Как создать оптимальный дизайн экрана телефона на ноутбуке: практические рекомендации
Узнайте, как эффективно проектировать и разрабатывать дизайн экрана мобильного приложения на ноутбуке. Получите полезные советы и стратегии, чтобы создать удобный и привлекательный интерфейс для своего проекта.



Используйте адаптивный дизайн для экрана мобильного приложения, чтобы обеспечить правильное отображение на разных устройствах и разрешениях экранов.
Гениально! Любой телефон как экран (монитор) для компьютера


Разместите элементы управления на экране так, чтобы пользователю было удобно ими пользоваться одной рукой.
Как вывести экран телефона на ПК и НОУТБУК! Трансляция с телефона в OBS.

Не перегружайте экран информацией - оставьте только самую важную и необходимую информацию.
Как вывести изображение с телефона Android на экран ноутбука(компьютера)


Дайте предпочтение простому и интуитивно понятному дизайну, чтобы пользователи могли легко понять, как взаимодействовать с приложением.
Как вывести экран телефона на ноутбук компьютер Без проводов

Тщательно продумайте цветовую гамму и шрифты, чтобы создать гармоничный и приятный для глаз дизайн экрана.
15 горячих клавиш, о которых вы не догадываетесь

Используйте видео и анимацию для привлечения внимания пользователей и создания интересного и динамичного пользовательского интерфейса.
Как подключить телефон к компьютеру по USB

Создайте удобные и уникальные иконки для навигации и функциональных элементов приложения.
Как передать изображение телефона на ноутбук (компьютер)?

Не забывайте об удобстве использования экрана на устройствах с различными типами сенсорных экранов - сделайте все элементы достаточно большими и удобными для нажатия пальцем.
Выводим изображения смартфона на телевизор просто!
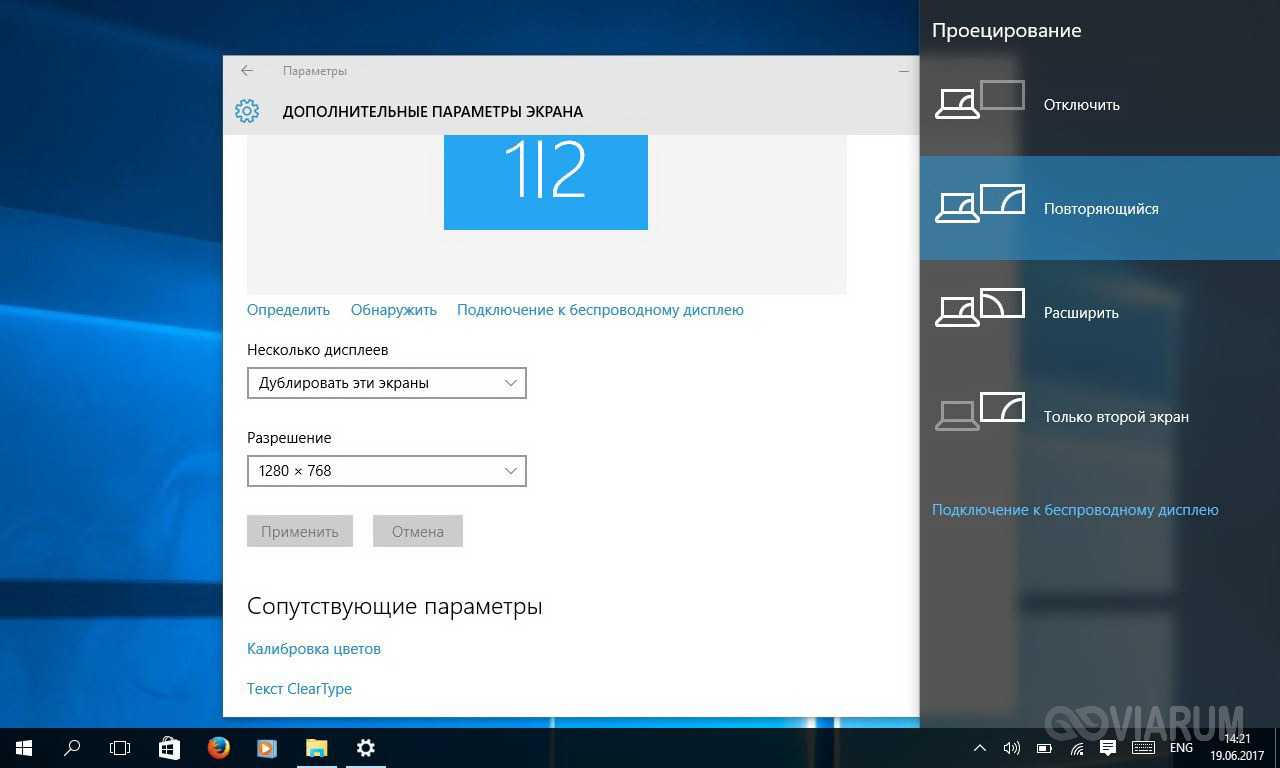
Как вывести экран телефона на монитор компьютера

Используйте сетку для размещения элементов - это поможет создать ровный и сбалансированный дизайн экрана телефона.
Экран смартфона на мониторе ПК. Программа Scrcpy

Проверьте дизайн экрана на различных устройствах и разрешениях экранов, чтобы убедиться, что все элементы правильно отображаются и функционируют.