Прогрессивные веб-приложения: новая эра веб-разработки
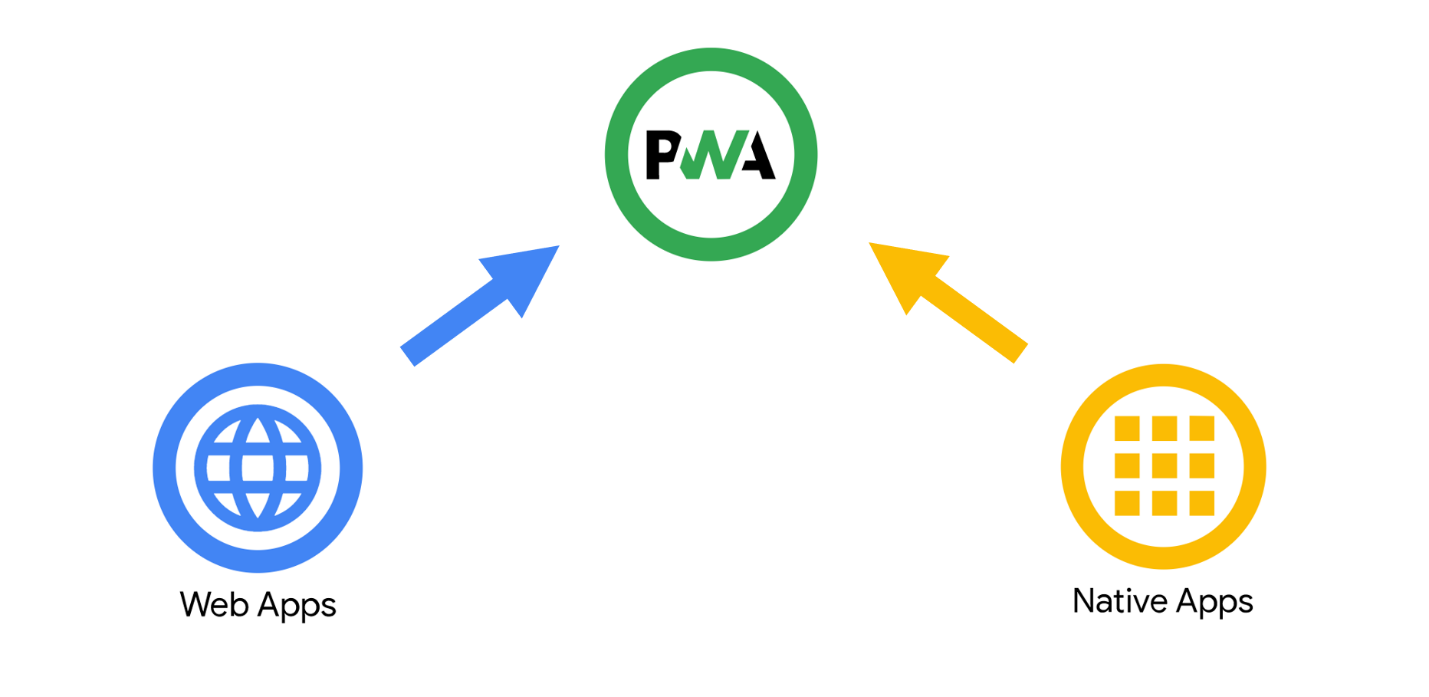
Прогрессивное веб-приложение (PWA) – это современная концепция разработки веб-приложений, которая объединяет лучшие аспекты веб-сайтов и настольных приложений. PWA обладает рядом уникальных особенностей, которые делают их более эффективными для пользователей и разработчиков. В данной статье мы рассмотрим, что такое прогрессивное веб-приложение, его преимущества и дадим вам полезные советы по его созданию.


