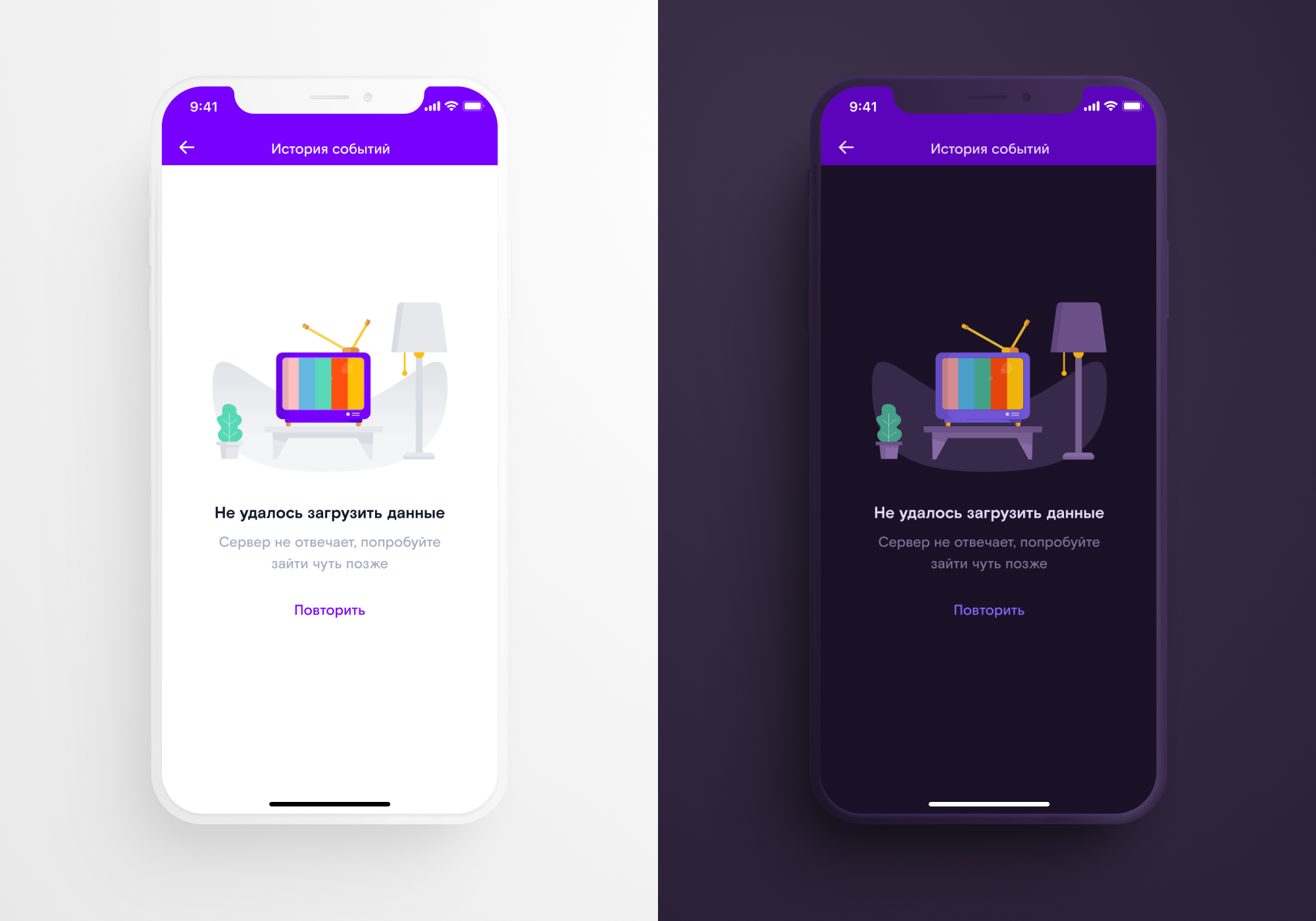
Уникальные цветовые комбинации для приложений в темной тематике
Настройка цветовой схемы является важным аспектом при разработке приложений с темной тематикой. В данной статье вы найдете полезные советы и рекомендации по подбору цветов для создания эстетически привлекательной и удобной в использовании темы.


