Экспресс-гид по уменьшению разрешения изображения: простые шаги для улучшения качества фото
Уменьшить размер фотографии на компьютере поможет несколько простых действий, которые сэкономят место на диске и улучшат качество изображения. В этой статье вы найдете полезные советы по редактированию разрешения фотографий.


Перед уменьшением размера фотографии рекомендуется создать резервную копию оригинала для сохранения исходного качества изображения.
как сжать фото на компьютере и изменить размер


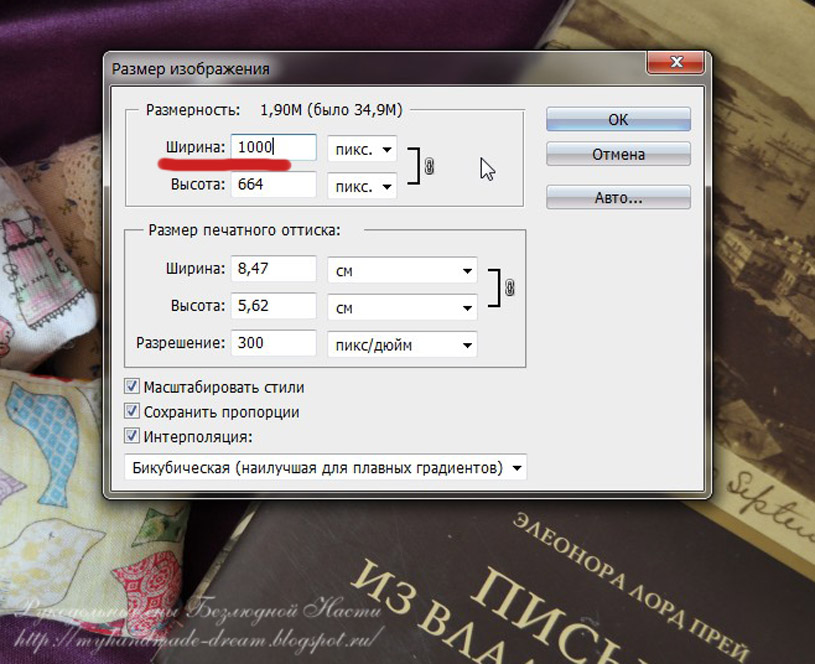
Используйте специализированные программы для обработки изображений, такие как Adobe Photoshop, для более точного уменьшения разрешения фотографии.
Как быстро изменить размер фото (3 варианта)

