Как создать привлекательный экран регистрации в мобильном приложении
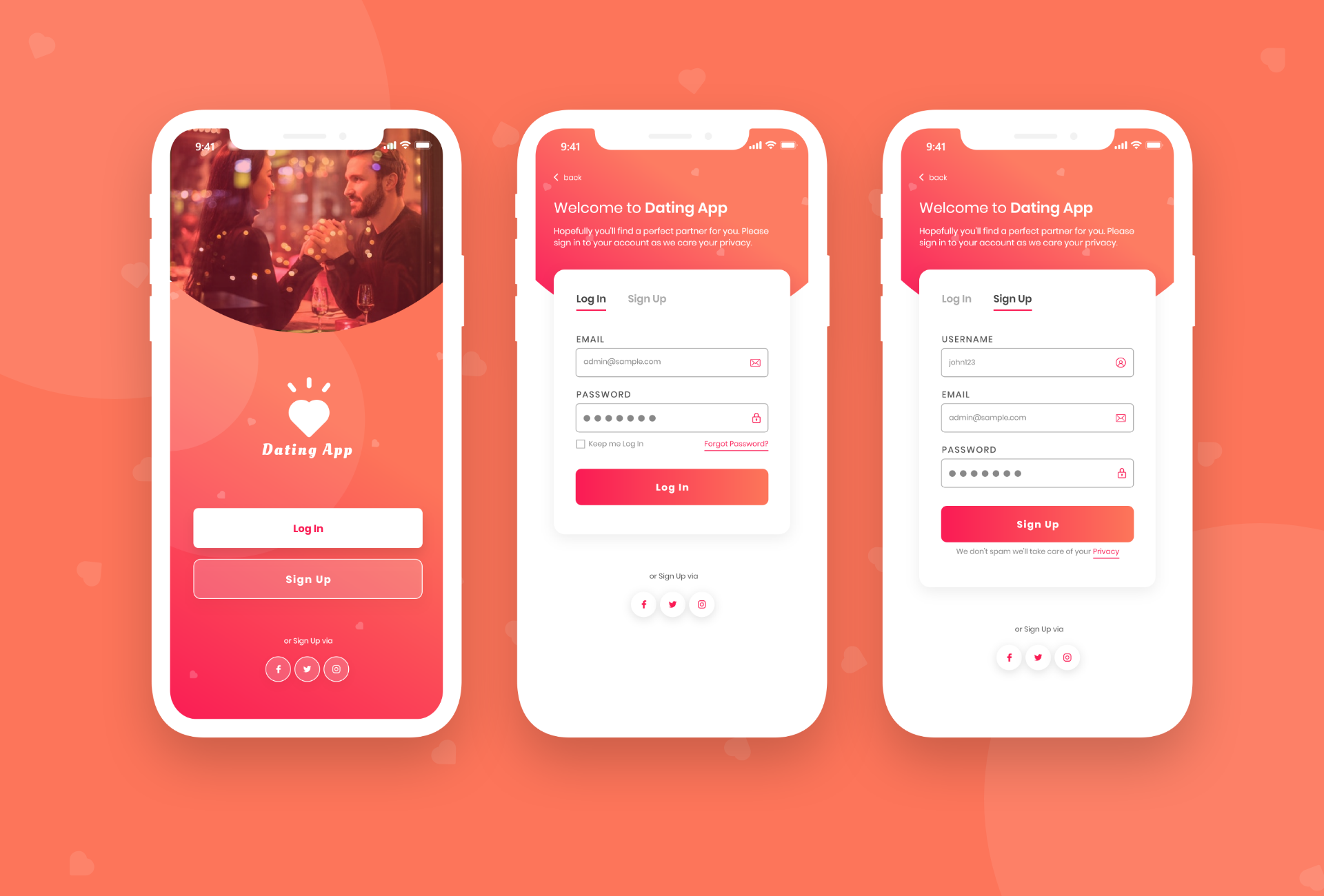
На экране регистрации в мобильном приложении важно создать привлекательный и удобный интерфейс, чтобы пользователи могли быстро и легко создать аккаунт. Правильное оформление и размещение элементов, использование простого и понятного языка помогут увеличить количество успешных регистраций и удовлетворенность пользователей.