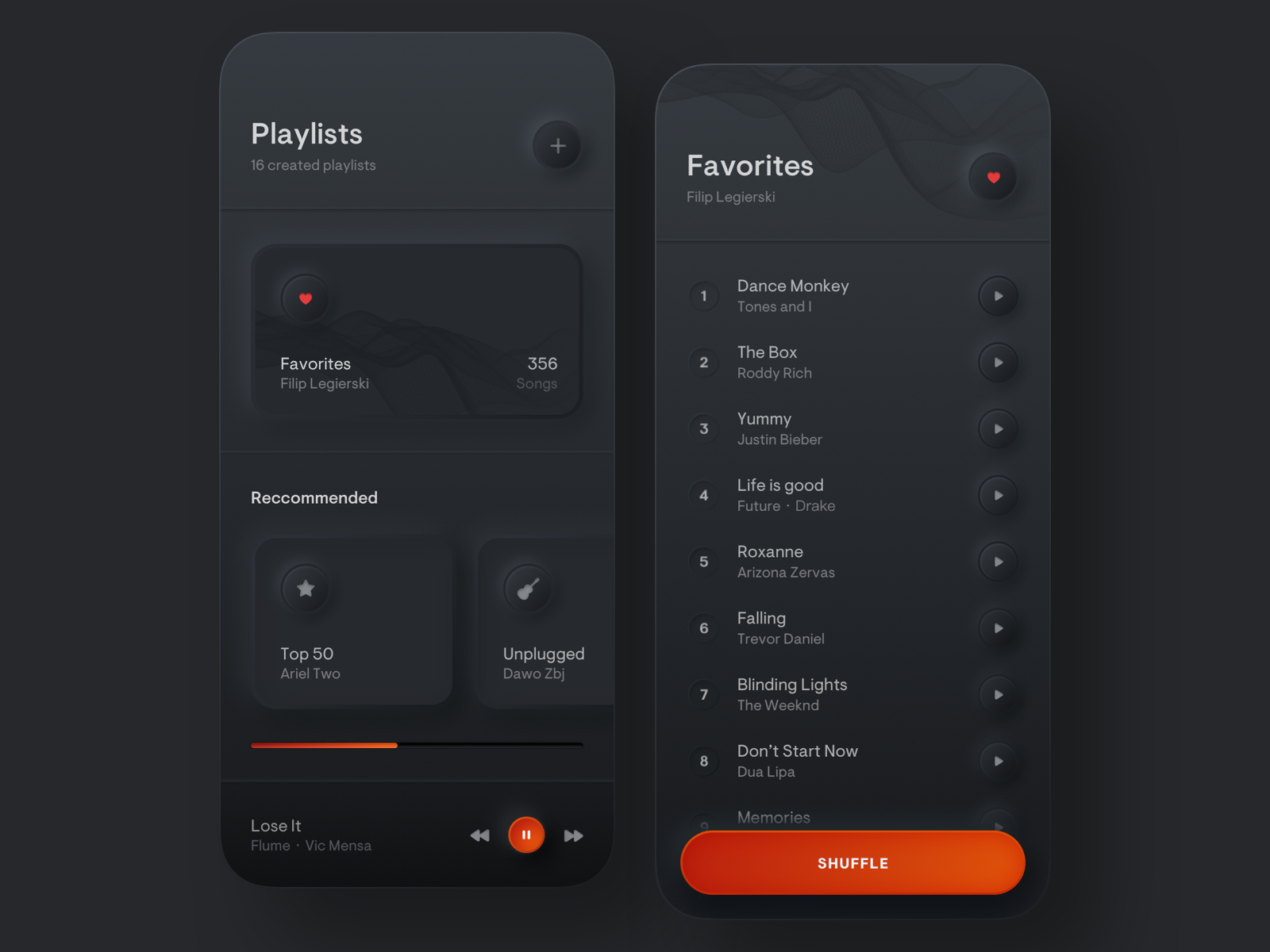
Используйте контрастные цвета для выделения основных элементов интерфейса.