Создайте адаптивный дизайн для вашего PWA, чтобы оно хорошо выглядело и работало на различных устройствах и экранах.
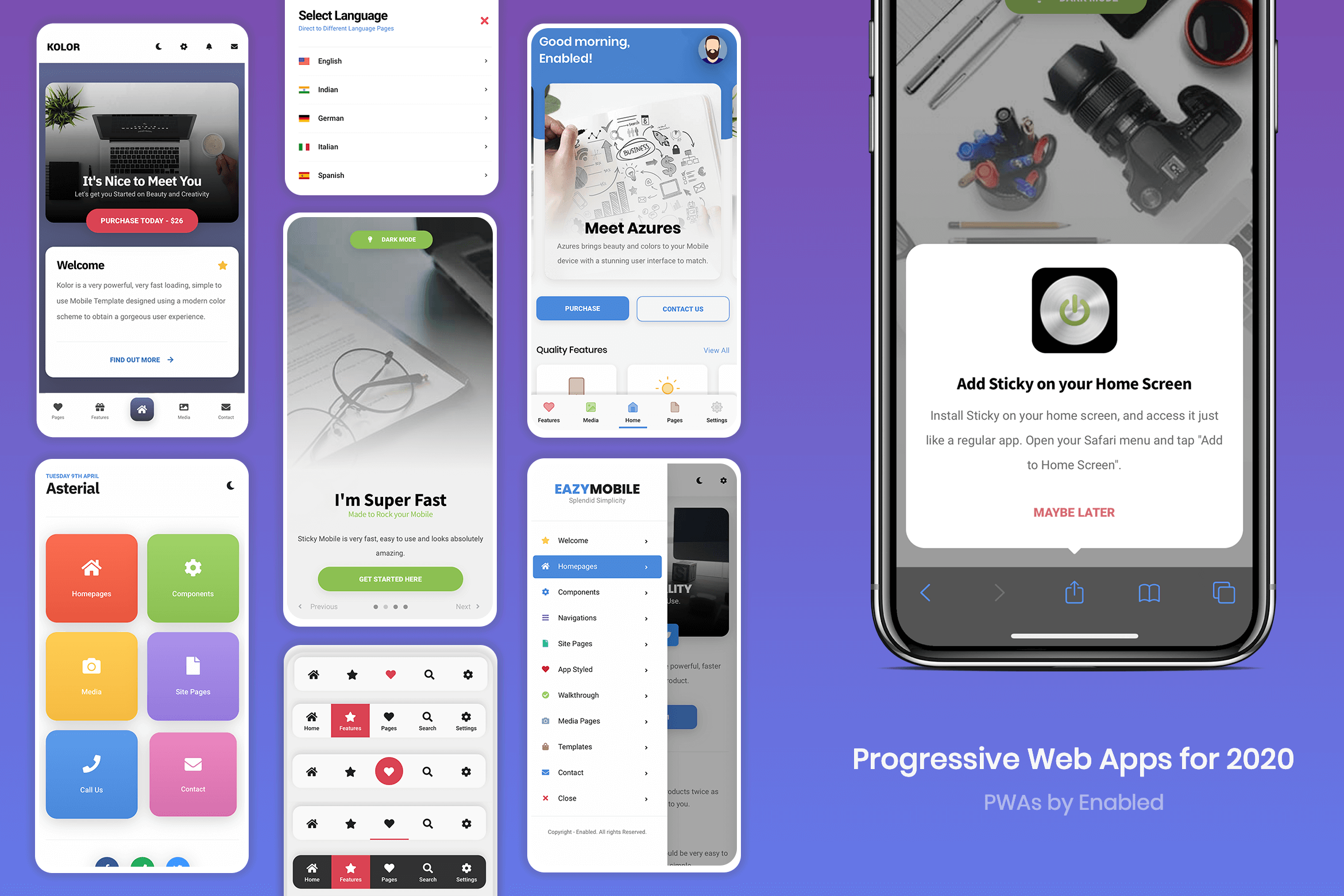
Веб-приложение (PWA) I Достойная замена мобильному приложению

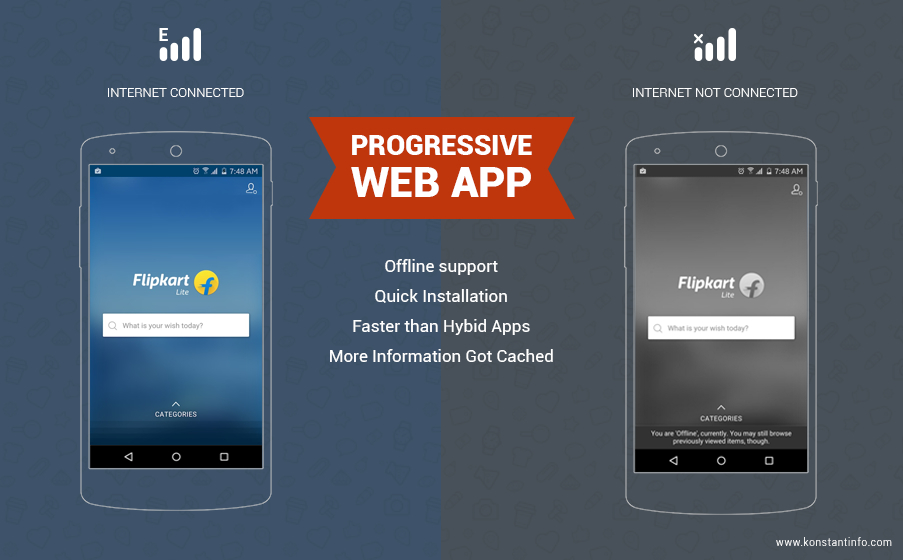
Используйте сервис-воркеры для кэширования данных и обеспечения оффлайн-работы приложения.
Веб-приложение и веб-сайт: разница за 8 минут