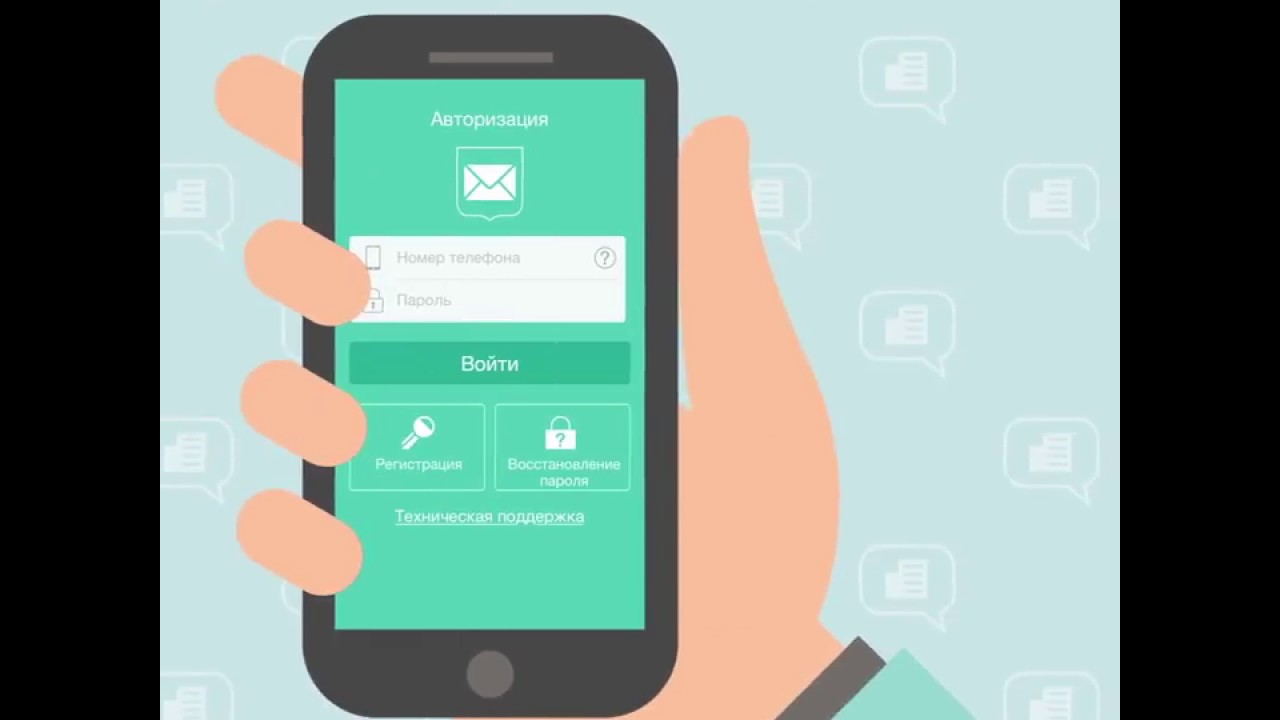
Разместите форму регистрации на видном месте на экране для удобного доступа пользователей.