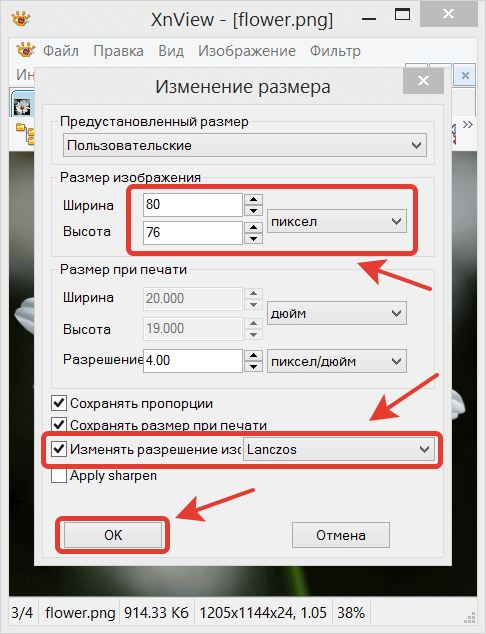
При уменьшении разрешения изображения старайтесь сохранить пропорции и не допускать искажений, чтобы избежать потери качества.
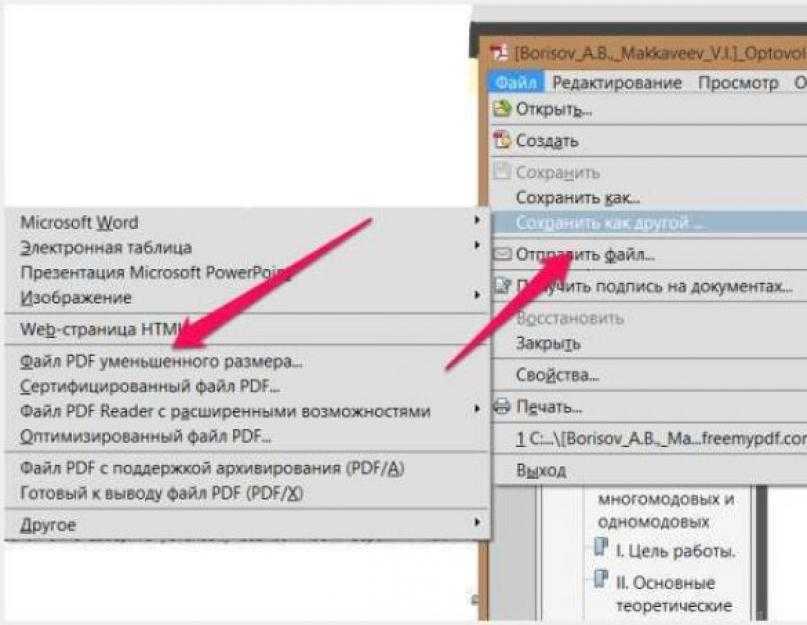
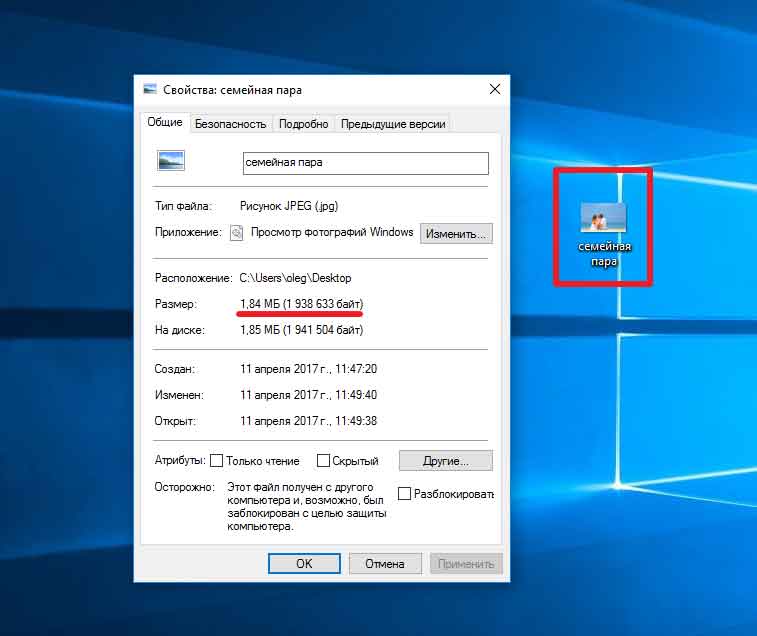
Как уменьшить размер файла в формате JPG без потери качества


Обратите внимание на формат сохранения файла после уменьшения размера фотографии: выбирайте формат с наилучшим сжатием, чтобы сохранить детали изображения.
Как изменить размер фото на компьютере

Используйте онлайн-сервисы или приложения для уменьшения размера фотографии, если вам нужно быстро выполнить эту задачу без установки специализированного софта.
Как выбирать б/у объективы - советы фотографу


