Простая инструкция по добавлению иконки приложения в Android Studio: шаг за шагом
Хотите создать красивую и уникальную иконку для своего Android-приложения? В этой статье вы найдете детальную инструкцию, как добавить иконку приложения в Android Studio. Следуйте этим полезным советам, чтобы дать вашему приложению профессиональный вид и запоминающийся дизайн.


Выберите подходящую иконку: При создании иконки для вашего приложения важно выбрать изображение, которое максимально отражает его функциональность и стиль. Убедитесь, что иконка четкая и читаемая, даже в маленьком размере.
Настраивай POCO Лаунчер только так и СМАРТФОН будет летать 🚀

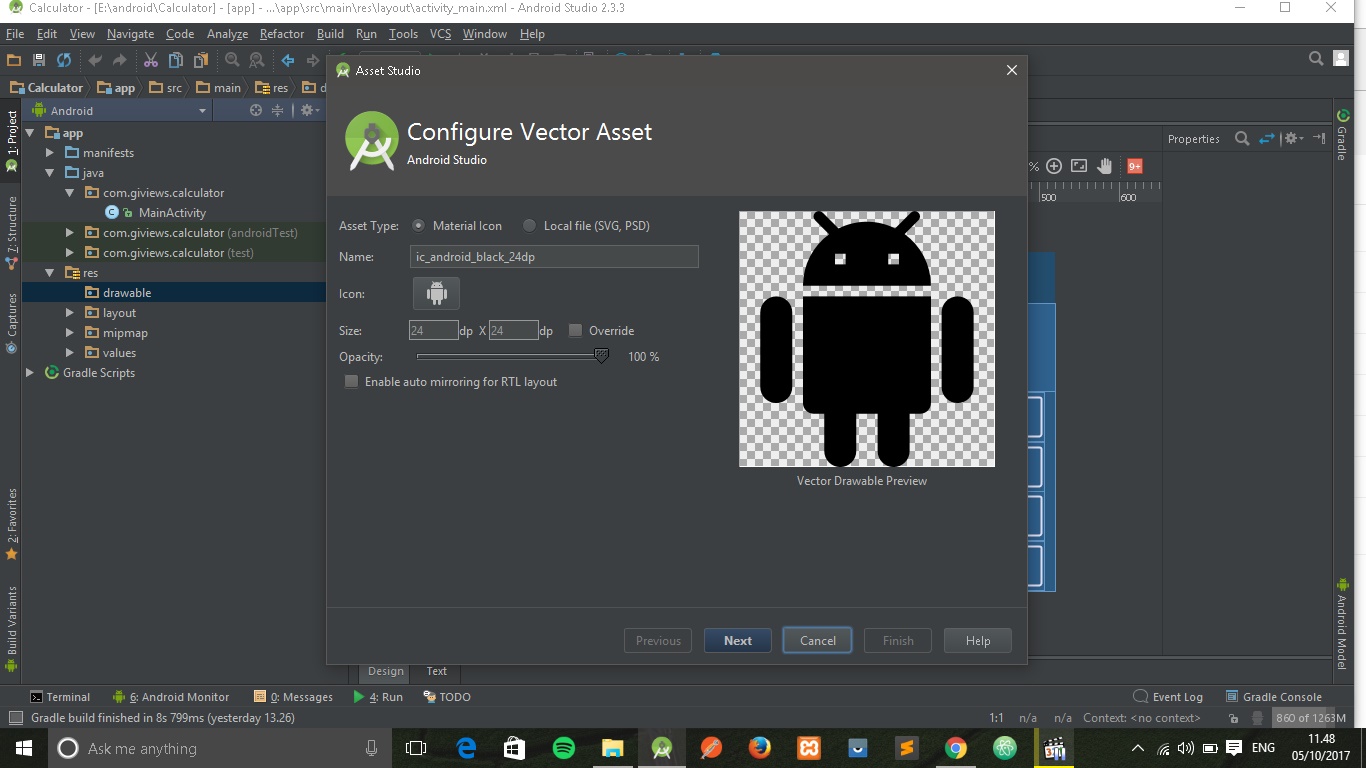
Используйте векторные изображения: Рекомендуется использовать векторные изображения, так как они могут быть масштабированы без потери качества. Также они занимают меньше места в ресурсах приложения.
Android Studio меняем иконку

Создайте разные размеры иконки: Чтобы ваше приложение выглядело хорошо на разных устройствах, вам потребуется создать иконку разных размеров. Android Studio автоматически создает набор разных размеров иконок, основываясь на исходном изображении.
Что не так с авиацией Дорогие технологии вместо безплатных Ресурсы из под земли био или техно


