Практическое руководство для разработки PWA приложений
Изучите основные шаги и лучшие практики для создания современных PWA приложений и обеспечьте лучший опыт использования для ваших пользователей.



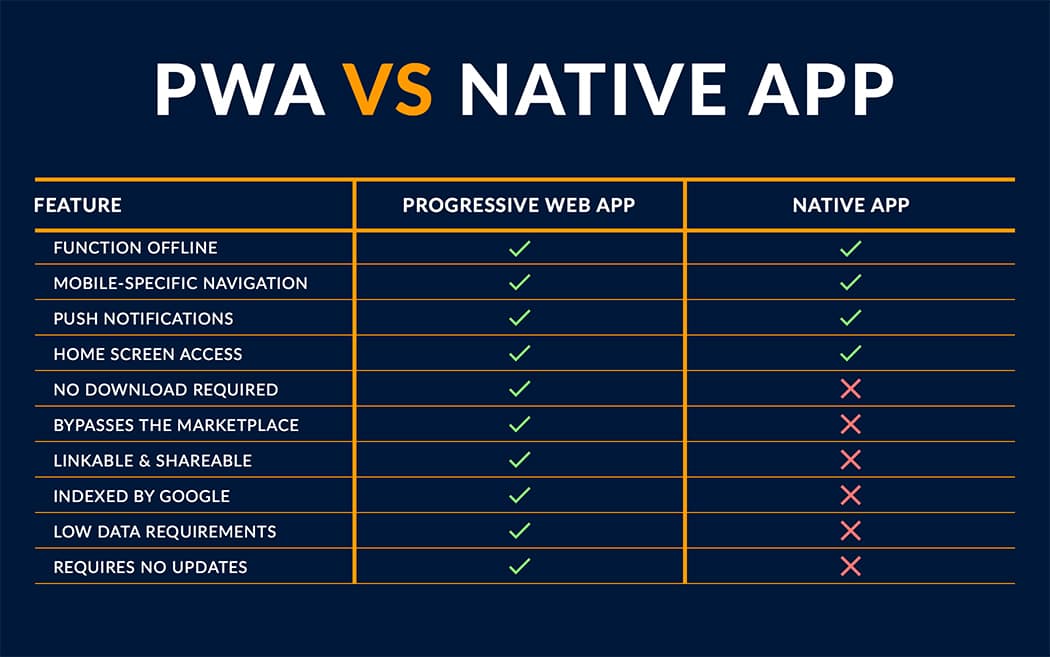
Подумайте о ключевых функциях и особенностях, которые хотели бы реализовать в PWA приложении.
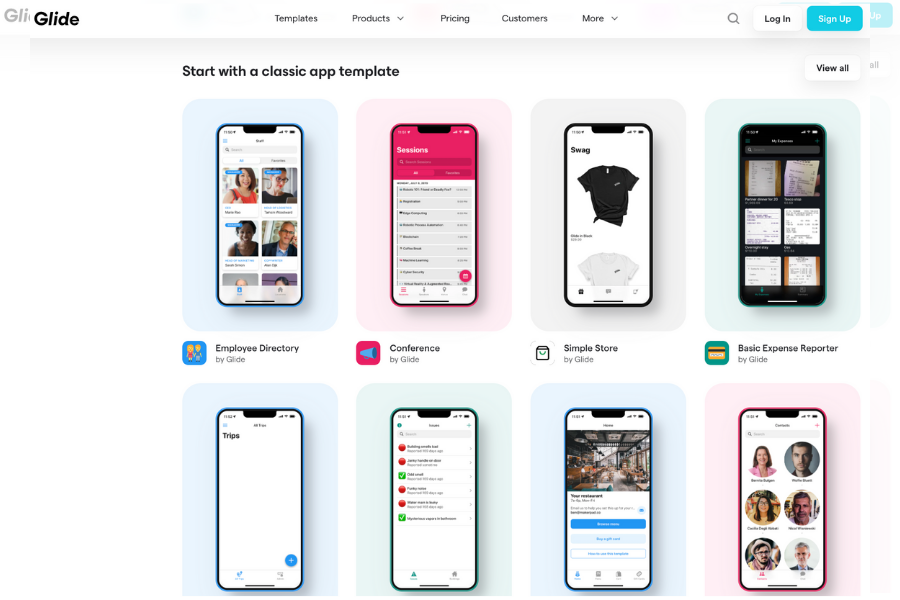
Я попробовал 50 NO CODE сервисов, вот лучшие из них!

