Легкий способ уменьшить размер изображения без утраты качества на ПК
Узнайте как быстро и просто уменьшить размер фотографии на компьютере, сохраняя при этом ее качество и четкость. Следуйте нашим советам, чтобы получить идеальное изображение для ваших нужд.



Используйте специальные программы для изменения размера изображения, такие как Adobe Photoshop, GIMP, или онлайн-сервисы типа Canva или PicResize.
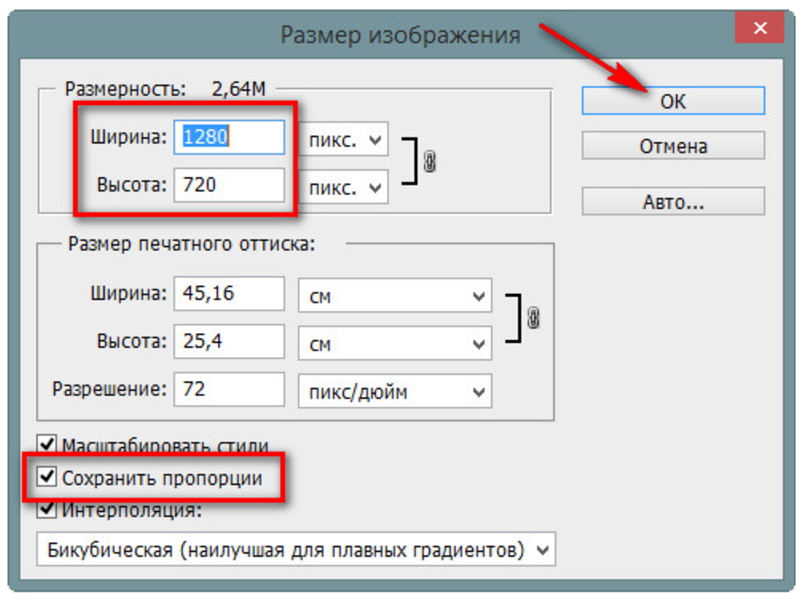
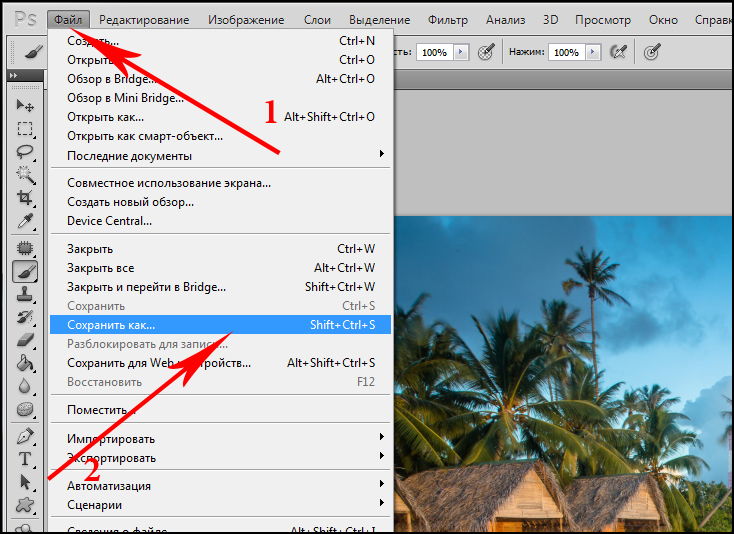
Как уменьшить фото в фотошоп что бы не потерять качество


При уменьшении размера фотографии выбирайте правильный формат сохранения (например, JPEG или PNG) для оптимального качества и размера файла.
как сжать фото на компьютере и изменить размер

