Основные принципы дизайна Android-приложений: современность, простота и функциональность.
Дизайн играет важную роль в создании успешного Android-приложения. Он должен быть не только красивым, но и удобным для пользователей. В этой статье мы рассмотрим основные принципы дизайна Android-приложений и поделимся советами, как создать привлекательный и функциональный интерфейс.


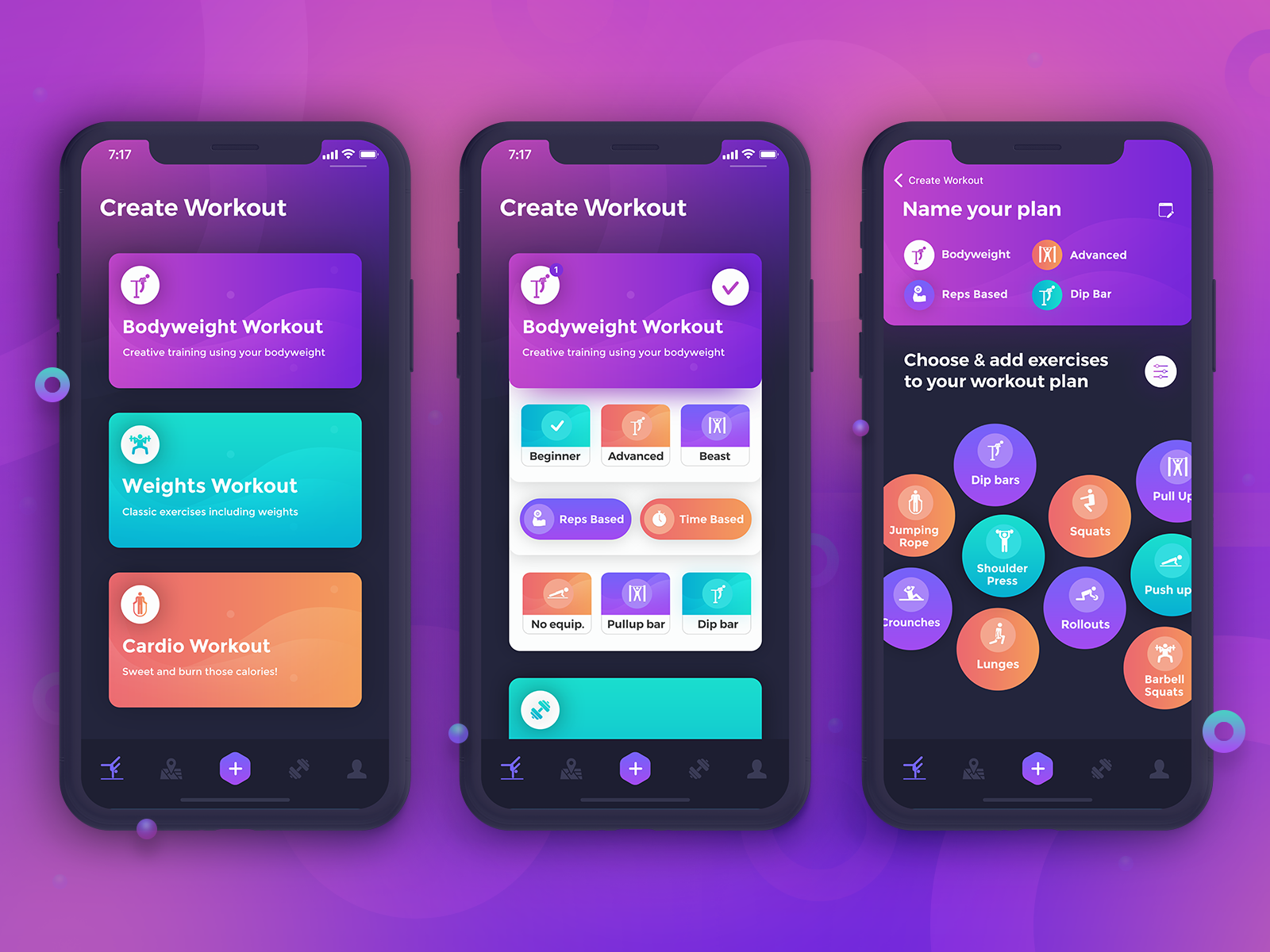
Изучите Material Design: Это набор рекомендаций и гайдлайнов от Google, который поможет вам создать современный и стильный дизайн для вашего приложения.
Никогда не вернусь на Android и вот почему…