Обратите внимание на дизайн адаптивного иконки: Android позволяет создавать адаптивные иконки, которые могут изменять свой вид в зависимости от различных контекстов. Используйте эту возможность, чтобы ваша иконка выглядела привлекательно на всех устройствах и в разных режимах.
Android Studio как изменить иконку значок приложения

Проверьте иконку на разных экранах: После создания иконки, протестируйте ее на разных устройствах с разными размерами экрана. Убедитесь, что иконка выглядит четко и не искажается.
Как поменять иконку приложения в Android studio

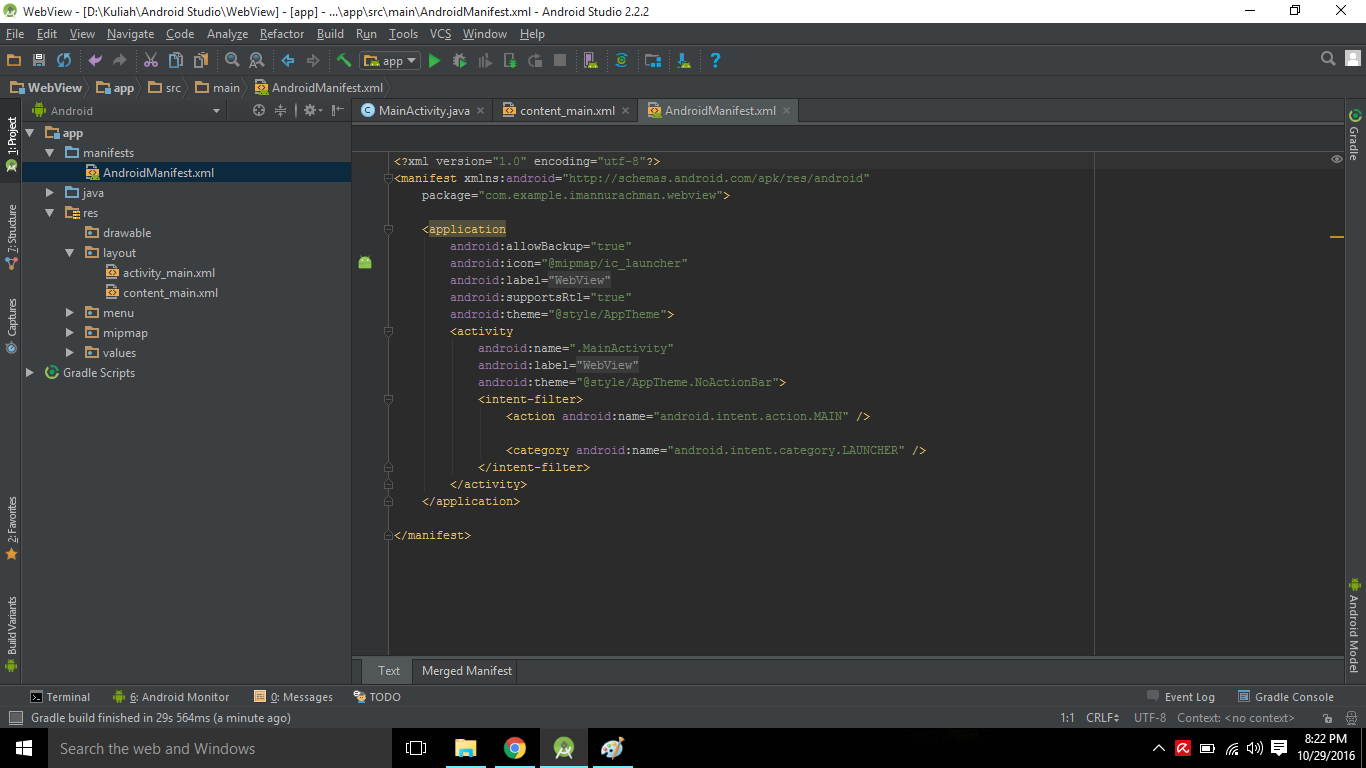
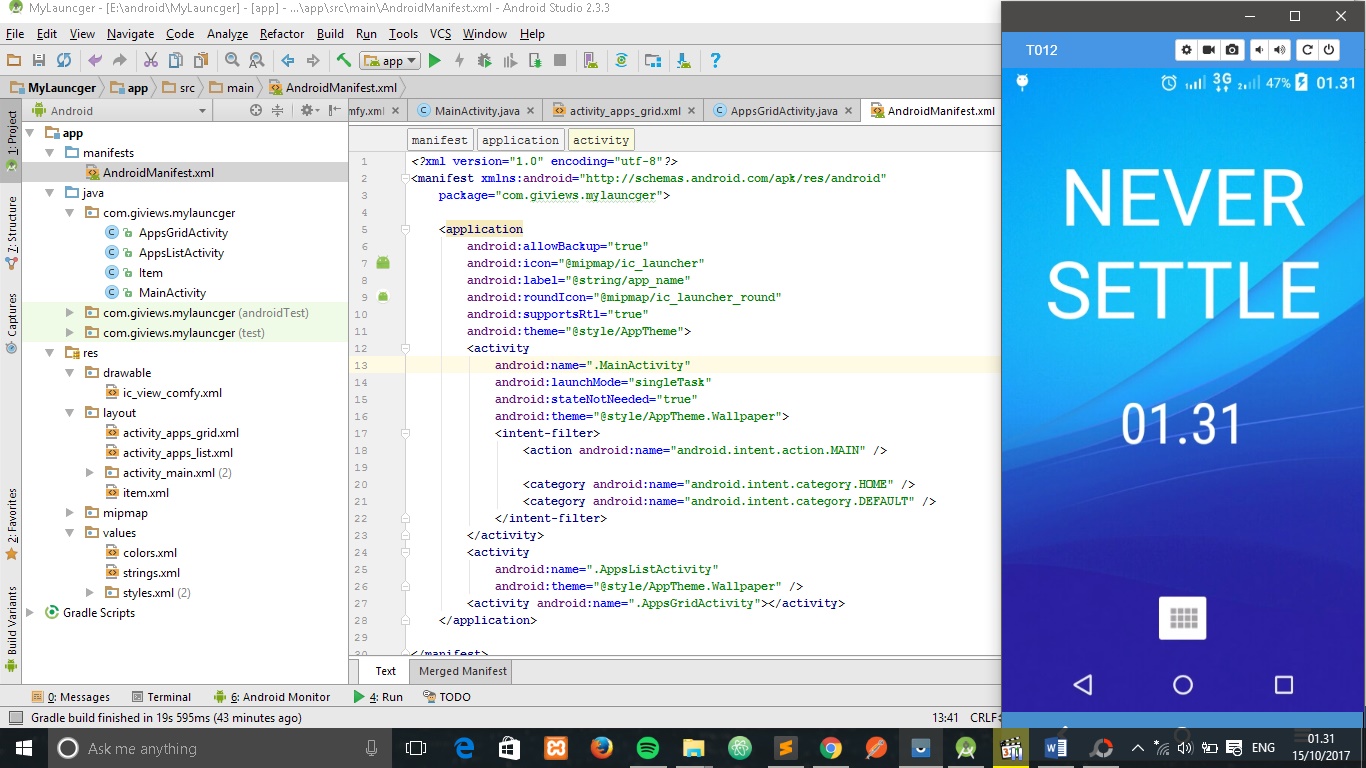
Не забудьте добавить метаданные: Важно добавить метаданные в манифест файл вашего приложения, чтобы указать Android системе, какую иконку использовать для вашего приложения на разных экранах.
Как изменить иконку приложения? - Android Studio - Start Android