Избегайте повторного сохранения изображения после изменения размера, чтобы избежать потери качества из-за сжатия файла.
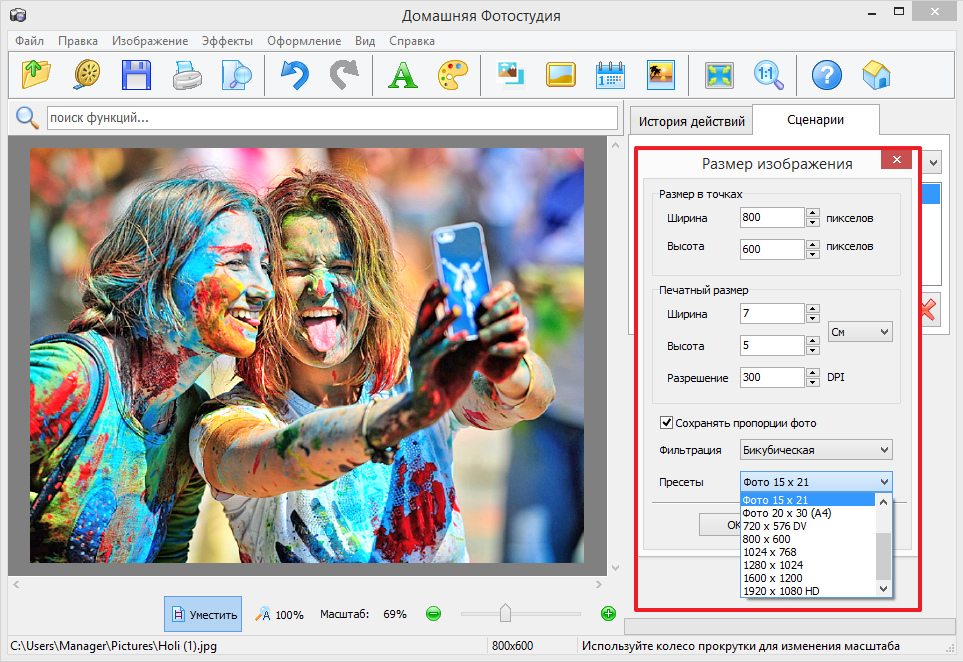
Как изменить размер фото на компьютере


Проверьте настройки размера и разрешения фотографии перед изменением, чтобы удостовериться, что уменьшение происходит по вашим требованиям.
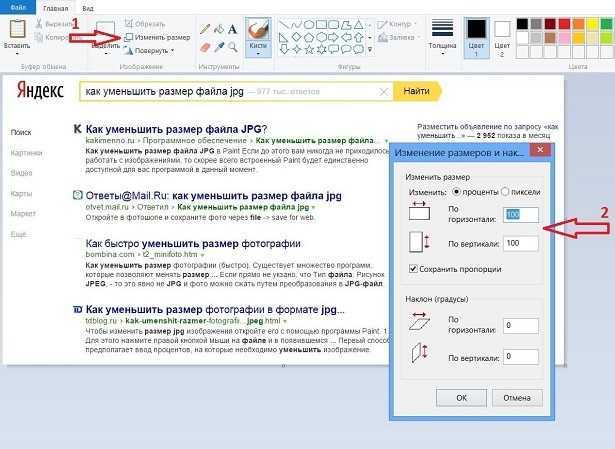
Как уменьшить размер фото для загрузки на сайт


