PWA приложение: определение и основные преимущества
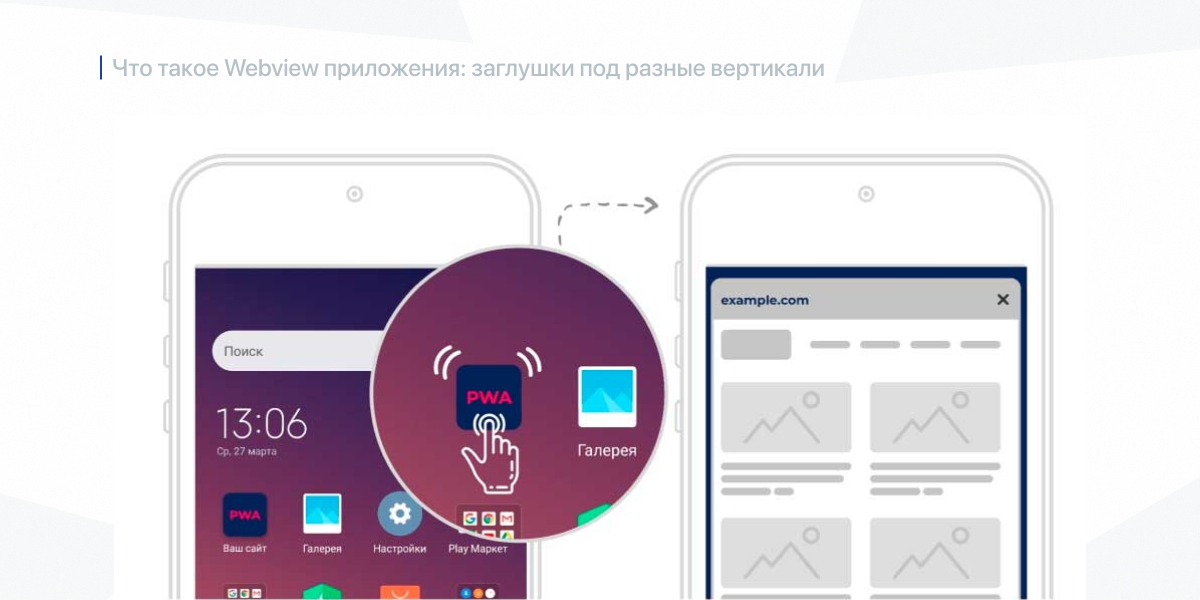
PWA (Progressive Web Application) — это веб-приложение, которое комбинирует преимущества веб-сайта и мобильного приложения. Оно может работать в оффлайн-режиме, загружаться быстро и иметь доступ к функциям устройства. PWA приложения основаны на современных веб-стандартах и могут быть установлены на рабочий стол или домашний экран устройства.


Начните с определения целей и функциональности вашего PWA приложения. Это поможет вам определиться с его основными характеристиками и функциями.
Что такое Progressive Web Application (PWA)? Преимущества PWA для вашего бизнеса

Подумайте о дизайне и пользовательском интерфейсе своего PWA приложения. Он должен быть интуитивно понятным и удобным для пользователей.
PWA: что такое прогрессивное веб-приложение?


Уделяйте внимание оптимизации производительности вашего PWA приложения. Оно должно загружаться быстро и отзывчиво работать на различных устройствах и соединениях.
PWA – технология будущего? Создание PWA проекта на практике

Используйте сервис-воркеры для обеспечения оффлайн-доступа к вашему PWA приложению. Это позволит пользователям использовать его даже в отсутствие интернета.
ШКОЛА АРБИТРАЖА ТРАФИКА: Все, что нужно знать про PWA-приложения - Урок №8
Добавьте функции уведомлений и пуш-уведомлений в ваше PWA приложение. Это поможет вам поддерживать связь с пользователями и уведомлять их о важных событиях.
Что такое PWA приложения в арбитраже трафика и как они работают - PressAff

Рассмотрите возможность добавления функции Добавить на домашний экран для вашего PWA приложения. Это сделает его доступным для пользователей прямо со своего рабочего стола или домашнего экрана устройства.
Веб-приложение (PWA) I Достойная замена мобильному приложению
Используйте гибридные технологии разработки, такие как React Native или Flutter, чтобы создать PWA приложение, которое может быть упаковано в мобильное приложение для разных платформ.
Progressive Web Apps in 100 Seconds // Build a PWA from Scratch
Не забывайте о безопасности вашего PWA приложения. Используйте HTTPS протокол для передачи данных и регулярно обновляйте его, чтобы предотвратить уязвимости и вредоносные атаки.
Что такое PWA. Как работают Service Workers


Помните о оптимизации для поисковых систем. Оптимизируйте заголовки, мета-теги и содержимое вашего PWA приложения, чтобы улучшить его видимость в поисковых результатах.
Apple's PWA Revolution: Future predictions on App Store, Web Certs, and more!


Продвигайте свое PWA приложение через различные каналы маркетинга, такие как социальные сети, блоги или рассылки. Расскажите о его преимуществах и возможностях, чтобы привлечь больше пользователей.
Progressive web apps (PWA): what is it, why do you need it and is it worth it?