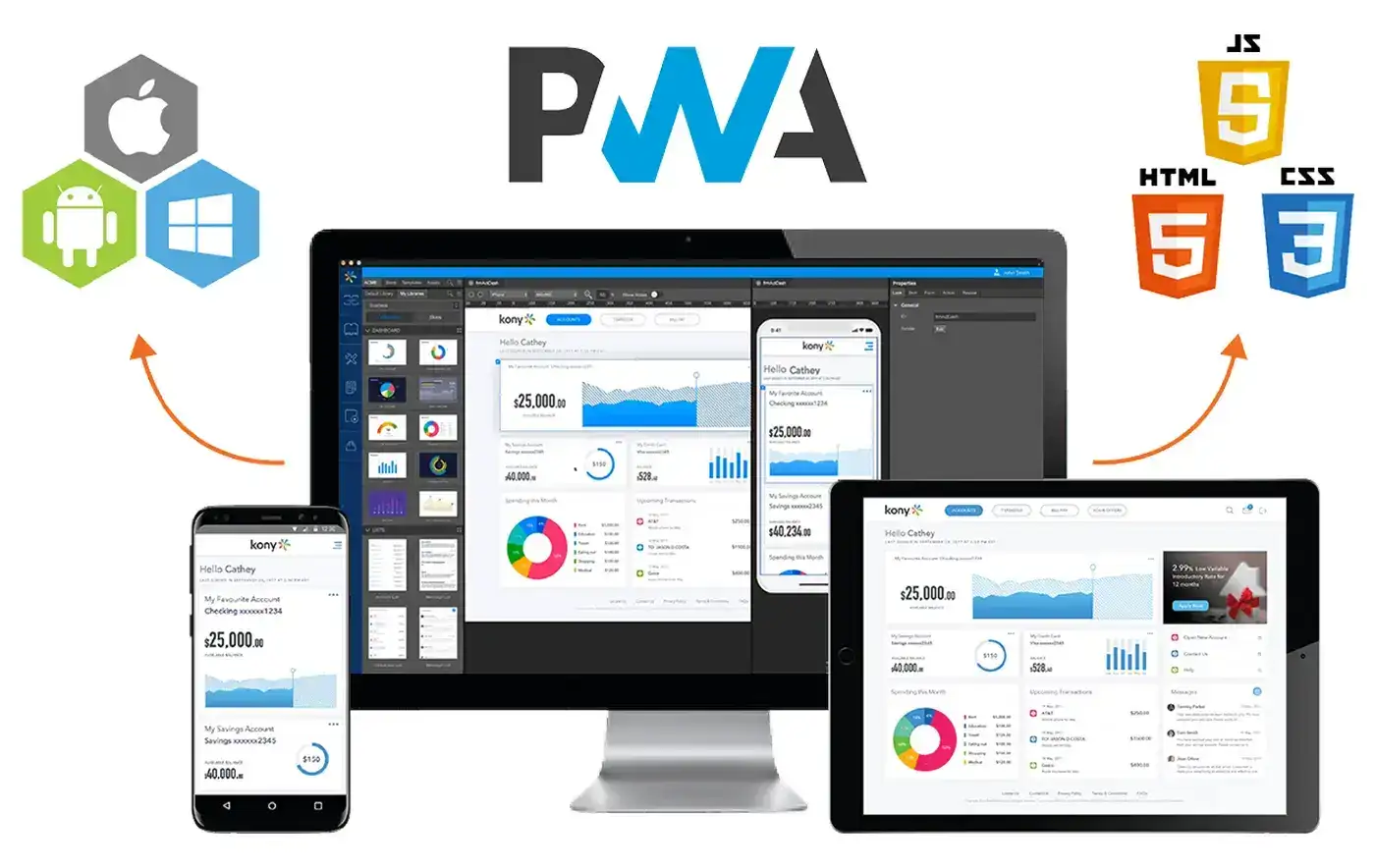
Убедитесь, что ваше PWA приложение имеет адаптивный дизайн, чтобы хорошо выглядеть и работать на различных устройствах.
Мобильные приложения на JavaScript (PWA)


