HTML на андроид: как правильно просматривать и анализировать разметку веб-страниц
Хотите научиться просматривать HTML на своем устройстве с Android? В этой статье мы поделимся полезными советами и инструкциями, которые помогут вам грамотно просматривать и анализировать разметку веб-страниц на вашем мобильном устройстве.


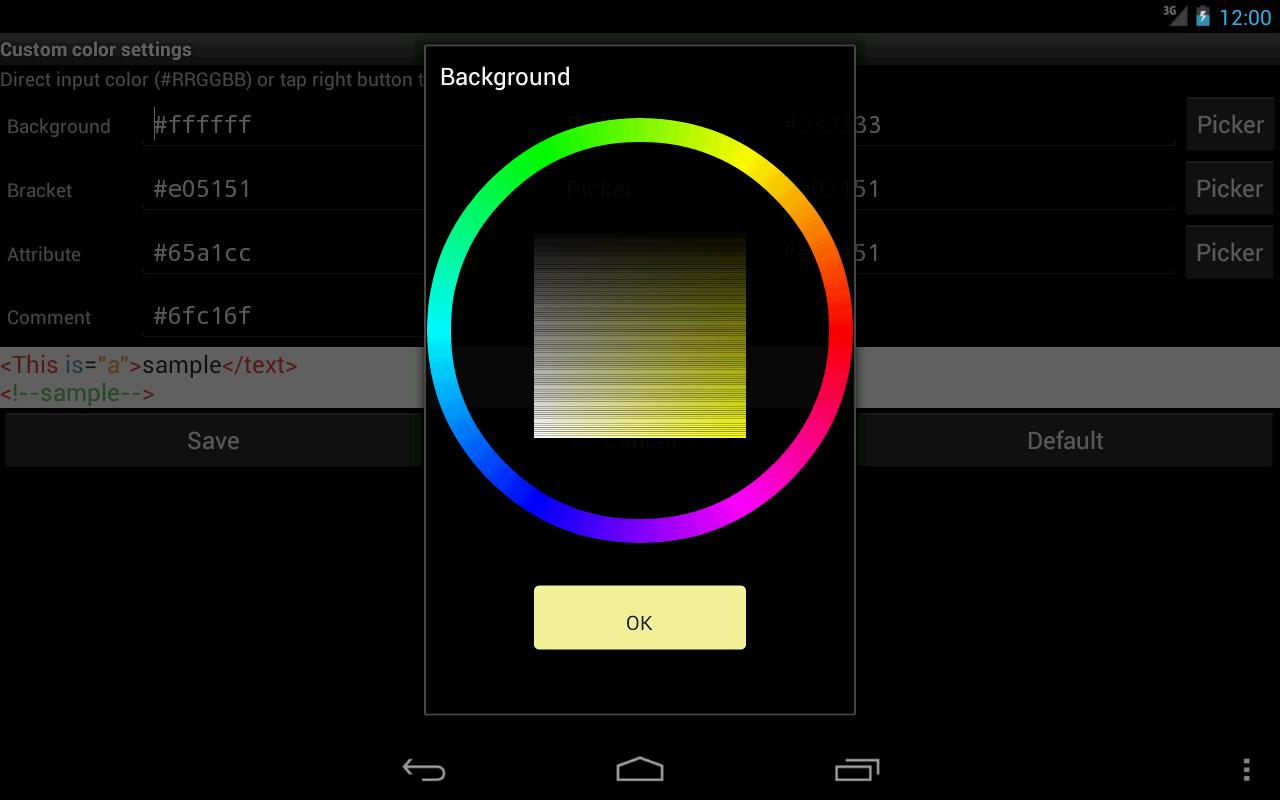
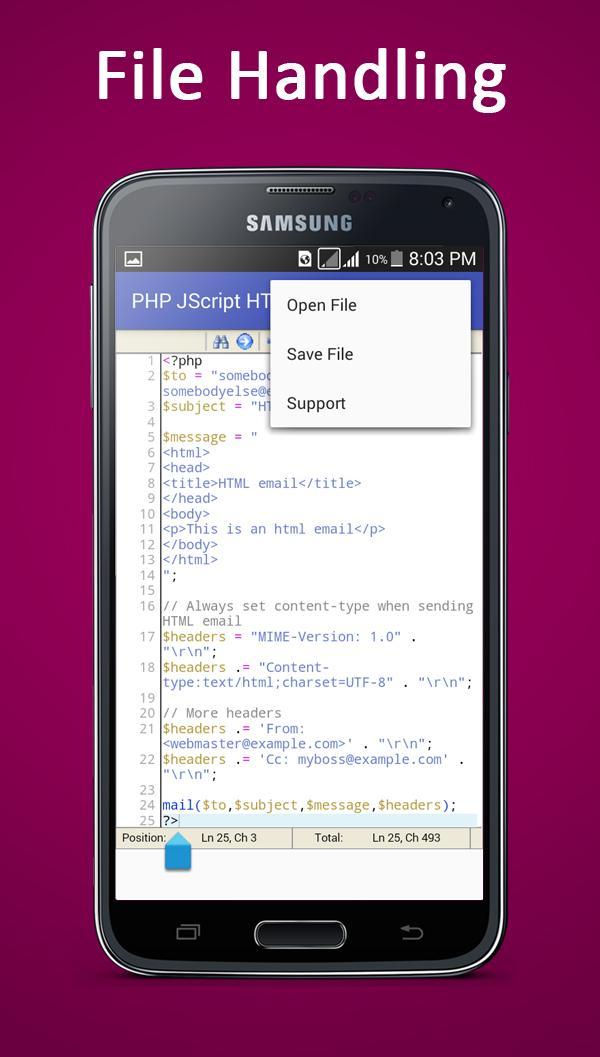
Используйте специальные приложения для просмотра HTML кода на Android: такие приложения позволяют просматривать и анализировать HTML код в удобной форме, отображая структуру и стилизацию страницы.
