Как открыть веб-консоль в браузере на ноутбуке: подробные шаги для новичков
Как открыть консоль в браузере на ноутбуке? Научись работать с веб-консолью и узнай, как использовать ее для отладки сайтов и выполнения различных команд. В этой статье ты найдешь пошаговую инструкцию и полезные советы по открытию консоли в популярных браузерах, таких как Google Chrome, Mozilla Firefox и Microsoft Edge.


Для открытия консоли в Google Chrome нажми клавишу F12 или сочетание клавиш Ctrl+Shift+J.
как открыть консоль Windows

В Mozilla Firefox открой меню разработчика, выбери пункт Инструменты разработчика и затем Веб-консоль.
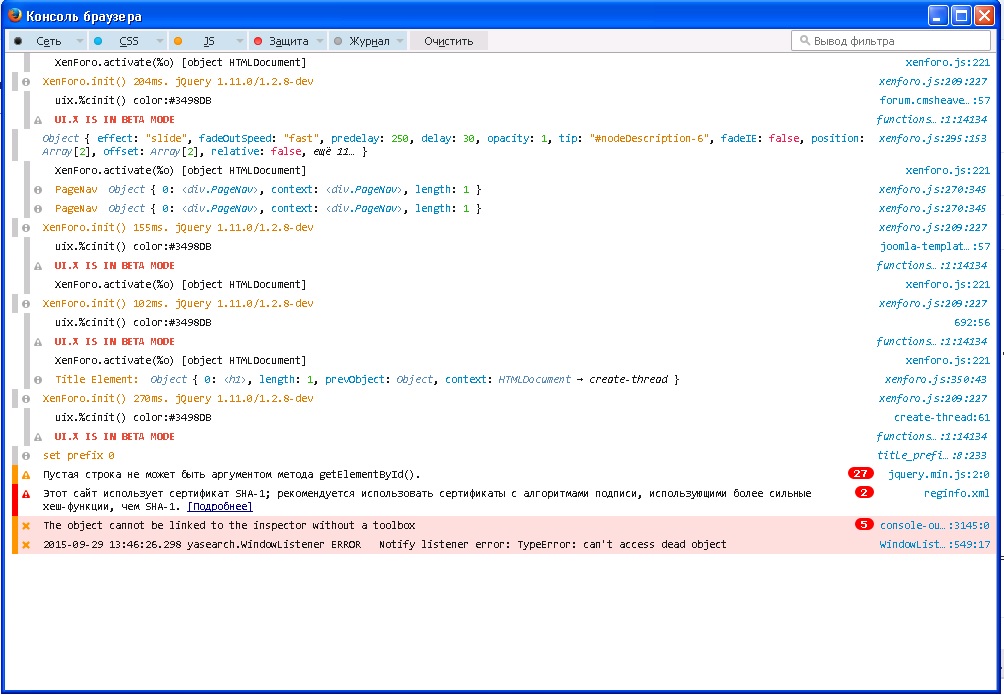
КАК ОТКРЫТЬ КОНСОЛЬ В ЯНДЕКС БРАУЗЕРЕ
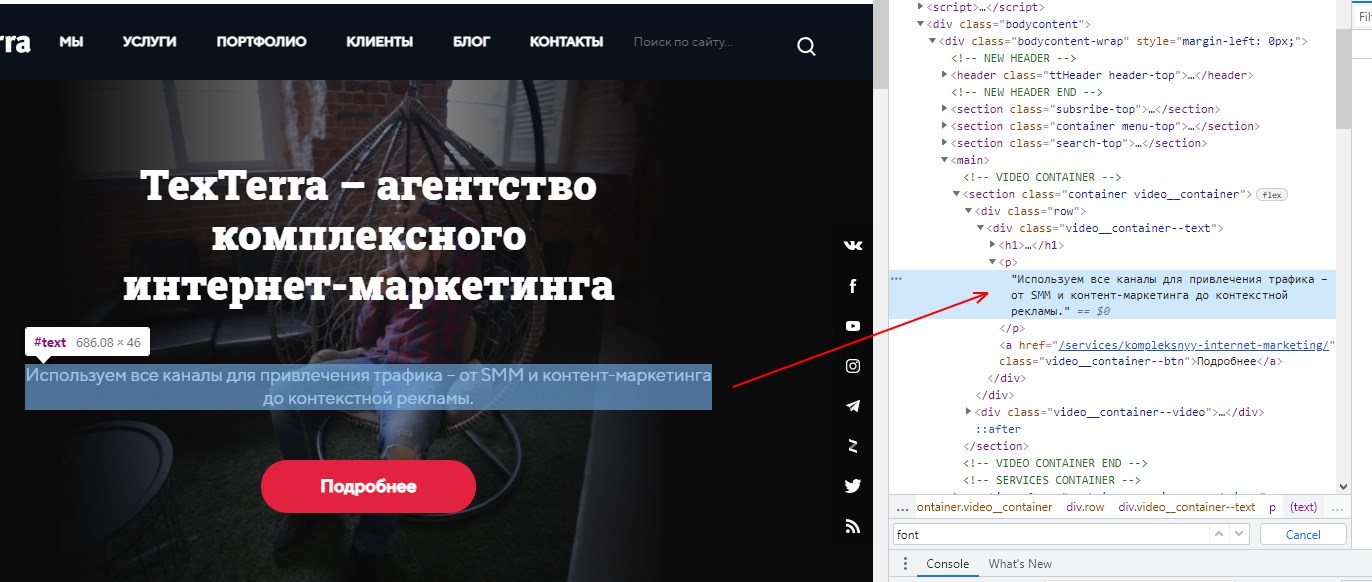
В Microsoft Edge нажми клавишу F12 или правой кнопкой мыши кликни по любому элементу страницы и выбери Инспектировать. В появившемся окне открой вкладку Консоль.
15 горячих клавиш, о которых вы не догадываетесь


После открытия консоли ты можешь вводить команды JavaScript и просматривать вывод. Например, попробуй ввести alert(Привет, мир!); и нажать Enter.
Сила консоли браузера. JavaScript
Чтобы получить доступ к DOM-элементам страницы, используй команды document.querySelector() или document.getElementById().
DevTools за 30 минут! (новичкам в HTML/CSS)


Если тебе нужно протестировать ajax-запросы, воспользуйся функцией fetch(), передав ей URL-адрес и опции запроса.
Урок #0 - Консоль браузера JavaScript
Используй метод console.log() для вывода информации в консоль. Например, console.log(Привет, мир!);.
Консоль разработчика в Chrome/Что такое Chrome Dev Tools?
Если хочешь очистить консоль, воспользуйся командой console.clear().
Восстановление до заводских настроек Lenovo


Не забывай сохранять изменения! Если ты внес изменения в код страницы через консоль, обновление страницы сотрет все твои изменения.
Как открыть консоль в msk-data-srv-centre.ruре


Не бойся экспериментировать! Консоль - мощный инструмент для разработчиков, который поможет тебе понять и исправить ошибки на сайте или выполнить интересные задачи.
Как открыть консоль в браузере