Как очистить память, не удаляя ничего НУЖНОГО? 4 вида мусорных файлов, которые надо УДАЛИТЬ.

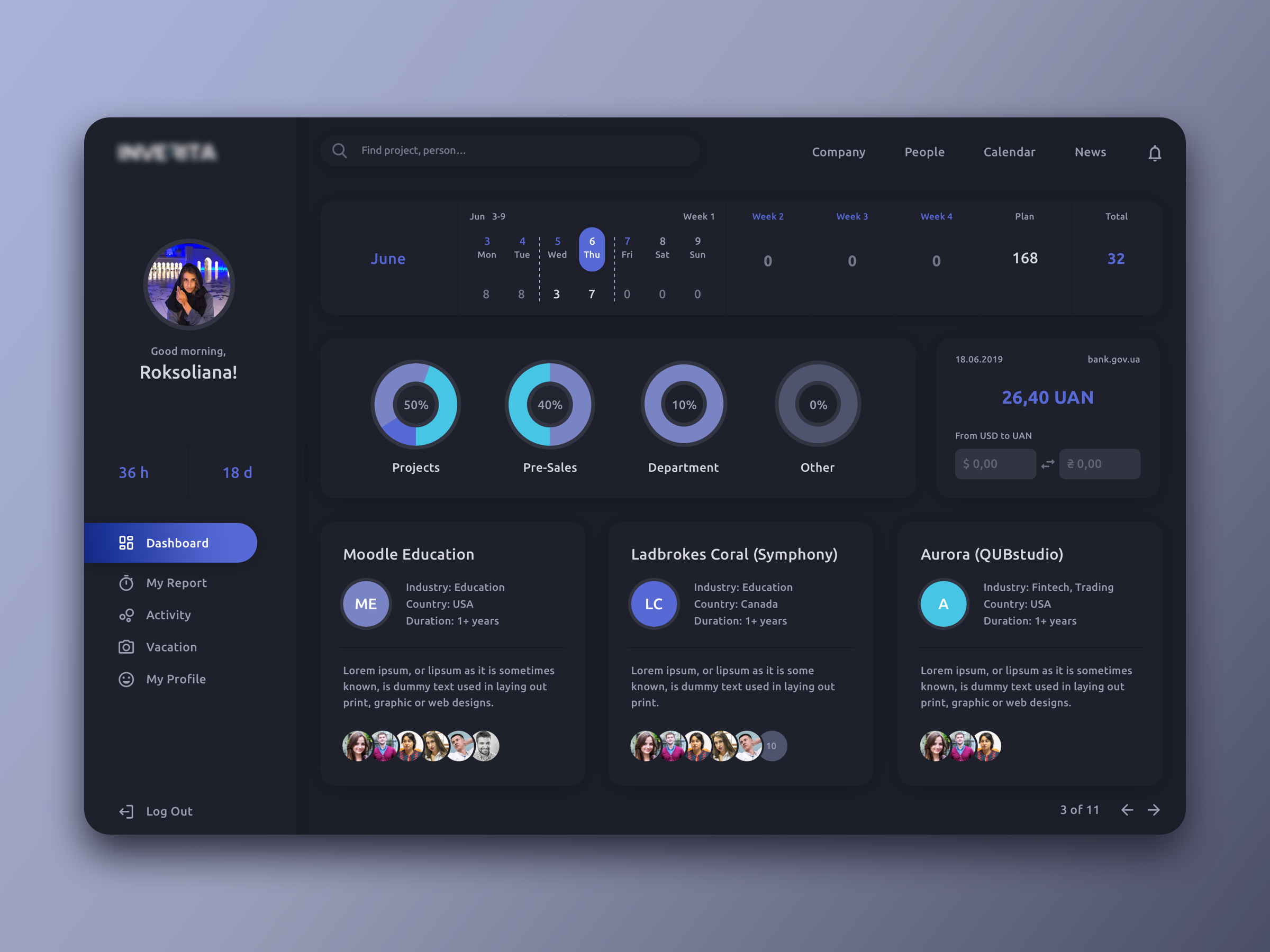