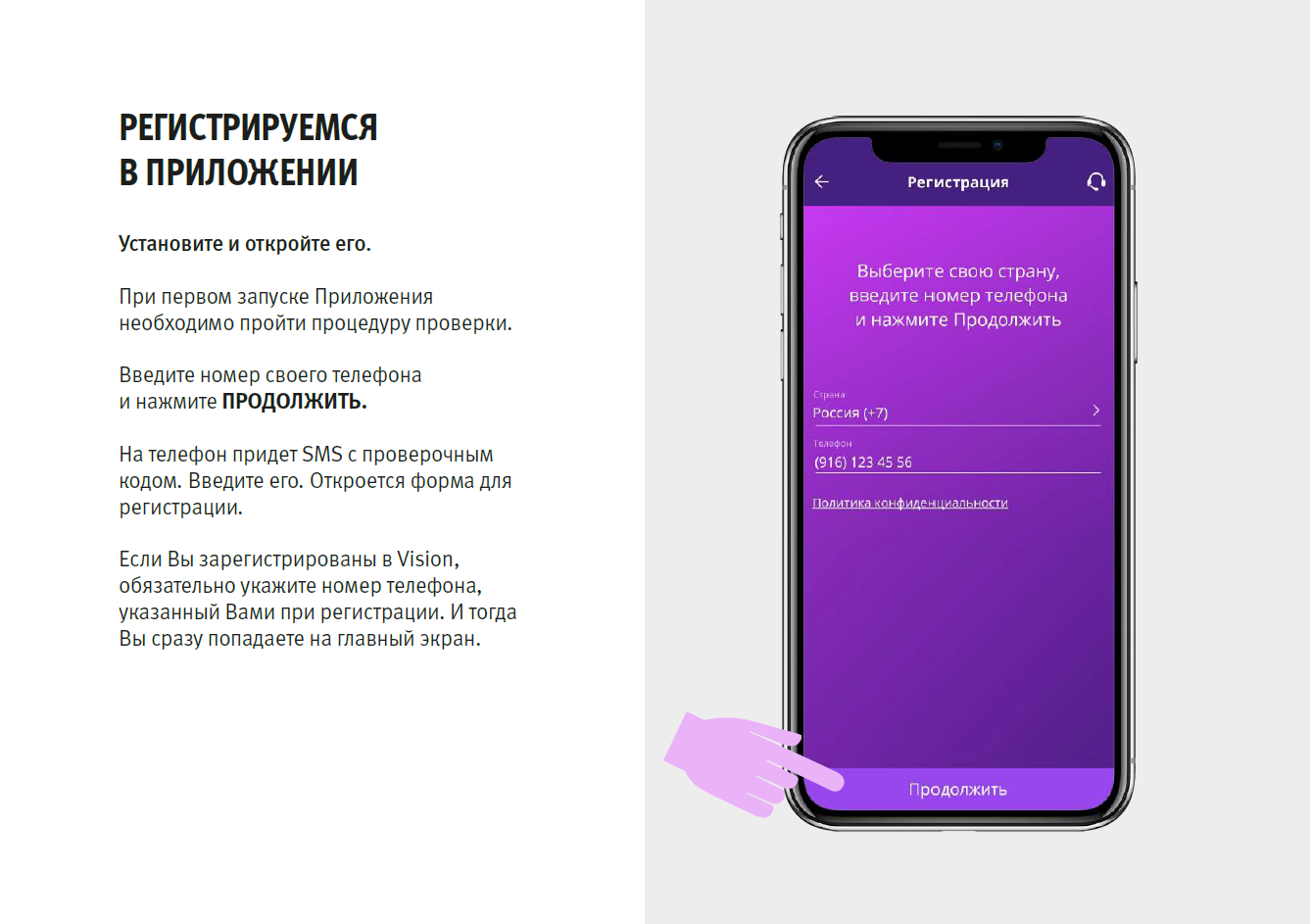
📱Базовая архитектура мобильного приложения


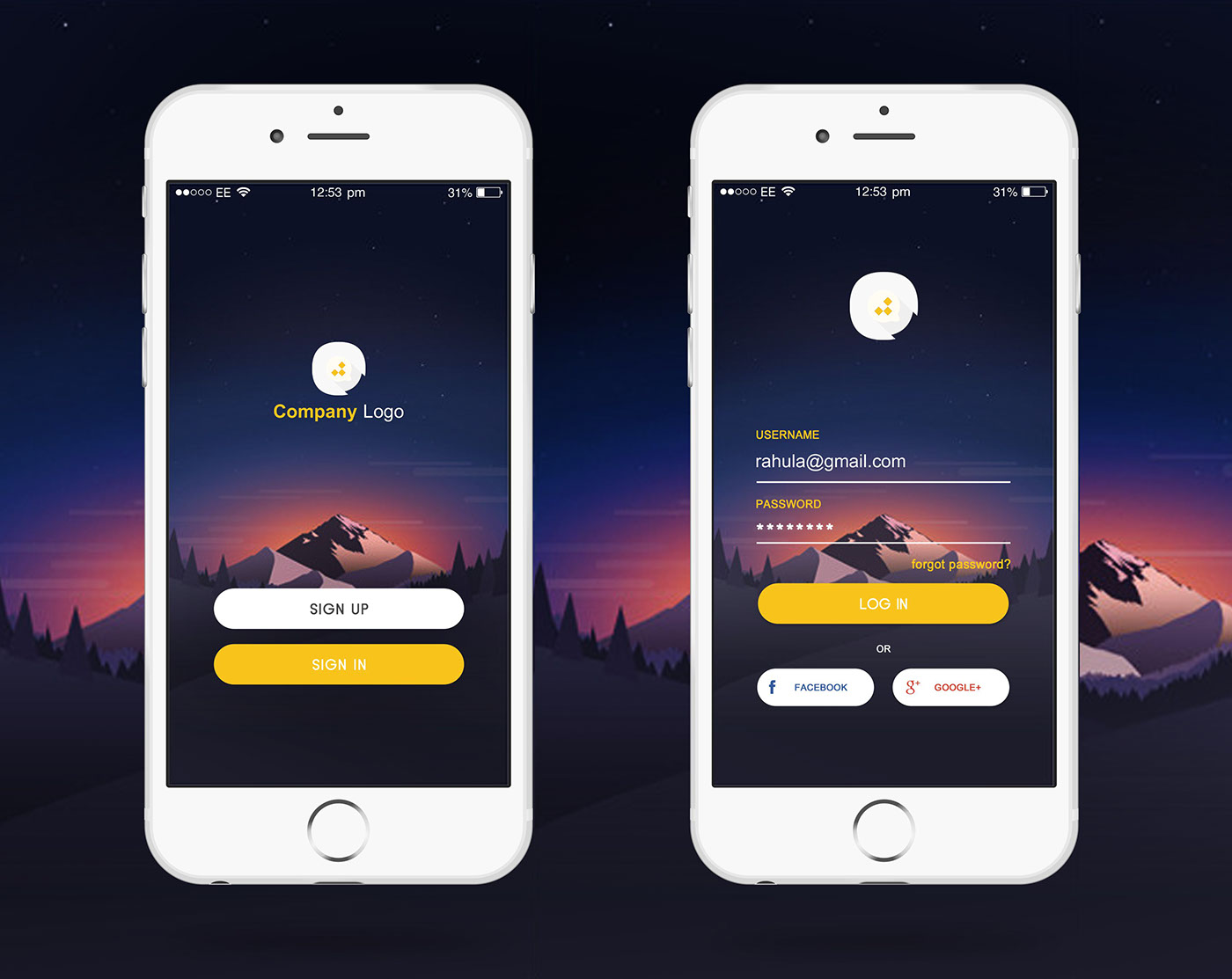
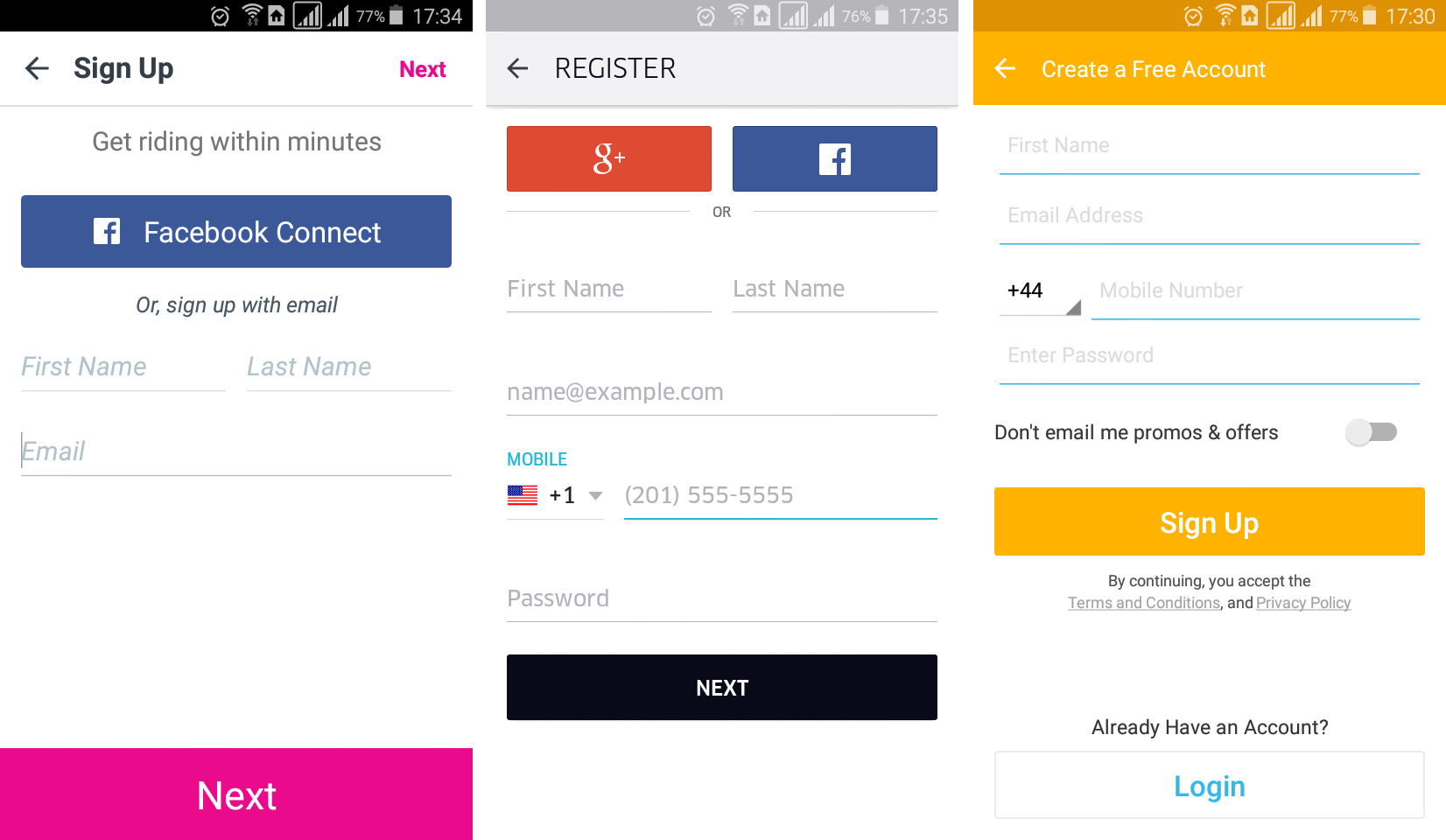
Упростите процесс регистрации, минимизируйте количество заполняемых полей. Предлагайте использование социальных сетей для быстрой регистрации.