Помните, что уменьшение размера фотографии может повлиять на качество изображения, поэтому старайтесь найти баланс между размером файла и его четкостью.
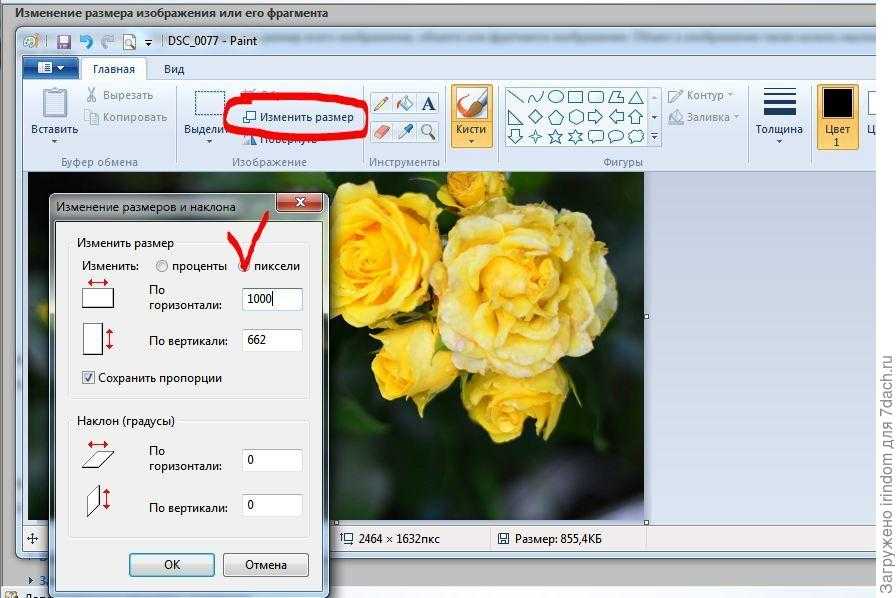
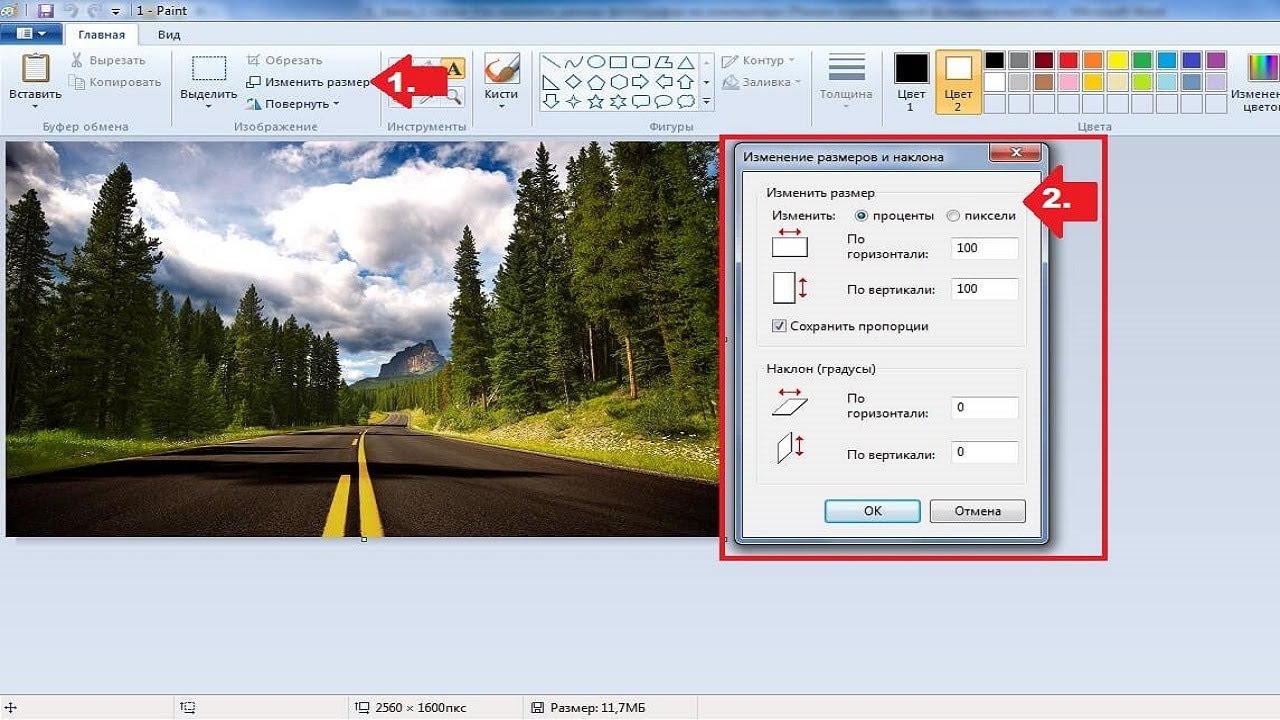
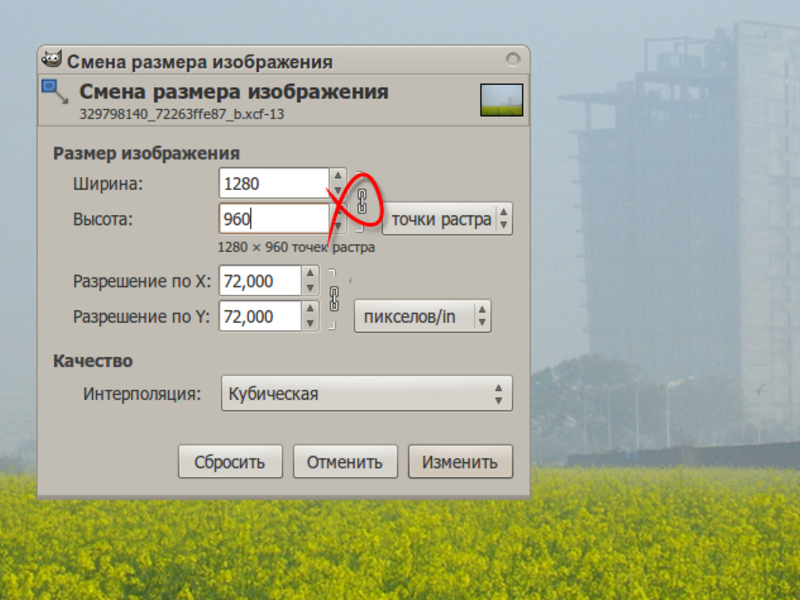
Как изменить размер (разрешение) картинки в paint