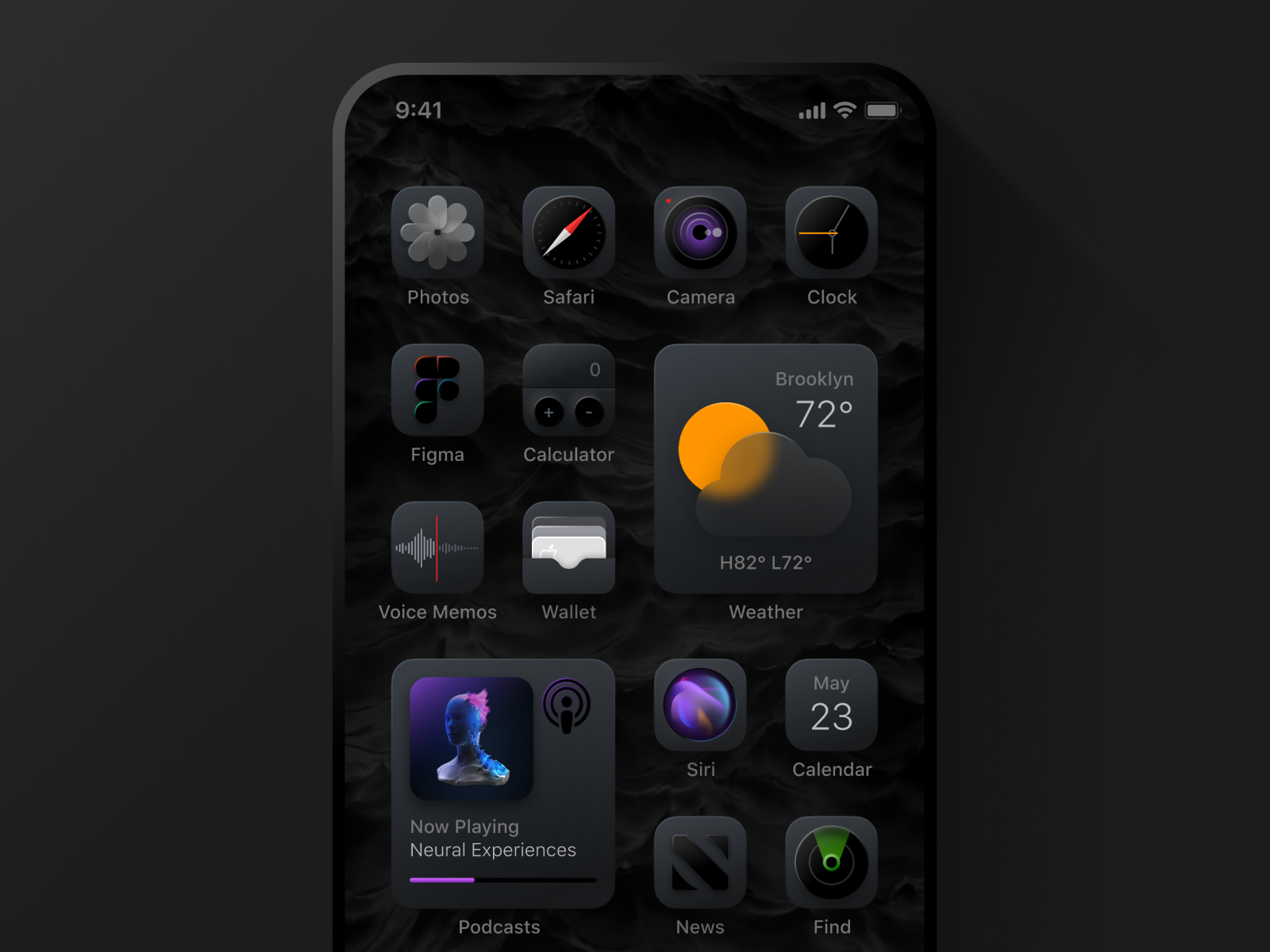
Выбирайте темные оттенки для заднего плана, чтобы они не отвлекали пользователей от контента.