Мобильная платформа. HTML-интерфейс


Изучайте основные концепции HTML: чтобы эффективно просматривать HTML код, важно знать основные теги, атрибуты и свойства элементов, чтобы правильно интерпретировать разметку страницы.
Что такое HTML за 7 минут


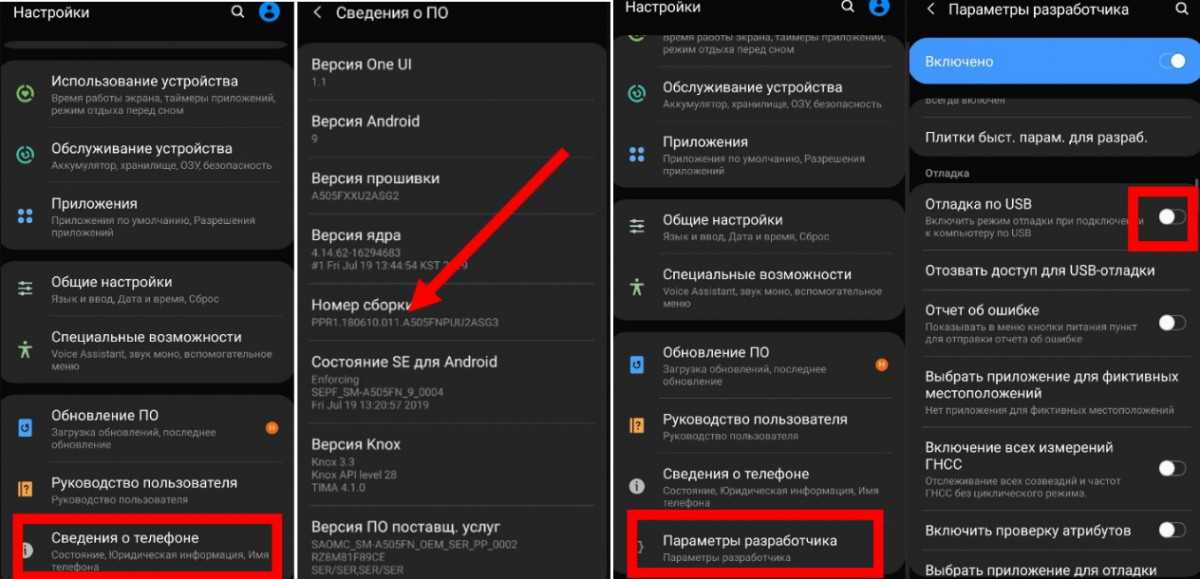
Используйте инструменты разработчика веб-браузера на Android: большинство современных браузеров предлагают инструменты для разработчиков, которые позволяют просматривать HTML код, CSS стили и выполнять отладку страницы прямо на вашем устройстве.