Сохраняйте оригинал изображения перед изменением размера, чтобы иметь возможность вернуться к нему в случае необходимости.
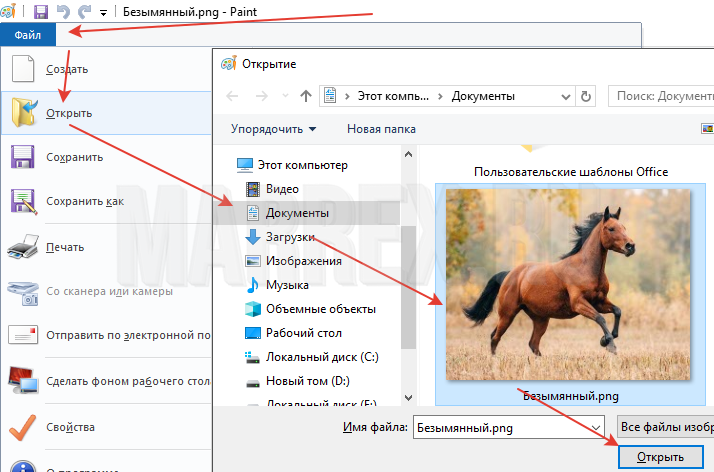
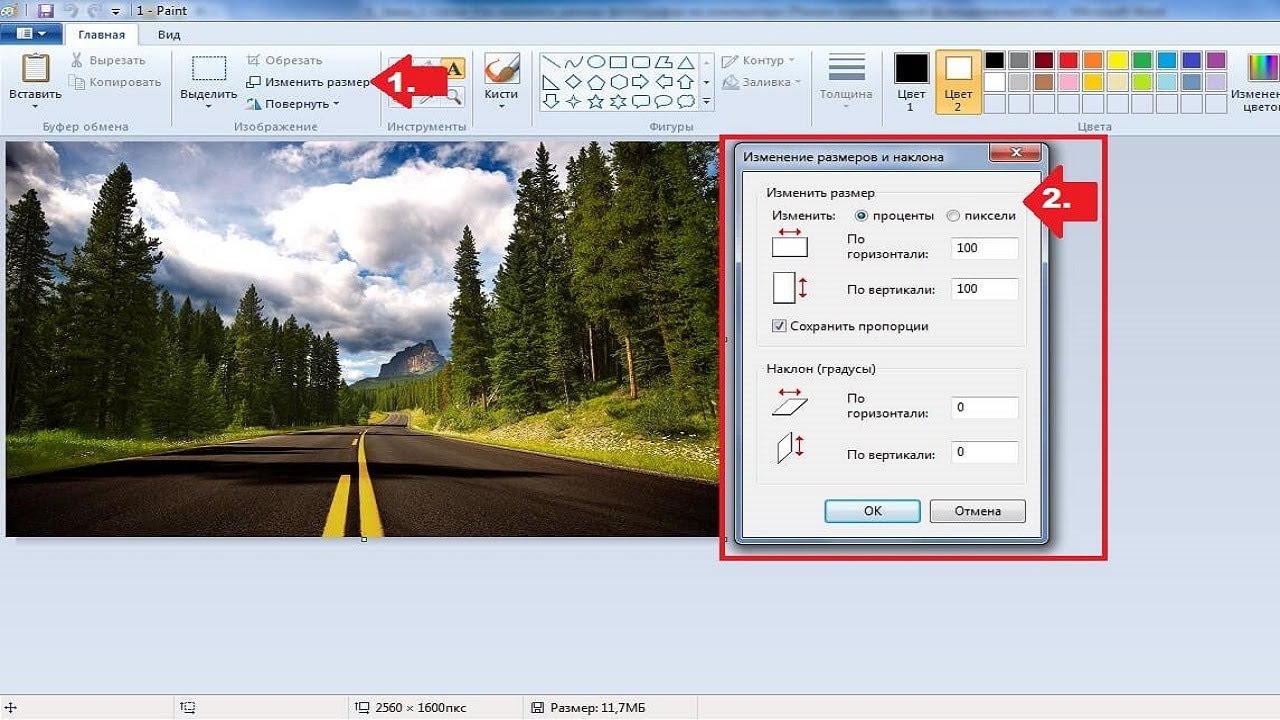
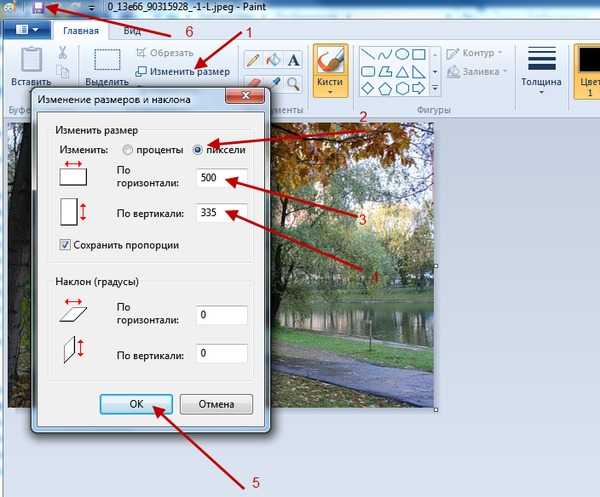
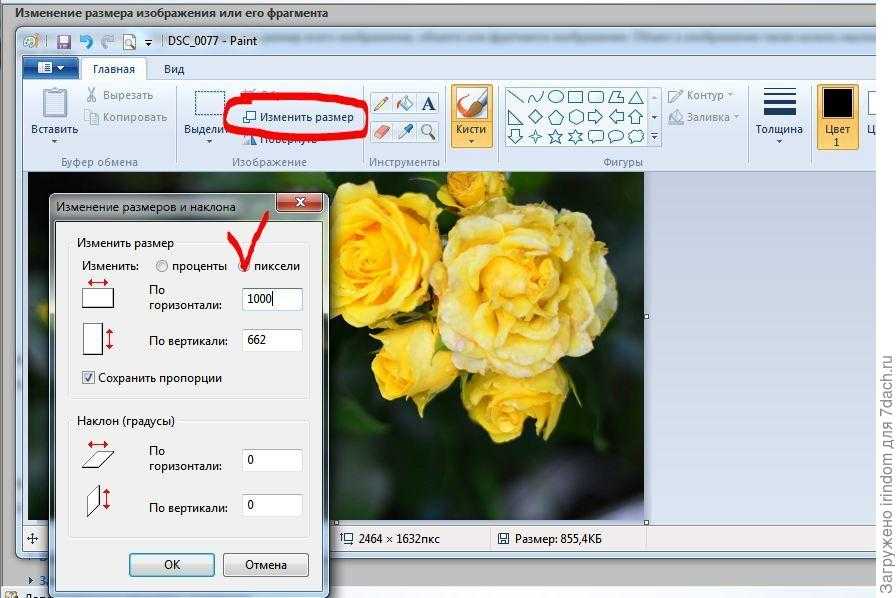
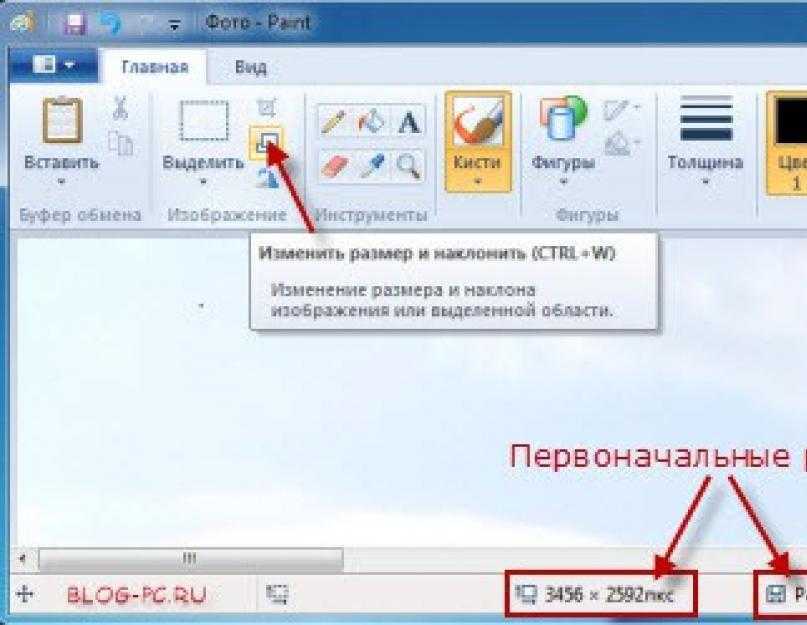
Как изменить размер (разрешение) картинки в paint