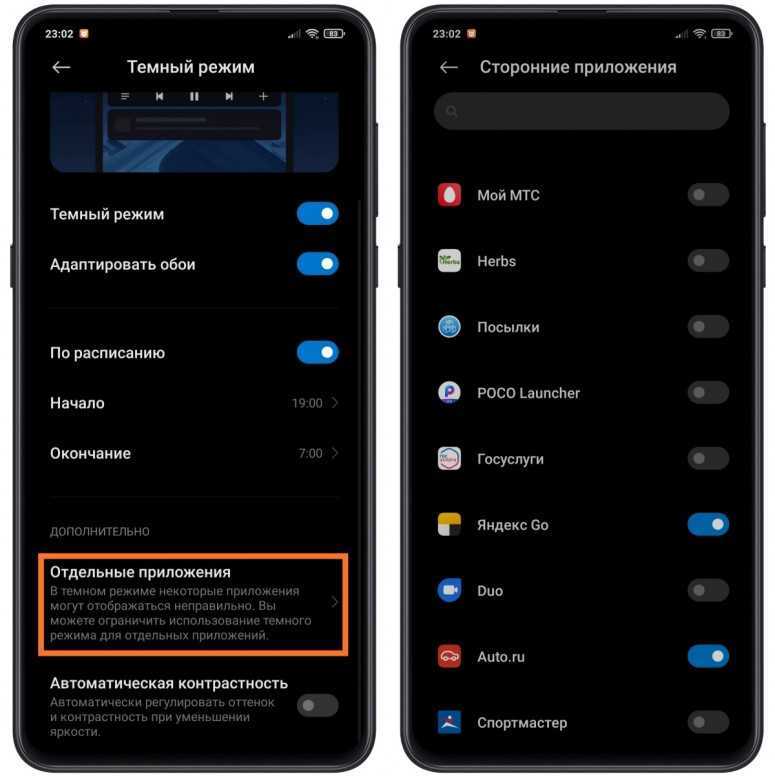
Как установить черную тему или ночной режим во всех приложения на SAMSUNG

Избегайте ярких и насыщенных цветов, чтобы не создавать ощущение грубости и раздражения.
КАК СНИМАТЬ ВИДЕО ДОМА? Лайфхаки Для Youtube Блогеров