Внедрите сервисный работник для обеспечения оффлайн доступа и улучшения производительности приложения.
ШКОЛА АРБИТРАЖА ТРАФИКА: Все, что нужно знать про PWA-приложения - Урок №8

Оптимизируйте загрузку и кэширование ресурсов, чтобы ускорить время загрузки PWA приложения.
Как создать PWA-приложение из вашего WEB-сайта за 15 минут

Используйте пуш-уведомления, чтобы информировать пользователей о важных событиях и обновлениях в вашем PWA приложении.
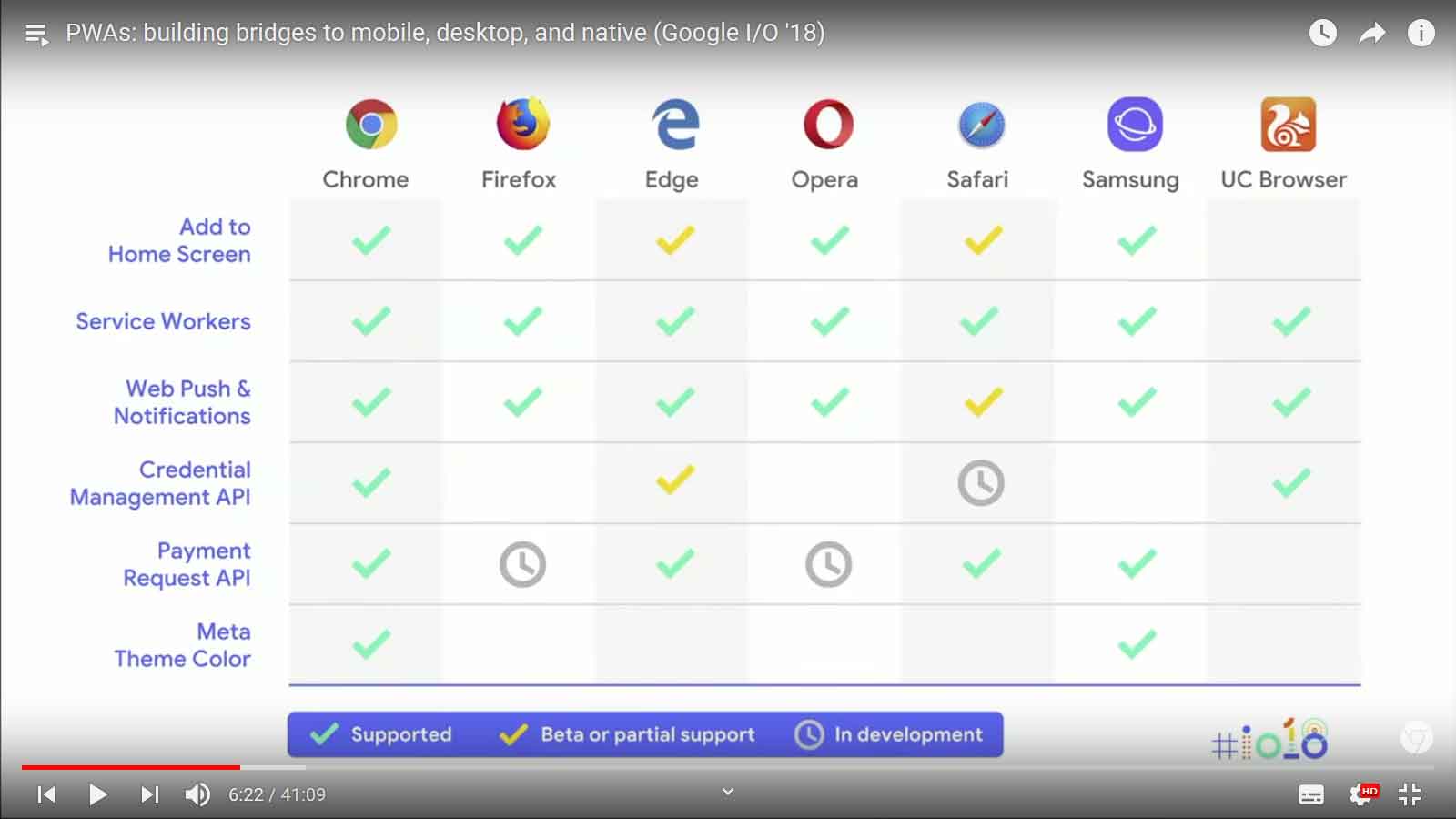
Что такое PWA. Как работают Service Workers


