Полноценное руководство по использованию PWA мобильных приложений
PWA (Progressive Web Application) – это веб-приложение, которое ведет себя как обычное мобильное приложение, но не требует установки из приложения App Store или Google Play. PWA объединяет преимущества мобильных и веб-приложений, позволяя пользователям получить опыт мобильного приложения без необходимости загрузки и установки приложения на устройство.



Используйте PWA мобильные приложения для быстрого доступа к любимым сайтам и сервисам прямо с рабочего стола вашего устройства.
PWA – технология будущего? Создание PWA проекта на практике


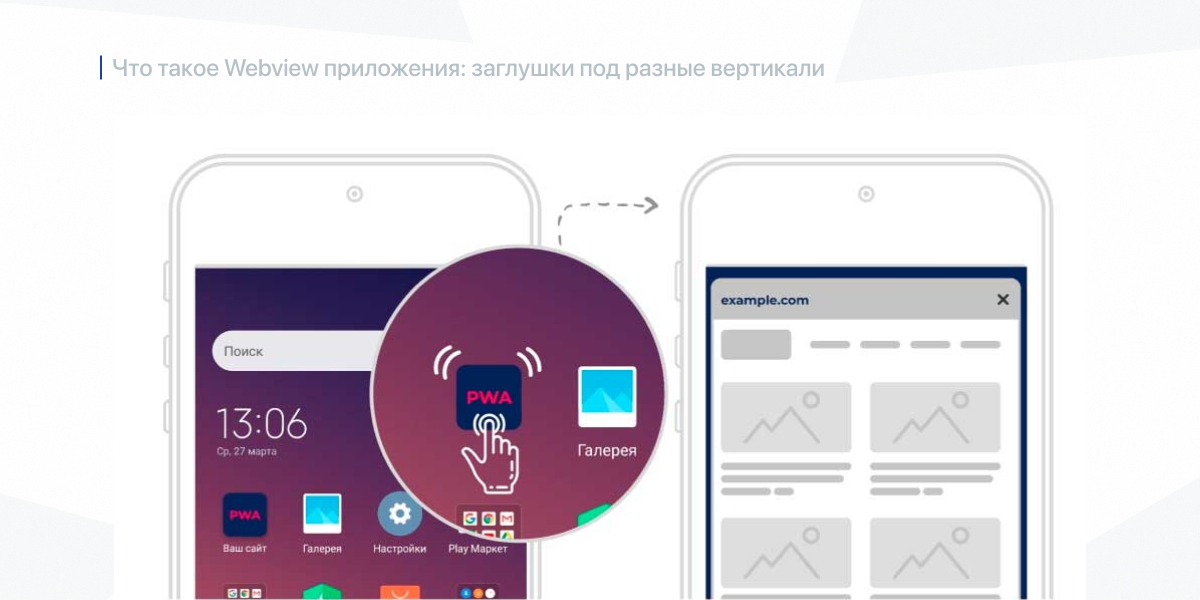
Сохраняйте PWA мобильные приложения на главный экран вашего устройства, чтобы иметь быстрый и удобный доступ к ним.
Веб-приложение (PWA) I Достойная замена мобильному приложению


Проверьте поддержку PWA мобильных приложений вашим устройством и браузером. Некоторые старые модели и браузеры могут не поддерживать все функции PWA.
Как сделать приложение из любого сайта (PWA прогрессивные веб приложения)


Используйте функцию оффлайн-работы PWA мобильных приложений, чтобы иметь доступ к контенту и функционалу даже без подключения к интернету.
Превращаем существующее веб приложение в PWA #easyit #js #javascript @EasyITChannel


Обновляйте PWA мобильные приложения, чтобы получить новые функции и улучшения, так же, как обновляете обычные мобильные приложения.
Создаём свое приложение любой сложности для IOS и Android за 10 минут используя PWA

Используйте функцию Push-уведомлений PWA мобильных приложений, чтобы быть в курсе последних новостей и обновлений от ваших любимых сервисов.
Progressive web apps (PWA): что такое, зачем нужно и стоит ли?

Освойте возможности работы с PWA мобильными приложениями, такие как добавление на главный экран, создание ярлыков и доступ к функциям устройства (камера, геолокация и т. д.).
PWA: что такое прогрессивное веб-приложение?

Проверьте рейтинг и отзывы о PWA мобильных приложениях перед их использованием, чтобы выбрать наиболее надежные и функциональные приложения.
Мобильные приложения на JavaScript (PWA)
Как создать PWA-приложение из вашего WEB-сайта за 15 минут

Используйте PWA мобильные приложения для экономии места на устройстве, так как они не требуют установки и занимают меньше памяти.
😍ПОМОГУ ВАМ РЕШИТЬ ПРОБЛЕМУ С ЗАХОДОМ В СТАМБЛ ГАЙС РЕШАЕМ ПРОБЛЕМУ С БЕСКОНЕЧНОЙ ЗАГРУЗКОЙ И ОШИБКИ

Поддерживайте разработчиков PWA мобильных приложений, оставляйте отзывы и делитесь своим опытом использования, чтобы помочь другим пользователям с выбором и использованием PWA.