Как стать разработчиком мобильных приложений? ПРОФОРИЕНТАЦИЯ / Мобильный разработчик


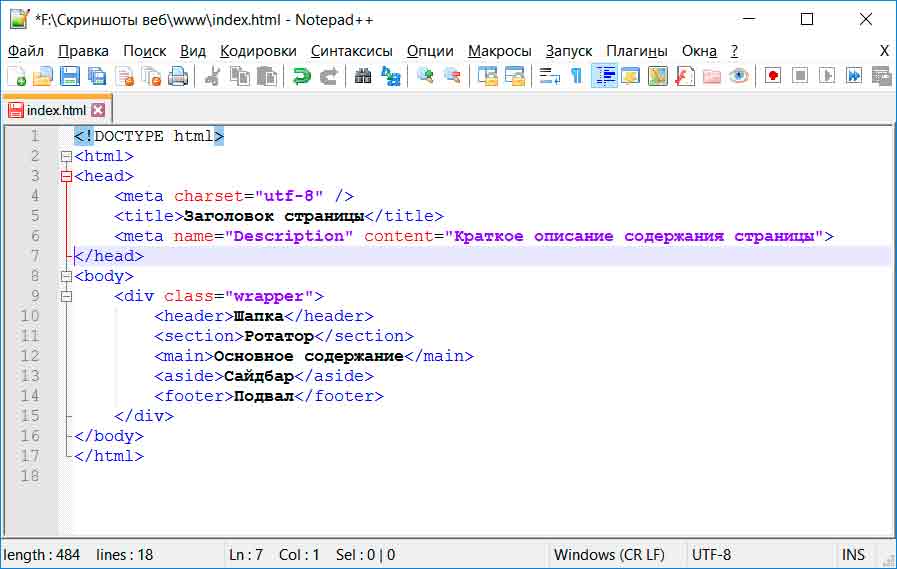
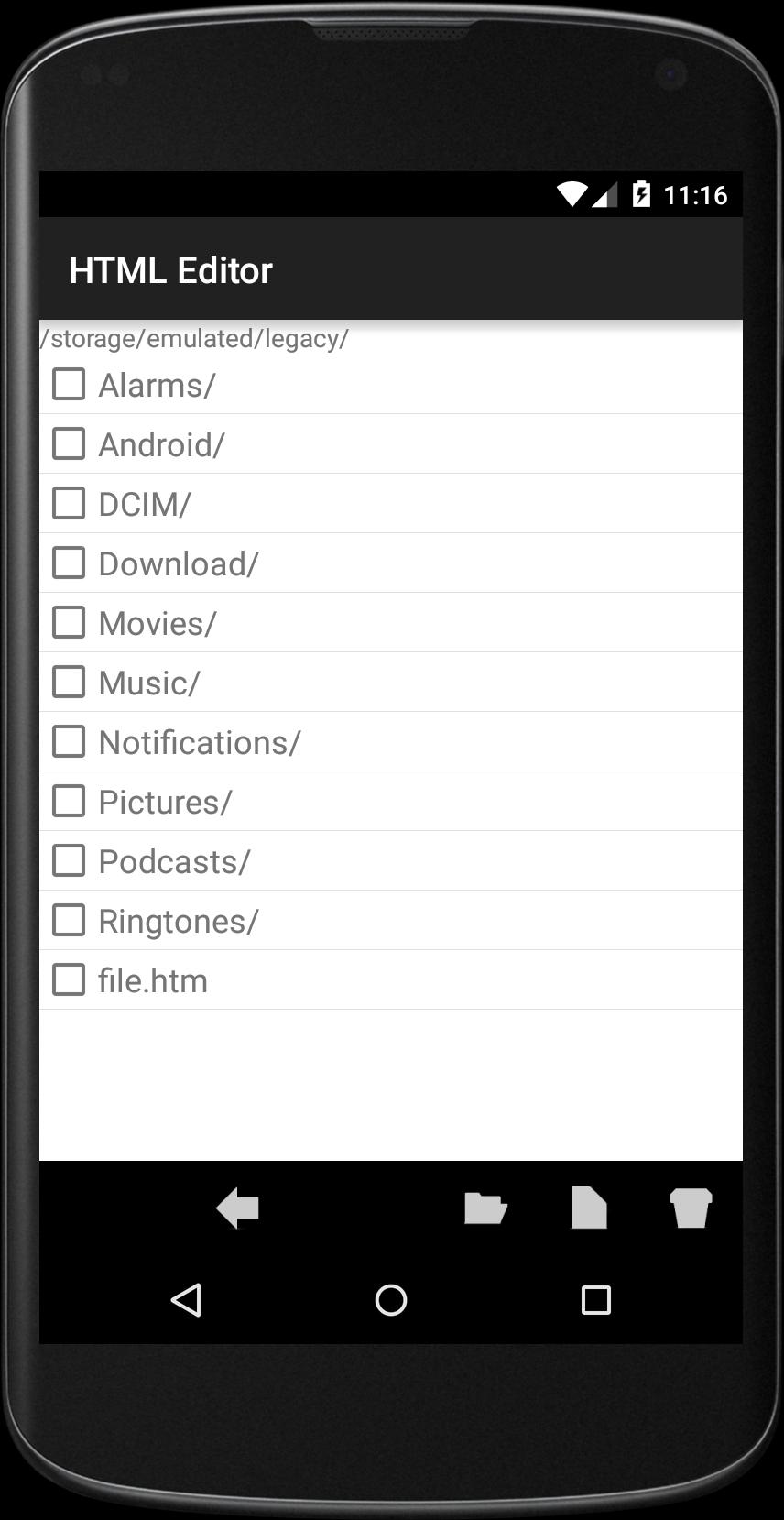
Освойте базовые навыки по HTML редактированию: знание HTML языка поможет вам лучше понять и анализировать структуру веб-страницы, а также внести необходимые изменения в разметку при необходимости.
How to View Website Page Source from Phone - Android - HTML

Используйте онлайн-инструменты для анализа HTML: существуют различные онлайн-сервисы, которые позволяют вам вставить HTML код и получить визуальное представление разметки, что поможет лучше понять структуру и стилизацию страницы.
Android System WebView — что за приложение и решение возможных проблем

Экспериментируйте с изменением HTML и CSS кода: чтобы лучше понять, как работает HTML и CSS, попробуйте вносить изменения в разметку страницы и наблюдать за результатом в реальном времени, используя инструменты разработчика или специальные приложения.
4 топовые платформы для разработки мобильных приложений без кода


Изучайте принципы респонсивного веб-дизайна: чтобы правильно анализировать разметку веб-страниц, полезно знать основы респонсивного дизайна, чтобы понимать, как разные элементы страницы отображаются на различных устройствах.
