Нативное разрешение: основные аспекты и важность его применения
Нативное разрешение в контексте информационных технологий означает использование и вывод графической информации с естественным разрешением, что способствует более качественному и точному отображению данных на различных устройствах. Этот подход является важным в создании пользовательского интерфейса и обеспечивает оптимальную читаемость и удобство работы с контентом.



Используйте при разработке веб-страниц мета-тег viewport, чтобы настроить корректное отображение контента на различных устройствах.
FULL HD (1080р) - НЕИГРАБЕЛЬНОЕ МЫЛО !!!


Учитывайте особенности каждого устройства (смартфон, планшет, настольный компьютер) при проектировании интерфейса и выборе разрешения.
1080p vs. 1440p vs. 2160p 4K Gaming
Следите за актуализацией требований и стандартов в области нативного разрешения, чтобы быть в курсе последних тенденций и возможностей.
Как меняется FPS и производительность в играх при переходе с Full HD на 2к или 4к монитор


Оптимизируйте размеры изображений и графических элементов под разные экраны для минимизации времени загрузки страницы.
Включи 4k на мониторе FullHD


Тестируйте разные варианты нативного разрешения на различных устройствах и в разных браузерах, чтобы проверить их совместимость и наилучший результат.
Что такое разрешение экрана в мобильном и как оно влияет на работу

Уделите внимание деталям, таким как шрифты и их размеры, чтобы обеспечить оптимальное восприятие текста на всех устройствах.
Как выбрать монитор в 2023 и не купить г*вно? Почему нельзя брать Ardor и Mucai?

Используйте отзывчивый дизайн (responsive design), чтобы контент и элементы интерфейса адаптировались под разные размеры экранов.
На сколько разрешение монитора влияет на фпс ?

Контролируйте качество изображений и отбражение графики на различных разрешениях для предотвращения пикселизации и растяжения.
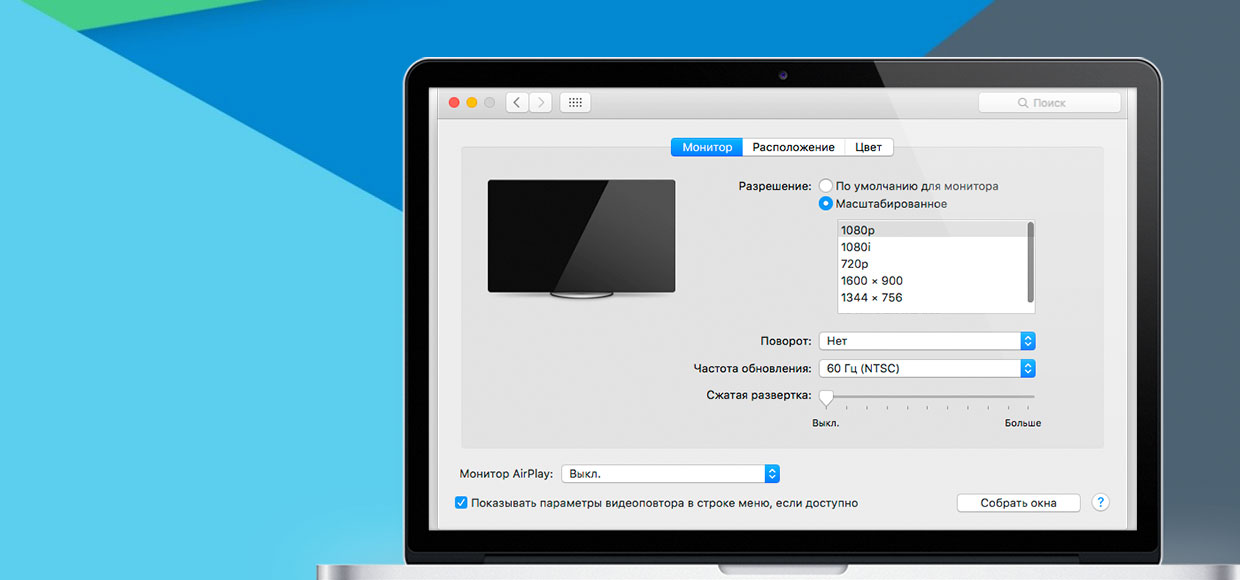
Урок #8. Что такое разрешение экрана и как его настроить


Используйте CSS-медиазапросы для определения различного вида и расположения элементов интерфейса на различных устройствах.
Поясняю за 2560x1440


Проверяйте работу и отображение интерфейса с использованием разных разрешений и экранов, чтобы гарантировать их правильное функционирование.
Что такое нативное разрешение? - Какое разрешение монитора выбрать?
