Идеальное руководство по открытию CSS-файла на вашем компьютере
Узнайте, как легко открыть и редактировать файл стилей CSS на вашем компьютере. Следуйте нашим советам и шаг за шагом освойте этот процесс.



Используйте текстовый редактор, такой как Sublime Text или Visual Studio Code, для открытия файла CSS.
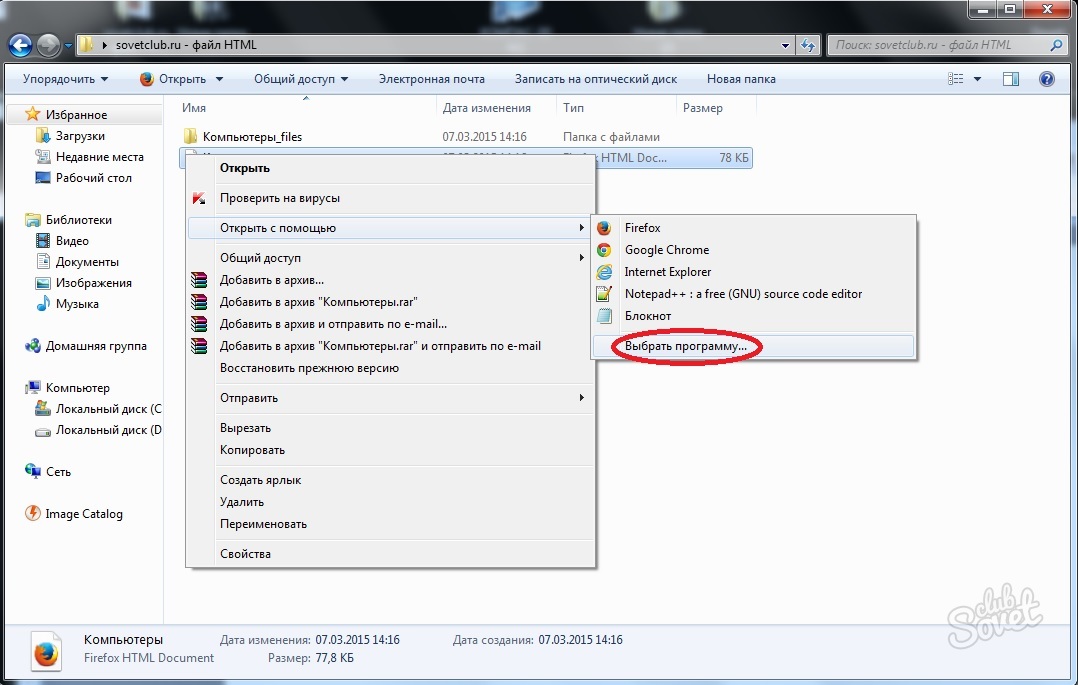
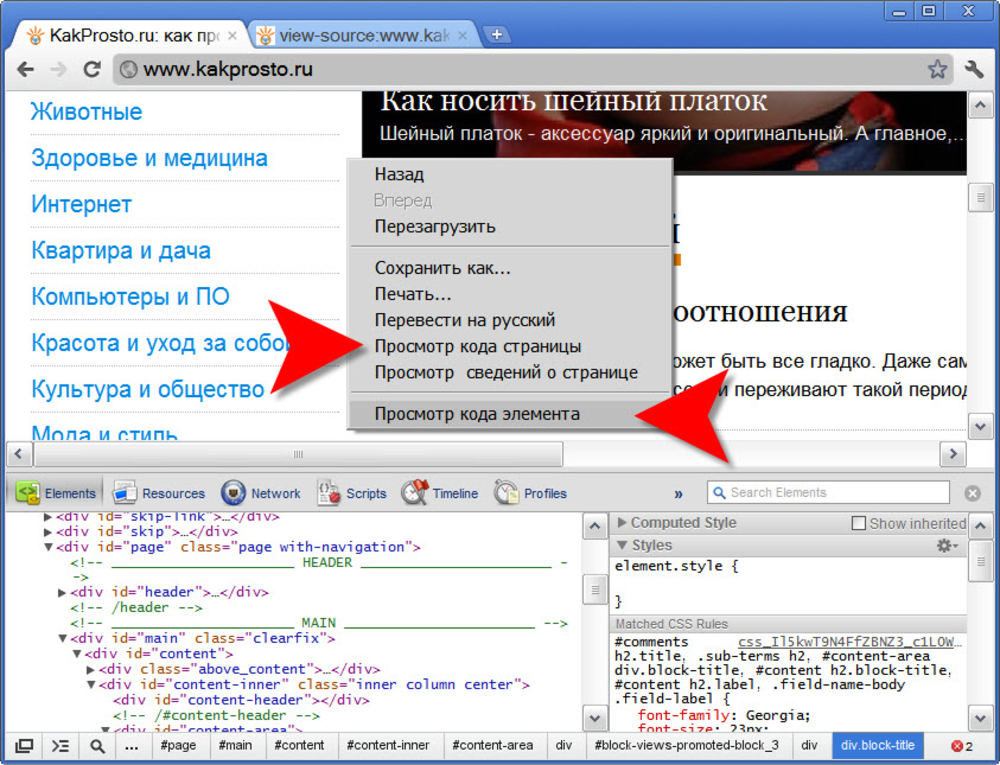
Как открыть html-код файла для редактирования.