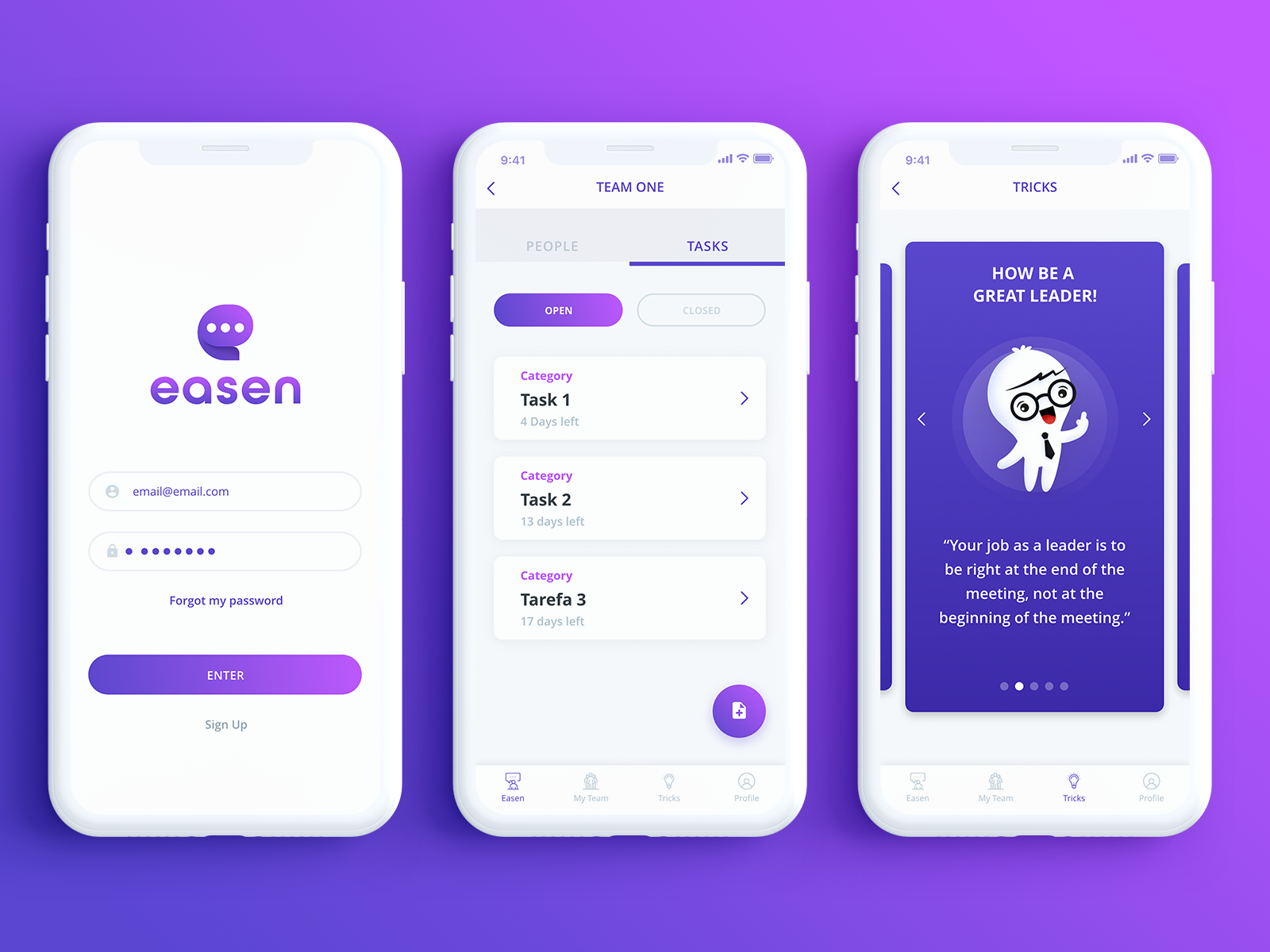
Как сделать дизайн мобильного приложения

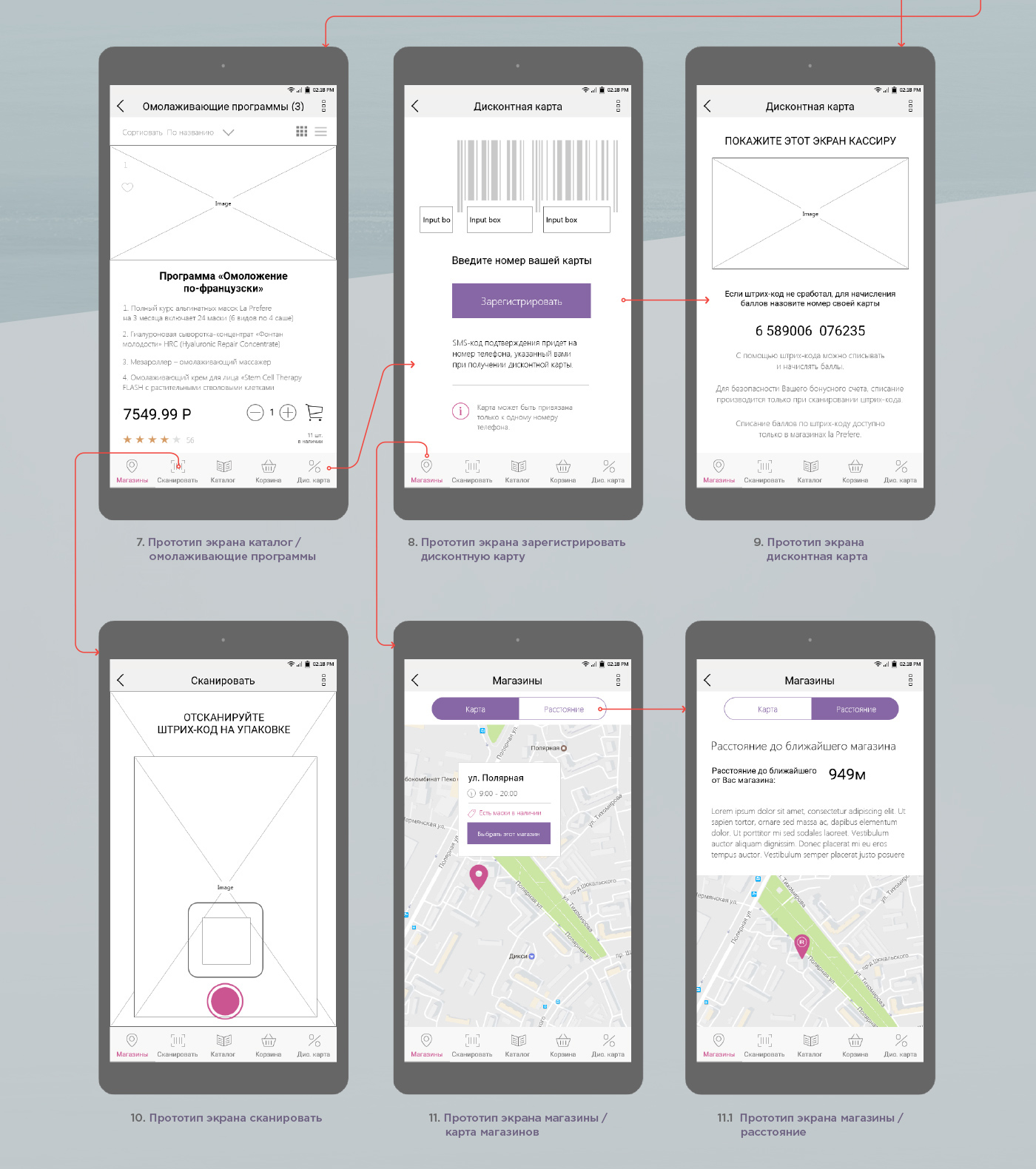