How To Fix HTML Viewer Problem Solve in Android

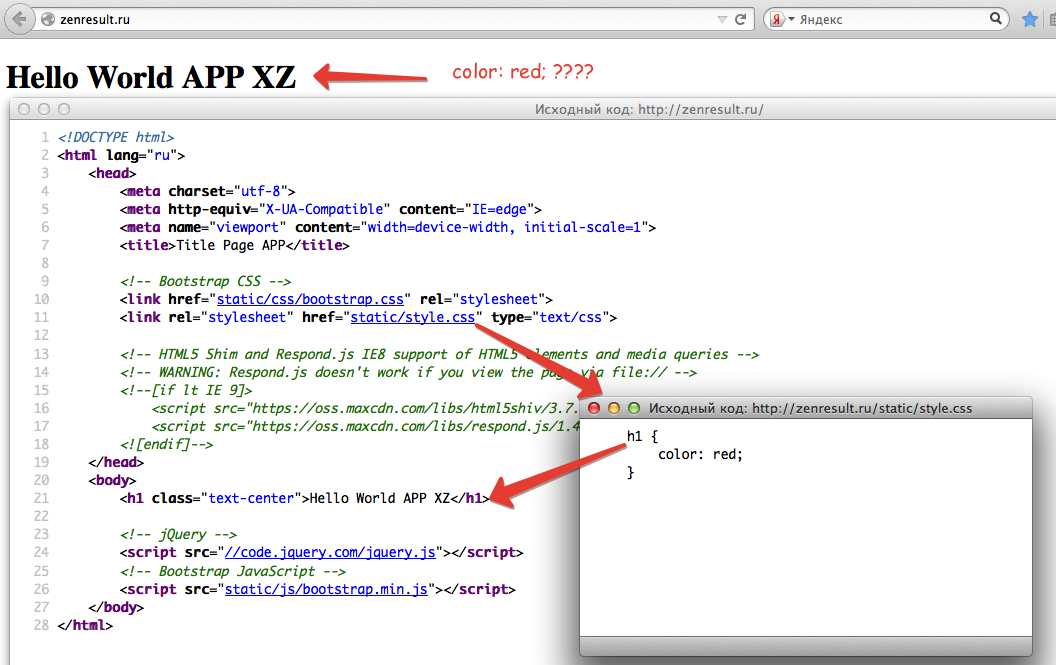
При анализе HTML обратите внимание на использование классов и идентификаторов: это поможет вам лучше понять структуру страницы и применение стилей к различным элементам.
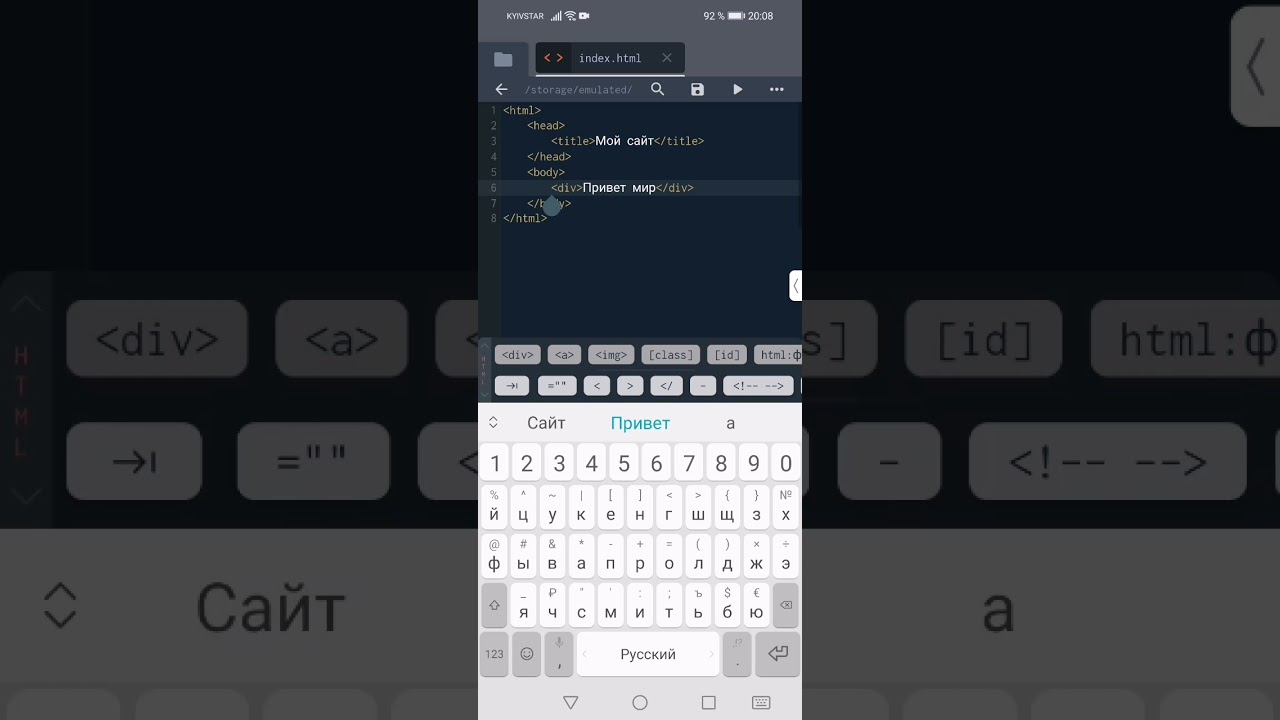
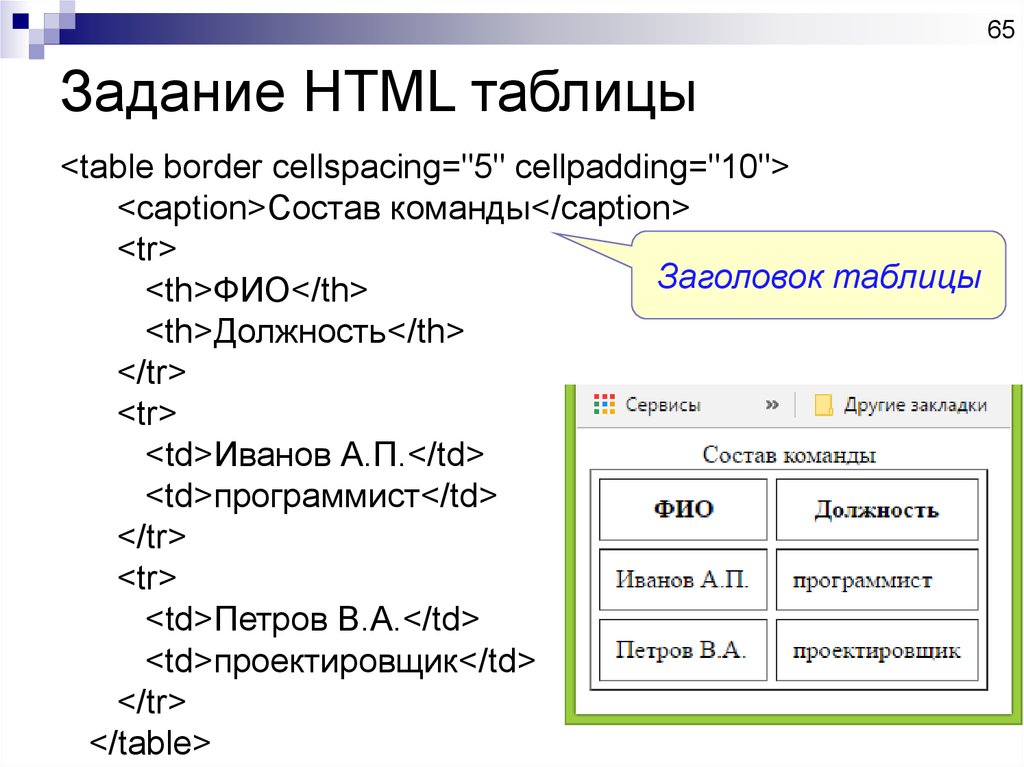
Html на андроид для начинающих
Что делать iOS разработчикам? / Мобильный разработчик

Прочитайте документацию по HTML и CSS: чтобы более полно понять и просматривать разметку веб-страниц, рекомендуется изучить документацию по HTML и CSS, чтобы ознакомиться с тегами, атрибутами, свойствами и правилами стилизации.
Что такое HTML?


Пользуйтесь комментариями в HTML коде: комментарии помогут вам описывать и объяснять различные части HTML кода, что упростит последующее анализирование и редактирование страницы.