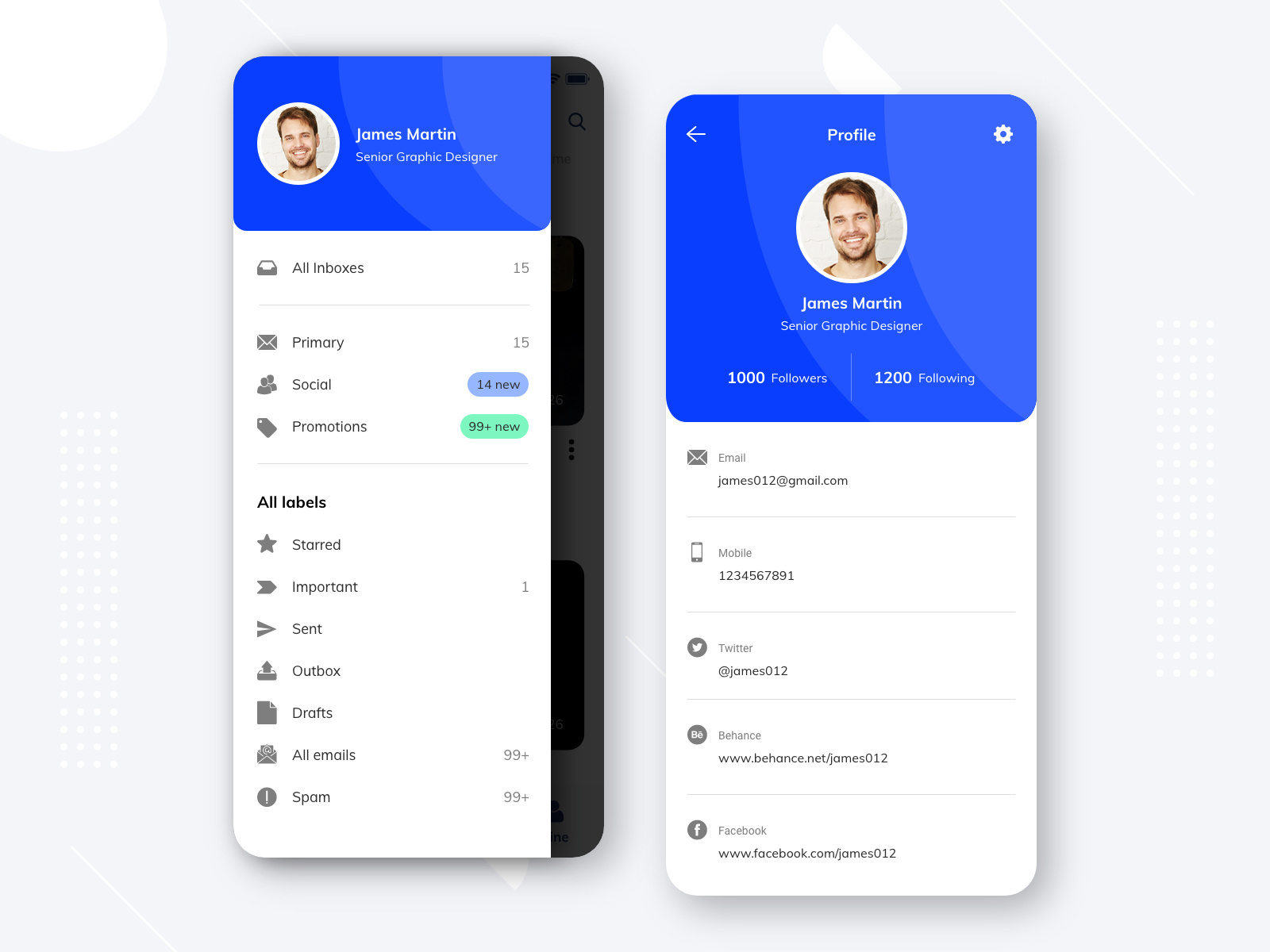
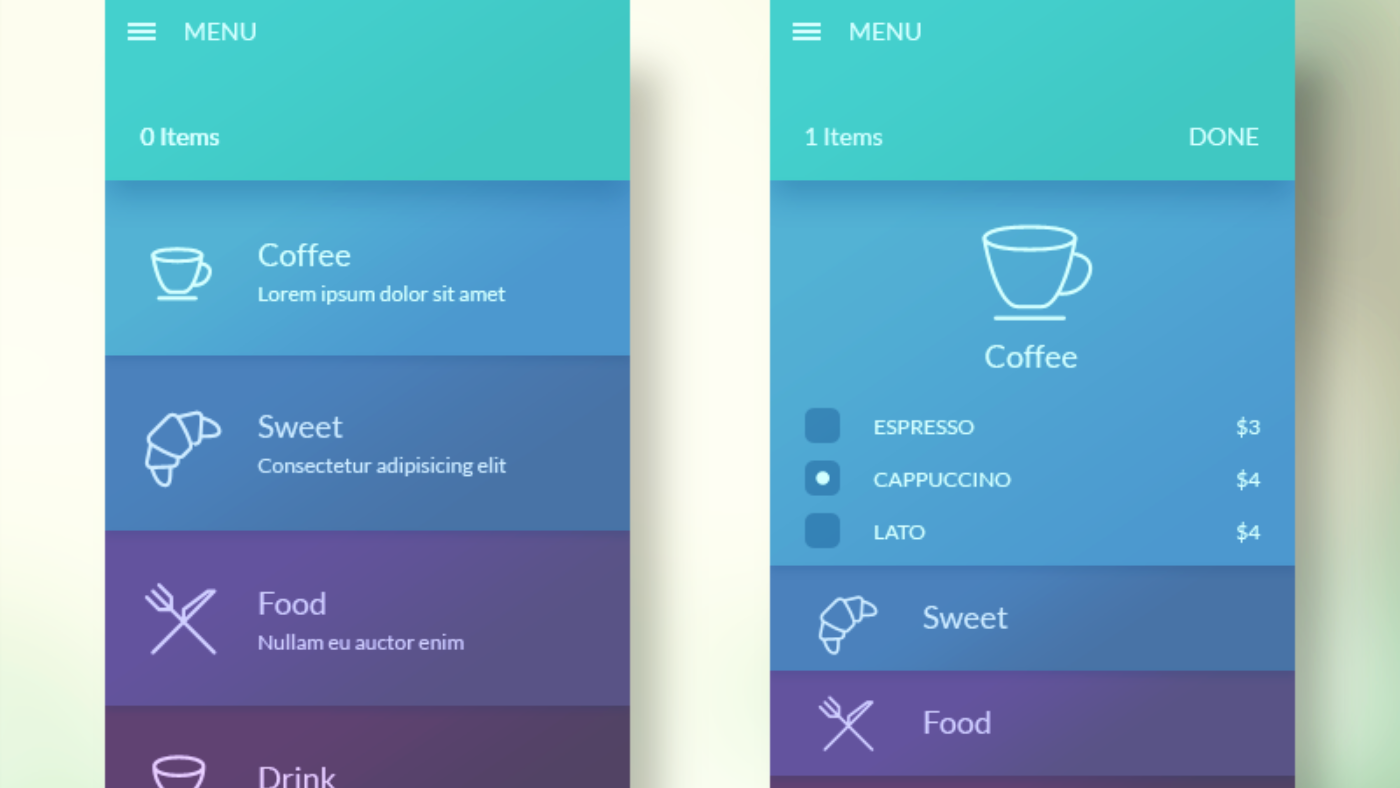
Упростите интерфейс: Избегайте излишней сложности и лишних элементов. Чистый и простой дизайн будет более удобным для пользователей.
Отличный \