Используйте вспомогательные инструменты: Android Studio предлагает различные инструменты для создания и редактирования иконок, такие как Image Asset Studio. Воспользуйтесь ими, чтобы упростить и ускорить процесс создания иконки.
Как поменять ИКОНКИ ПРИЛОЖЕНИЙ на Андроид телефоне БЕЗ ПРИЛОЖЕНИЙ


Учитывайте рекомендации Google: Google предоставляет рекомендации по дизайну иконок для Android приложений. Уделите им внимание, чтобы создать иконку, которая соответствует стандартам и лучше всего вписывается в экосистему Android.
How to Change App Icon in Android Studio - Beginner Tutorial
Android Studio создание игры 47: Создание иконки для андроид приложения. Icon android studio.

Не стесняйтесь экспериментировать: Дизайн иконки - это творческий процесс, поэтому не бойтесь экспериментировать и находить свой уникальный стиль. Играйтесь с цветами, формами и эффектами, чтобы создать иконку, которая будет выделяться среди множества приложений.
What are these Duolingo widgets 💀

Проверьте готовую иконку перед публикацией: Перед публикацией вашего приложения в Google Play Store, убедитесь, что иконка выглядит хорошо и привлекательно. Проверьте ее на разных устройствах и в разных условиях освещения, чтобы быть уверенным в качестве вашей иконки.