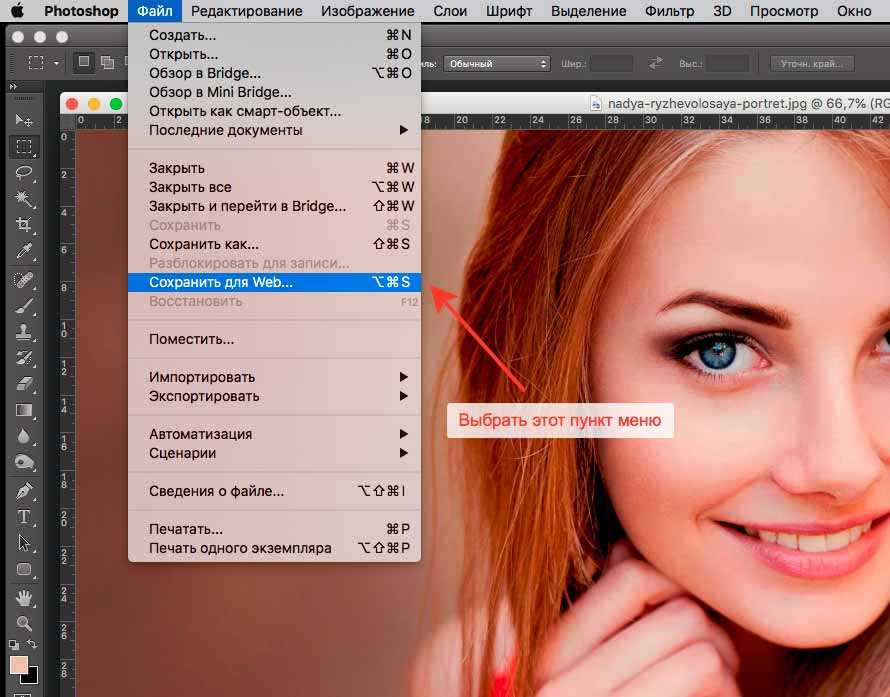
Используйте функцию Сохранить для веб при уменьшении фотографии в Adobe Photoshop для оптимального сжатия изображения с минимальной потерей качества.
Как изменить размер файла без потери качества Как уменьшить вес фотографии и картинки сжать JPEG