Оптимизируйте загрузку и установку PWA, чтобы пользователи получали быструю и плавную работу уже с первых секунд использования.
PWA — Прогрессивное веб приложение для WordPress

Интегрируйте пуш-уведомления в ваше PWA, чтобы своевременно информировать пользователей о новых сообщениях, обновлениях и других важных событиях.
Превращаем существующее веб приложение в PWA #easyit #js #javascript @EasyITChannel


Обеспечьте безопасность вашего PWA, используя HTTPS протокол и другие современные методы защиты данных.
PWA: что такое прогрессивное веб-приложение?

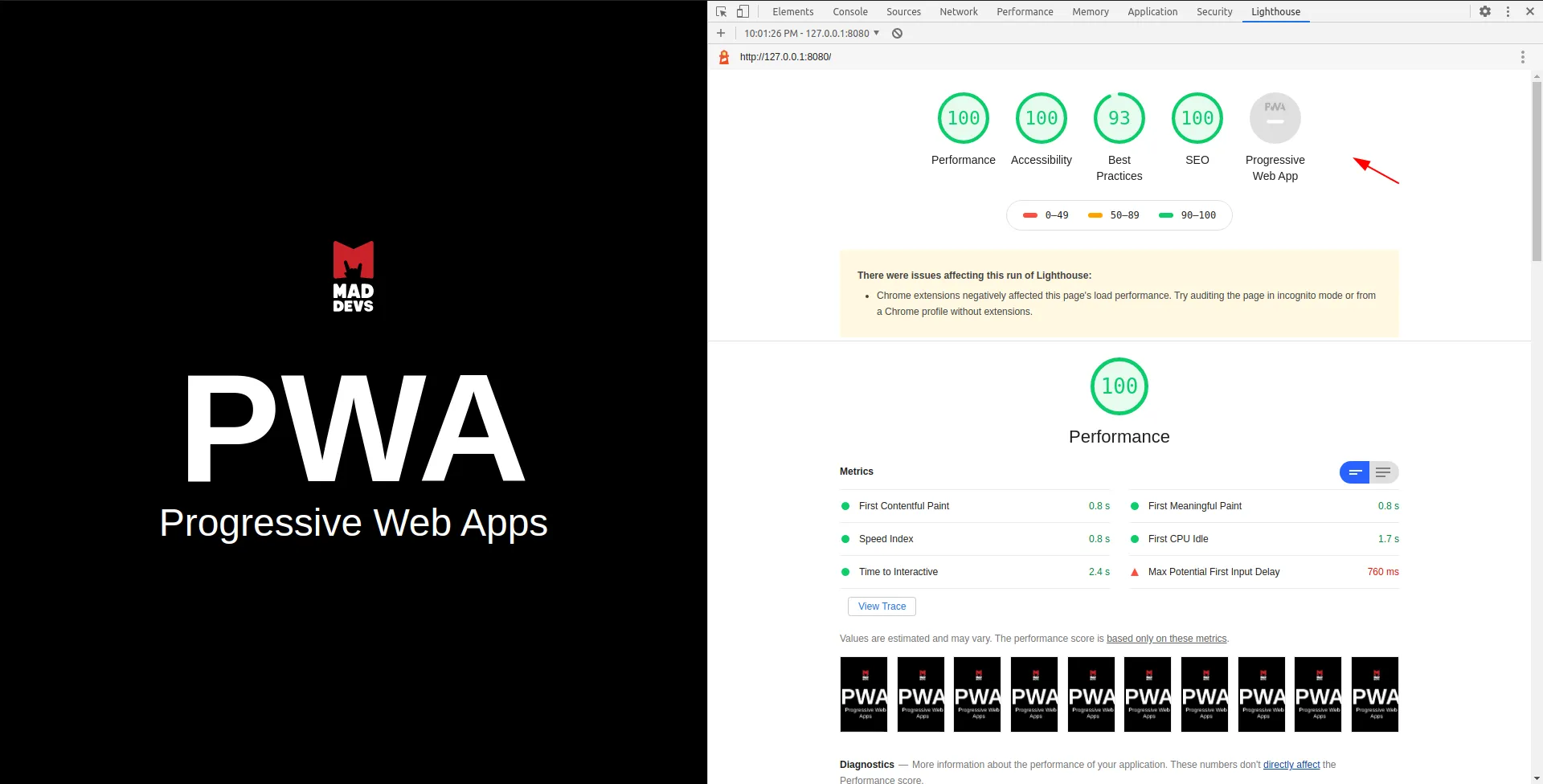
Оптимизируйте производительность PWA, следя за скоростью загрузки и отклика, чтобы пользователи не ощущали задержек и лагов.
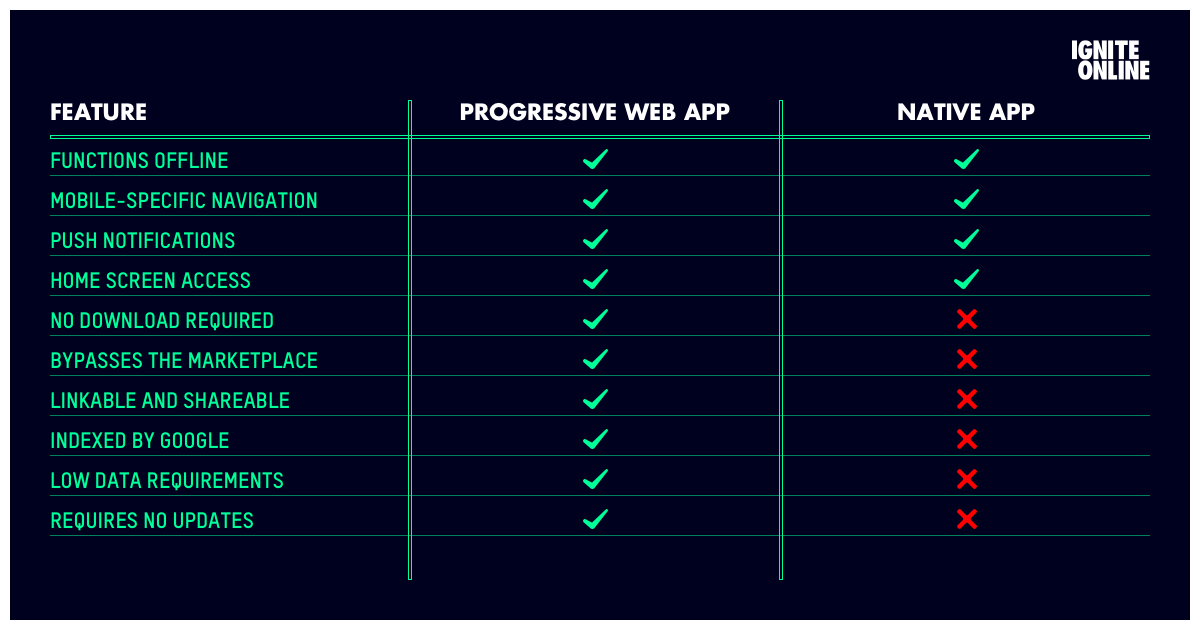
Progressive web apps (PWA): что такое, зачем нужно и стоит ли?

Уделяйте внимание оптимизации PWA для SEO, чтобы ваше приложение было хорошо видимо для поисковых систем и привлекало больше органического трафика.
PWA – технология будущего? Создание PWA проекта на практике

Разработайте удобный и интуитивно понятный пользовательский интерфейс для вашего PWA, чтобы пользователи легко находили нужную информацию и выполняли необходимые действия.
(RU) ИННОВАЦИОННОЕ ВЕБ-ПРИЛОЖЕНИЕ TOKENZA WALLET


Периодически обновляйте ваше PWA, добавляя новые функции, исправляя ошибки и следуя современным трендам веб-разработки.
Apple's PWA Revolution: Future predictions on App Store, Web Certs, and more!


Тестируйте ваше PWA на различных устройствах и браузерах, чтобы убедиться, что оно работает корректно и без проблем.
Что такое Progressive Web Application (PWA)? Преимущества PWA для вашего бизнеса