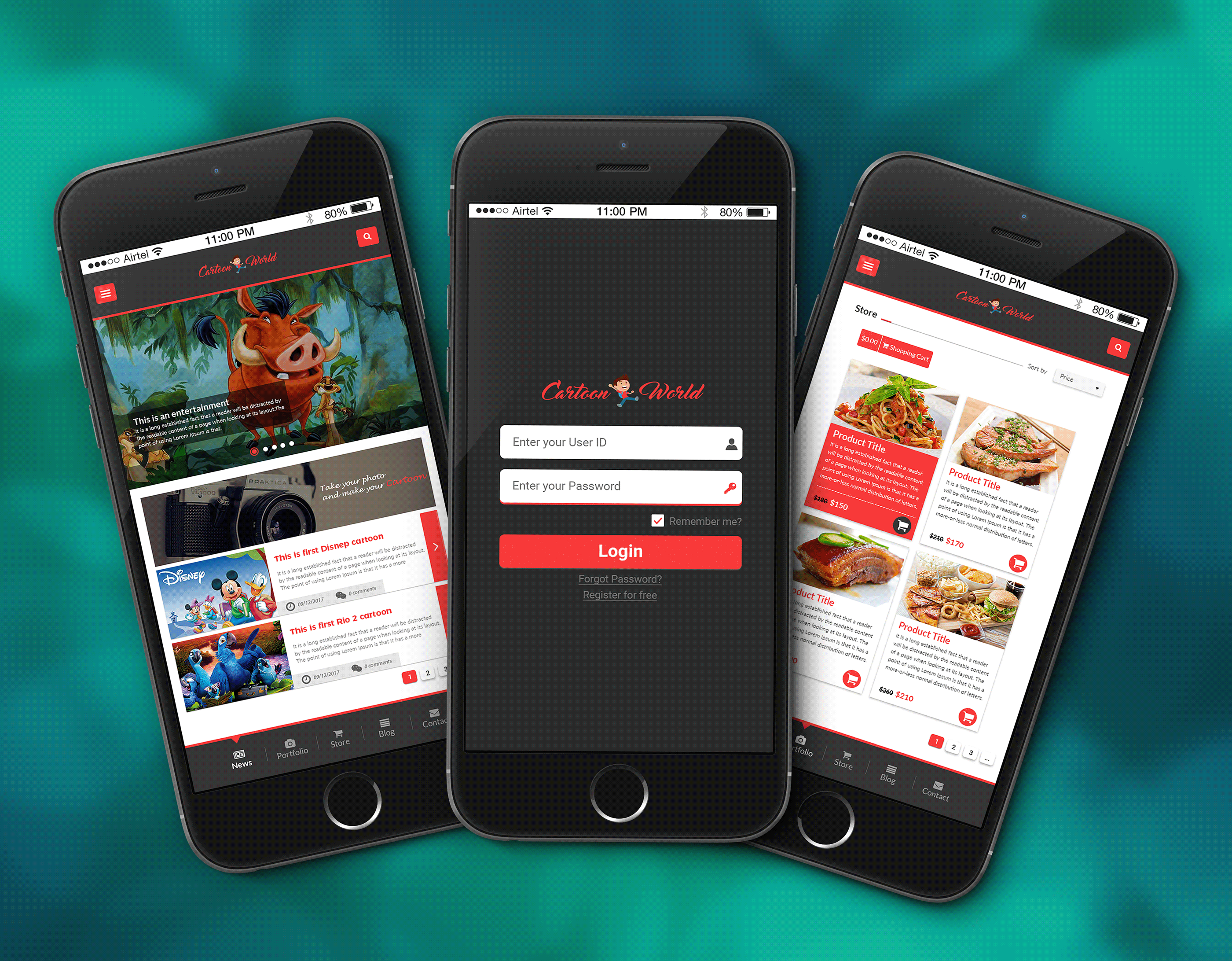
Используйте правильные цвета: Выбор цветовой гаммы важен для создания настроения и акцентирования внимания на важных элементах интерфейса.
Обзор Pixel 8 / Всё ещё топ?