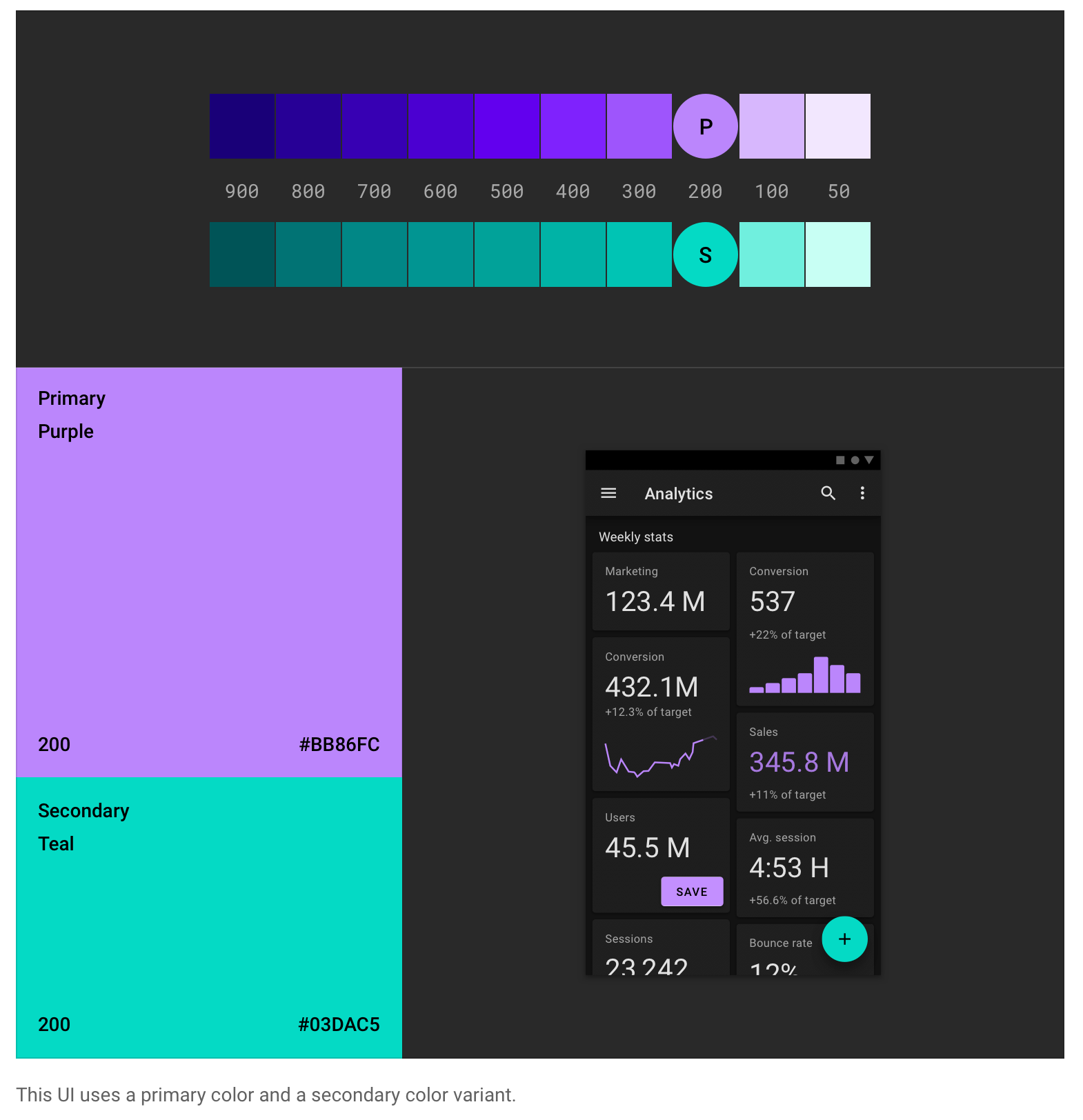
Включайте небольшие акцентные цвета для подчеркивания важных элементов интерфейса.
Верстка сайта - Делаем темную версию сайта

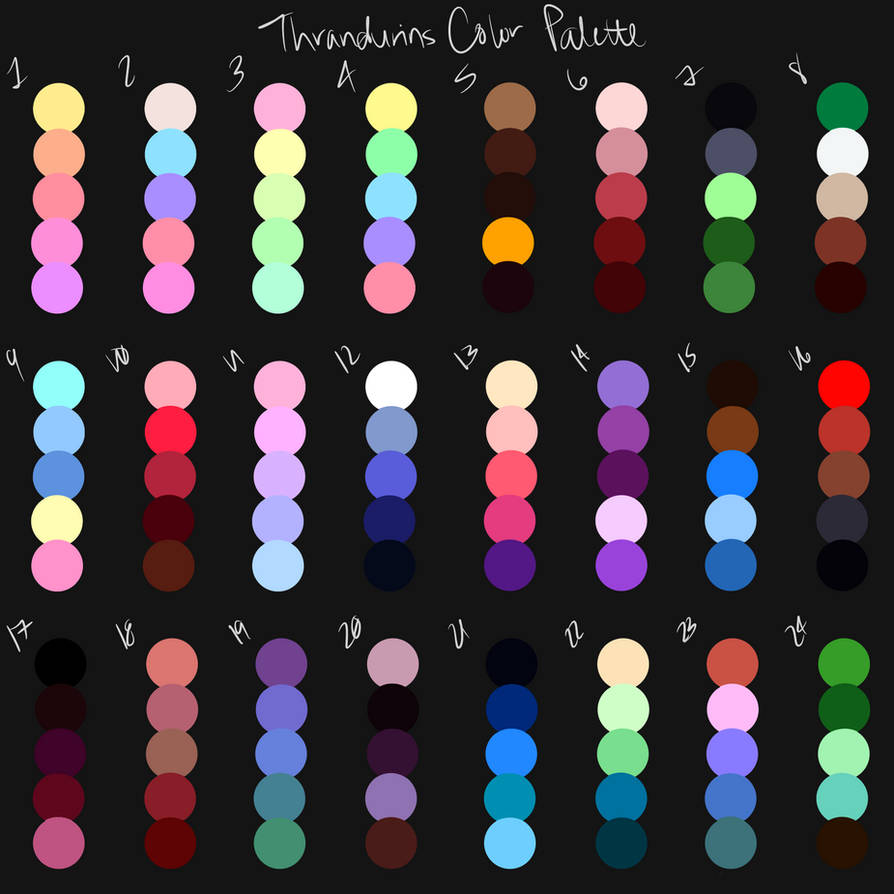
Используйте пастельные и плотные цвета для создания приятного визуального впечатления.