Убедитесь, что у вас установлены необходимые программы и расширения для работы с CSS-файлами.
Как открыть файл ASD?

Не забудьте сохранить все изменения в CSS-файле после редактирования, чтобы они вступили в силу на вашем сайте.
Как подключить css файл к html - HTML уроки

Проверьте правильность синтаксиса CSS-кода с помощью специальных онлайн-инструментов или расширений.
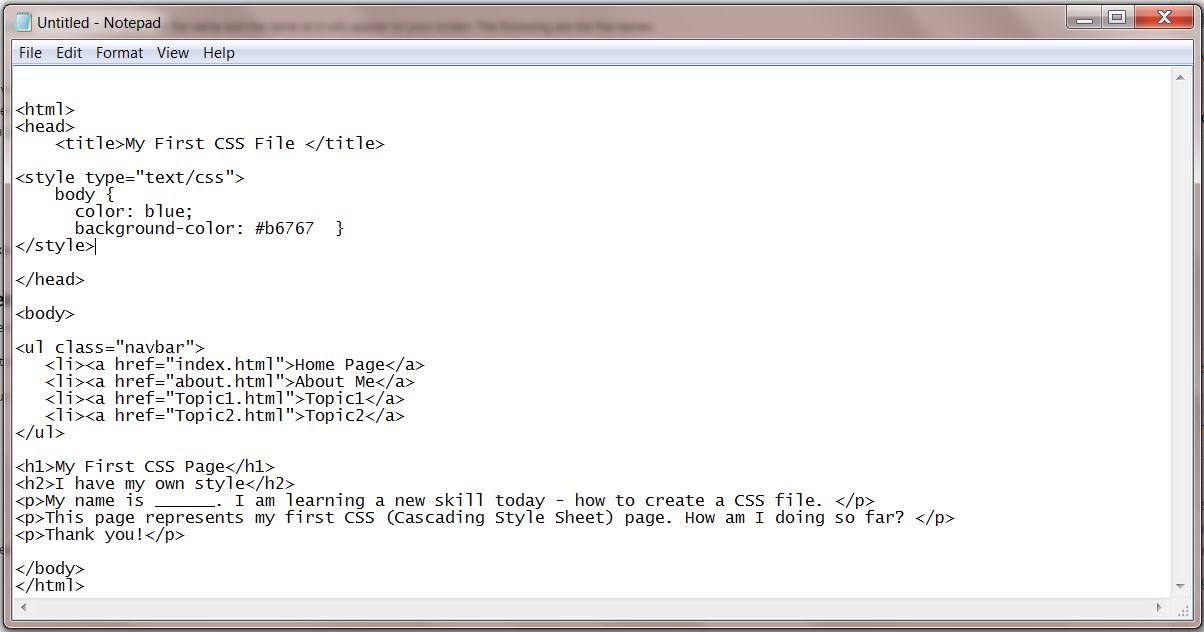
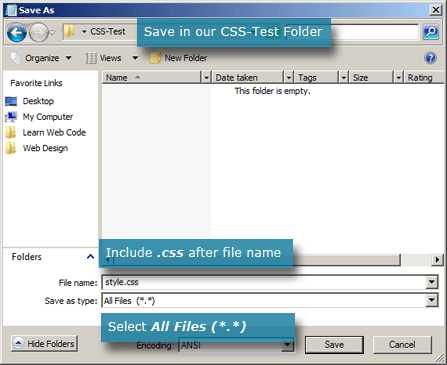
Сделать файл css для html


Изучите основные команды и свойства CSS, чтобы эффективно редактировать файл стилей на компьютере.
01 создаем html и css файлы и открываем их в браузере

Создайте резервную копию CSS-файла перед внесением каких-либо изменений, чтобы избежать потери данных.
Как подключить CSS к HTML странице. 3 способа

Пользуйтесь инструкциями и руководствами по CSS, чтобы расширить свои знания и навыки в работе с файлами стилей.
4 урок - Создание папки и файла html. Программирование для детей с нуля! HTML, CSS, JAVASCRIPT.

Обращайтесь за помощью к сообществам разработчиков и форумам, если у вас возникнут вопросы или проблемы при открытии файлов CSS.
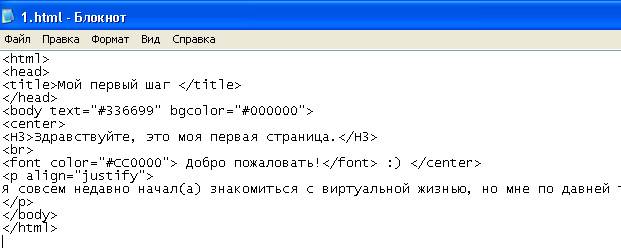
ВЕБ-СТРАНИЦА. Как создать веб страницу с помощью блокнота? html
Экспериментируйте с различными стилями и дизайном CSS, чтобы создавать уникальные и креативные веб-страницы.
Что такое расширение файлов и как открыть любой файл

Постоянно обновляйте свои знания о CSS и следите за новыми трендами и возможностями в области веб-разработки.
Учим HTML и CSS за 7 часов! Уроки по созданию сайтов Полный курс HTML и CSS с нуля до профессионала