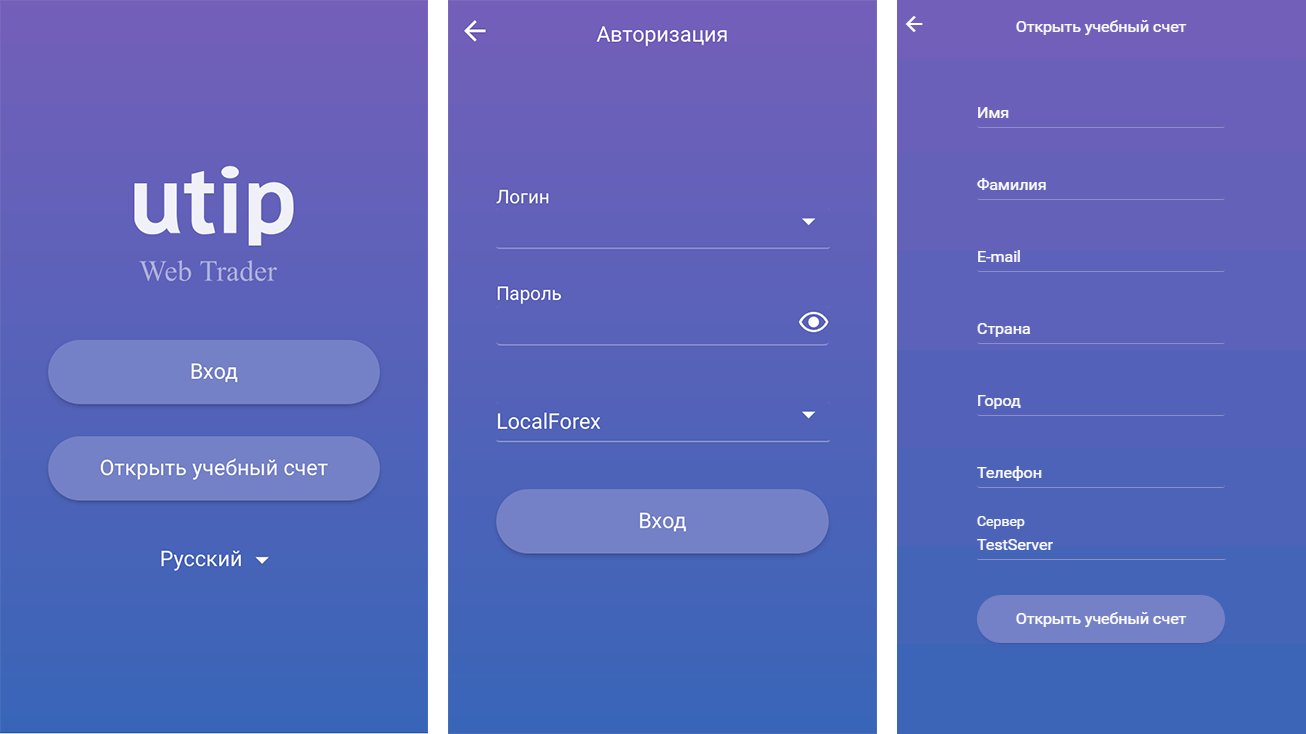
Предоставьте возможность возврата к предыдущим шагам регистрации, чтобы пользователи могли исправить ошибки.