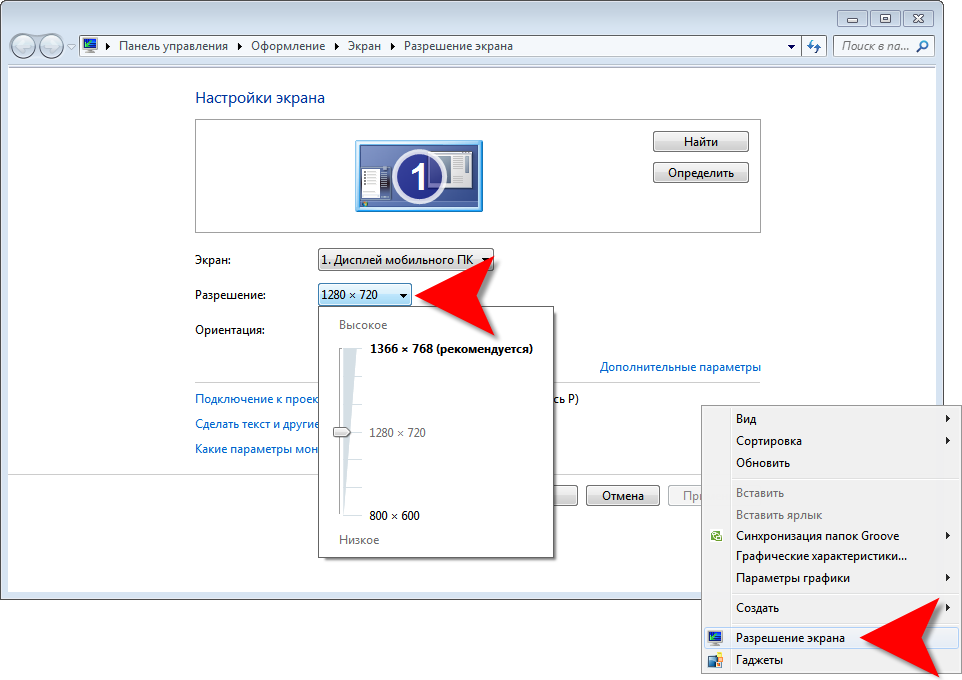
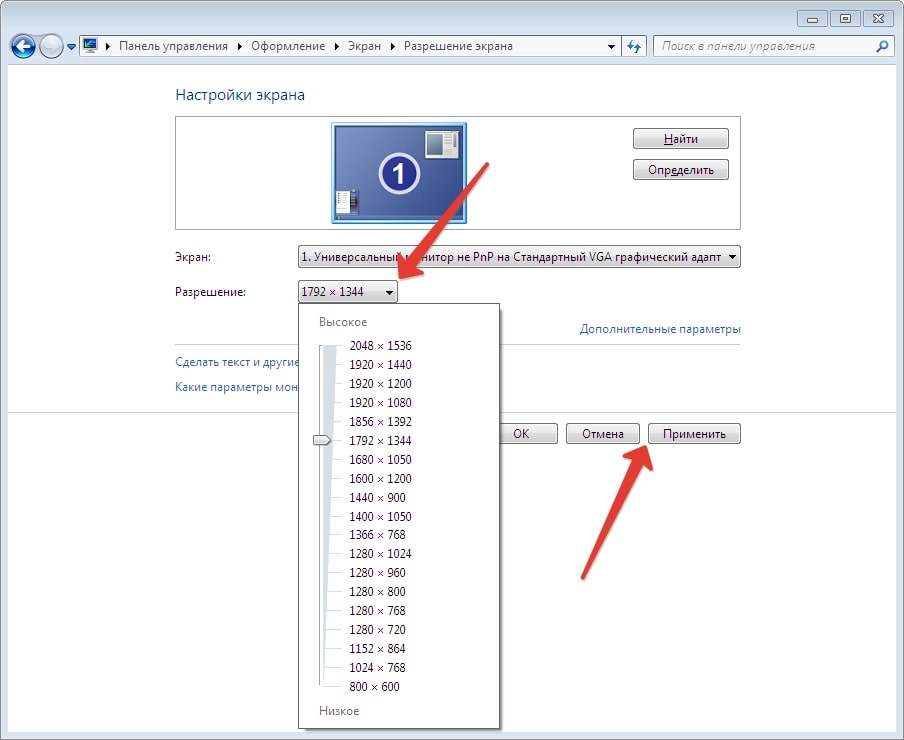
После уменьшения размера фотографии проведите анализ результата на мониторе с разными разрешениями, чтобы убедиться, что изображение выглядит правильно.
Как уменьшить фото в фотошоп что бы не потерять качество

Не забывайте учитывать требования к размеру изображений для различных целей, например, для публикации в интернете, печати или использования в дизайне.
Как изменить размер изображения и соотношение сторон в фотошопе

Уменьшение размера фотографии на компьютере - это простая и полезная процедура, которая поможет оптимизировать использование места на диске и улучшить качество изображений.
Как уменьшить размер фото для загрузки на сайт