Получайте обратную связь от пользователей, чтобы постоянно улучшать и обновлять ваше PWA приложение.
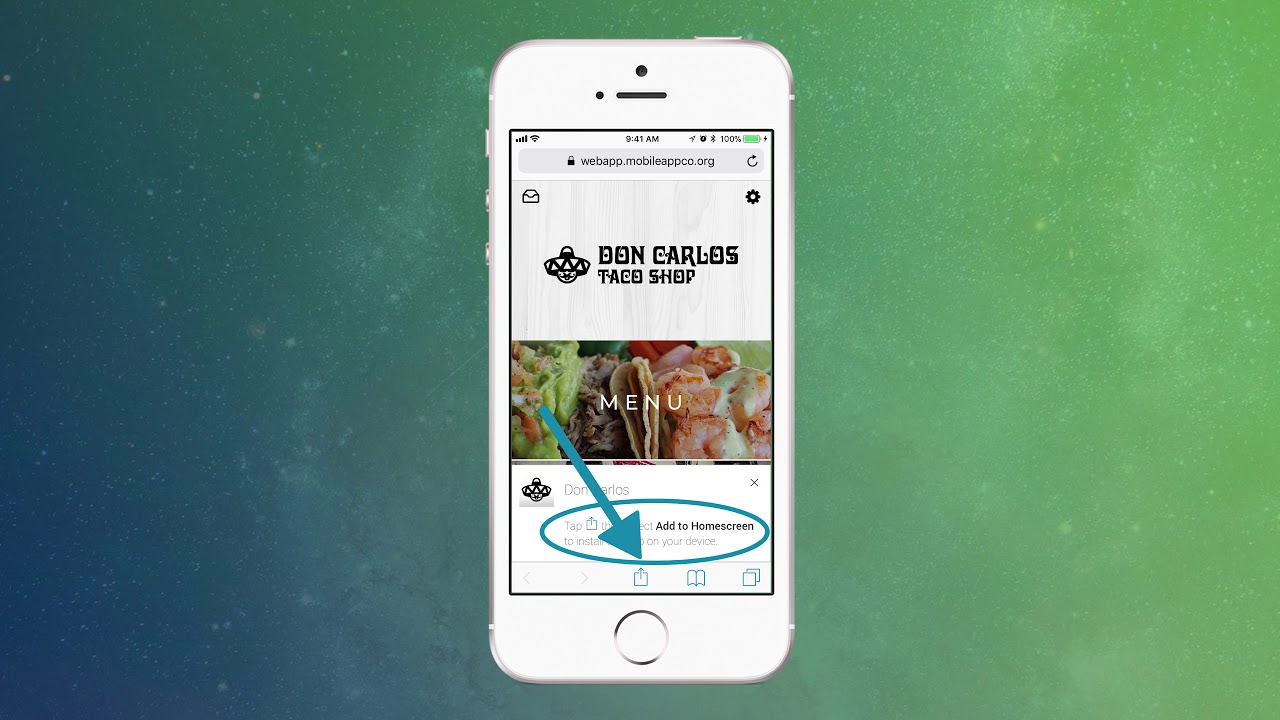
Как сделать приложение из любого сайта (PWA прогрессивные веб приложения)

Регулярно обновляйте ваше PWA приложение, чтобы исправлять ошибки, добавлять новые функции и улучшать безопасность.
Создание PWA приложения с публикацией в GooglePlay (TWA из PWA)

Тестируйте ваше PWA приложение на различных устройствах и в разных браузерах, чтобы убедиться, что оно работает корректно.
PWA – технология будущего? Создание PWA проекта на практике
Создаём свое приложение любой сложности для IOS и Android за 10 минут используя PWA

Оптимизируйте и улучшайте производительность вашего PWA приложения, чтобы обеспечить быстрый и плавный пользовательский опыт.
Превращаем существующее веб приложение в PWA #easyit #js #javascript @EasyITChannel

Используйте инструменты для мониторинга и анализа производительности вашего PWA приложения, чтобы выявлять проблемные места и вносить необходимые улучшения.