Смена цветовой темы сайта


Соотносите цвета элементов с их функциональностью, чтобы пользователи могли легко идентифицировать различные разделы интерфейса.
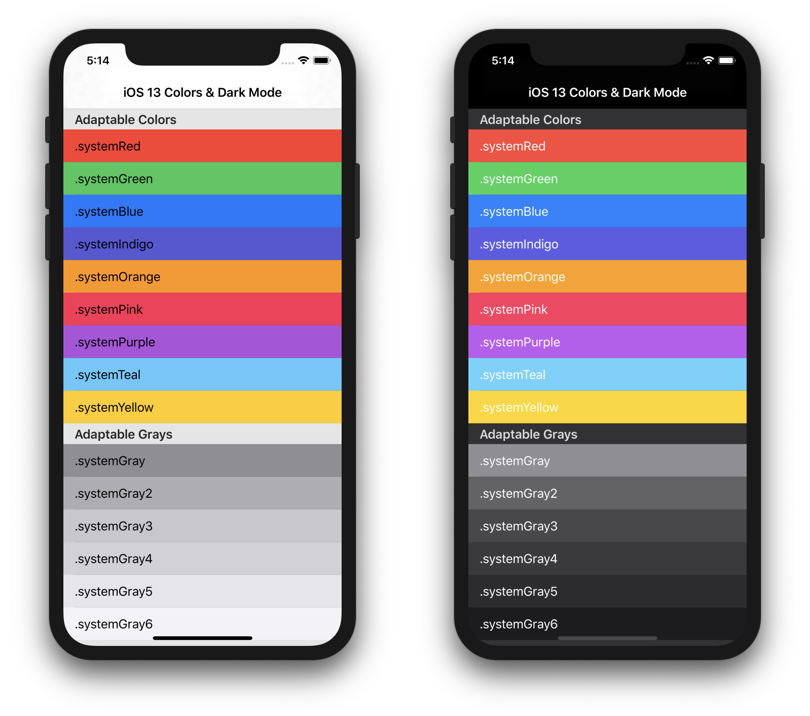
Создание темной темы в интерфейсах (iOS, Android, Figma)

Тестирование цветовой схемы на разных устройствах и в различных условиях освещенности поможет вам создать оптимальное визуальное восприятие.
10 Необычных программ для художников


Варьируйте насыщенность и яркость цветов, чтобы создать гармоничный и сбалансированный дизайн.
Создание игры на Android 6: Настройка Light Theme, Dark Theme, Day Theme, Night Theme Android Studio
Чистый цвет в фотографии. Полный разнос. Цветовосприятие.
Используйте нейтральные и серые оттенки для поддержки контрастного сочетания с яркими элементами интерфейса.
Темная тема в любом приложении

Создайте стильные эффекты с использованием градиентов, теней и прозрачности для добавления глубины и текстурности в темную тему вашего приложения.