Используйте функцию Сохранить для Web в программах типа Adobe Photoshop для оптимизации размера файла и качества изображения для веб-публикации.
Самый легкий способ сжать изображение / Уменьшить размер картинки

Не утяжеляйте фотографию лишними элементами или слоями при уменьшении размера, чтобы изображение оставалось четким и качественным.
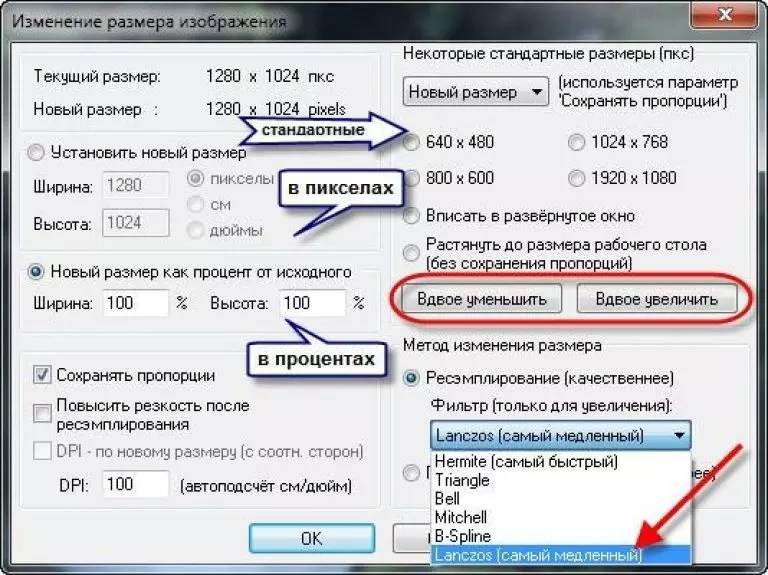
Как изменить размер файла без потери качества Как уменьшить вес фотографии и картинки сжать JPEG

Используйте сетку делений или другие инструменты программы для выравнивания объектов на изображении после изменения его размера.
msk-data-srv-centre.ru - Что за файл? Как уменьшить размер\\Удалить? - Как увеличить\\уменьшить Файл подкачки
При сохранении фотографии выбирайте оптимальное соотношение между размером файла и качеством изображения, чтобы достичь нужного результата.
Как уменьшить размер файла в формате JPG без потери качества


Не забудьте проверить изображение после его уменьшения на различных устройствах и экранах, чтобы удостовериться, что оно отображается правильно.
Как быстро изменить размер фото (3 варианта)