Используйте понятные иконки: Иконки помогают пользователям быстро ориентироваться и понимать функциональность приложения.
2.4 Гайдлайны iOS и Android. Что нужно понимать.

Размещайте элементы активно: Размещение элементов интерфейса важно для удобства использования. Размещайте наиболее часто используемые элементы ближе к пользователю.
Этапы дизайна мобильного приложения


Проведите тестирование с пользователями: Проверьте свой дизайн на практике, позволив пользователям протестировать приложение и дать обратную связь. Их мнение поможет вам улучшить дизайн.
🔥 ТОП приложений для дизайна на телефоне
Используйте анимацию: Анимация может сделать использование приложения более интересным и привлекательным для пользователей. Подумайте о внедрении простых и плавных анимаций.
Основы UX/UI дизайна мобильных приложений

Создайте сетку: Используйте сетку для выравнивания элементов интерфейса. Это поможет вам создать симметричный и аккуратный дизайн.
Топ Приложения Для Графического Дизайнера На Андроид Телефон
Результаты мониторинга эффективности внедрения ФОП ДО в образовательную практику


Обратите внимание на шрифты: Оптимальный выбор шрифтов поможет сделать текст читабельным и приятным для глаз. Выбирайте шрифты, которые хорошо читаются на разных устройствах.
REALME СОТВОРИЛИ ШЕДЕВР

Не забывайте о ресурсах: Учитывайте ограничения ресурсов устройств Android при разработке дизайна. Используйте оптимизированные изображения и ресурсы, чтобы приложение работало быстро и плавно.