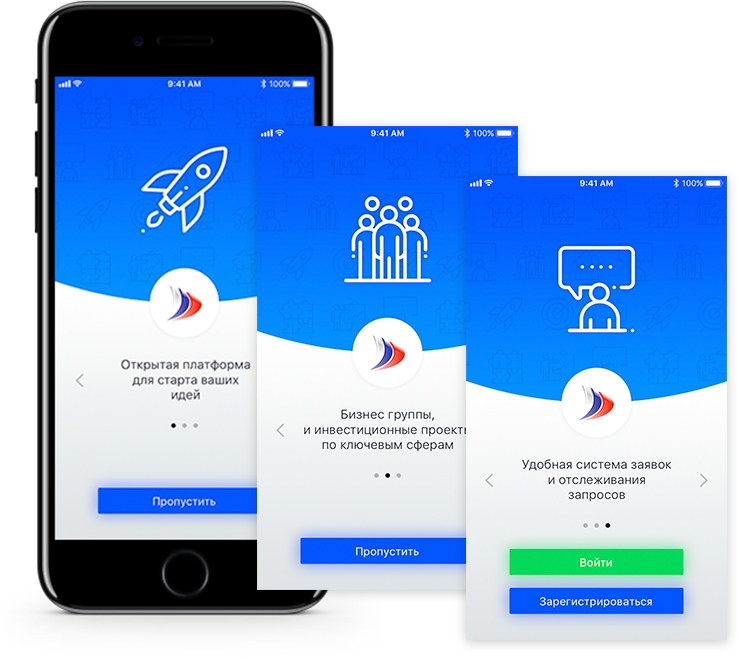
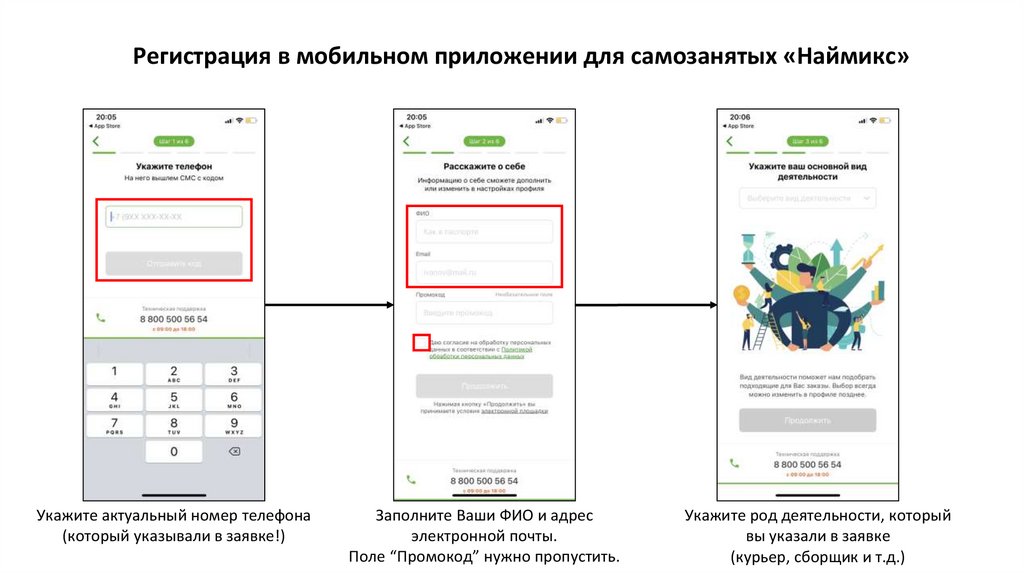
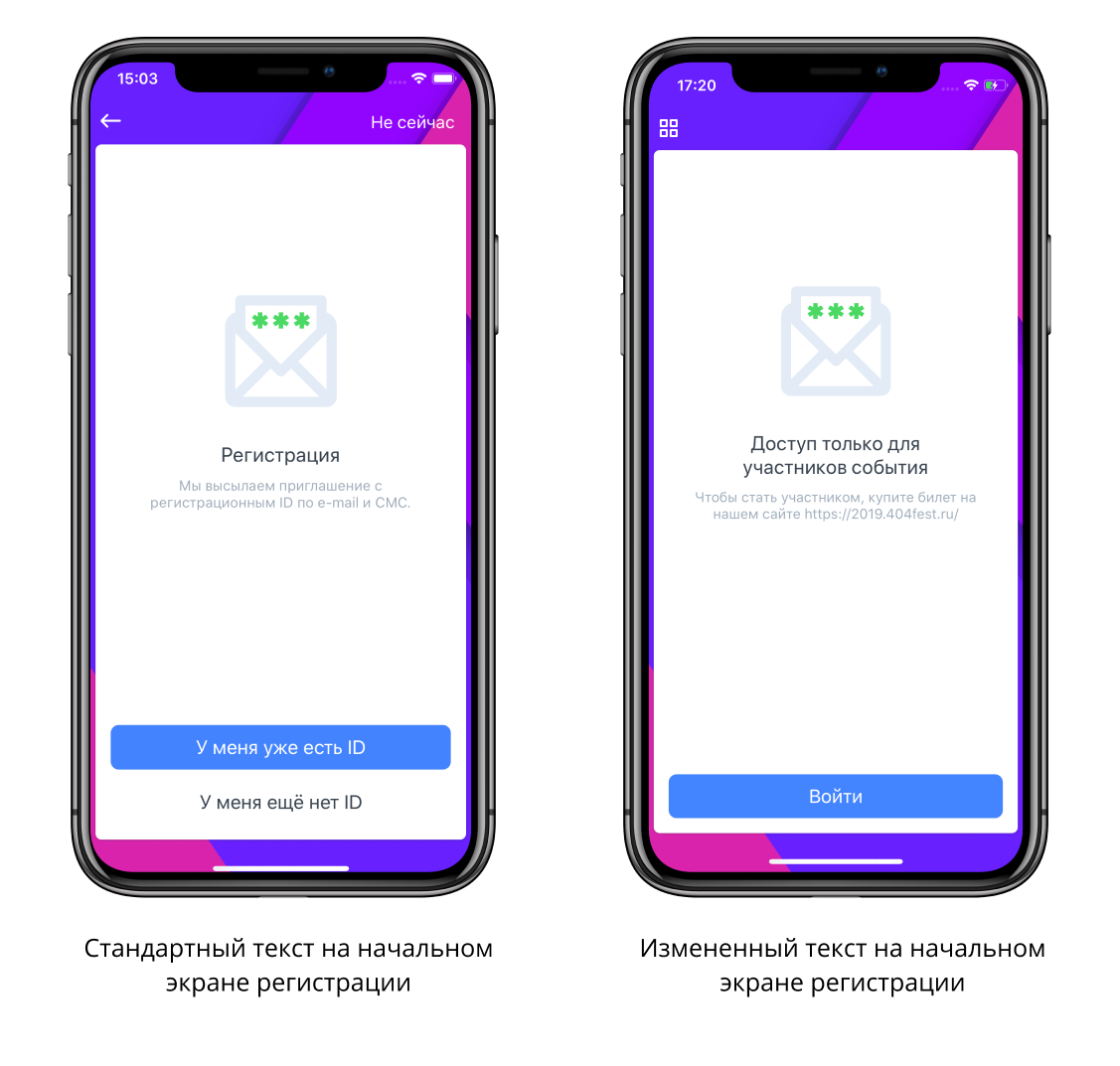
Дизайн мобильных приложений. Обзор сценариев регистрации.


Помогайте пользователям создавать сложные и надежные пароли, предлагайте проверку на безопасность пароля.
ВОТ ЗАЧЕМ ЗВОНЯТ И СБРАСЫВАЮТ 🔥

Добавьте элементы визуального подтверждения (капчу) для предотвращения роботов и спам-регистрации.
32 Секретные Комбинации Для Вашей Клавиатуры


Не забудьте о важности политики конфиденциальности и согласия на обработку персональных данных. Убедитесь, что пользователи могут ее прочитать и согласиться с ней.
Дизайн мобильного приложения для заказа еды в Figma (2022)

Объясните, для каких целей вы собираете персональные данные пользователей и как они будут использоваться.
Дизайн экрана мобильного приложения в Figma (веб-принципы в мобильном приложении)

Предлагайте пользователю возможность сохранить данные для автоматического входа в последующих сессиях.
Компоненты Figma - Рисуем форму регистрации - Вебинар студии Крона
ПРОСТОЙ СПОСОБ ВКЛЮЧИТЬ ПРОСЛУШКУ ЗА ЛЮБЫМ ЧЕЛОВЕКОМ НА СВОЕМ ТЕЛЕФОНЕ ВСЕГО ЗА НЕСКОЛЬКО МИНУТ!


Оптимизируйте экран регистрации для разных типов устройств и разрешений экранов для повышения удобства использования.
Этапы дизайна мобильного приложения

Тестируйте и анализируйте эффективность экрана регистрации с помощью A/B-тестирования и отзывов пользователей для внесения улучшений.