Консоль разработчика в браузере на андроид: советы для успешной разработки
Консоль разработчика в браузере на андроид - мощный инструмент, который поможет вам повысить эффективность своей работы. В этой статье вы найдете полезные советы по использованию консоли разработчика на мобильном устройстве под управлением операционной системы Android.


Используйте консоль разработчика для отладки веб-страниц и исправления ошибок JavaScript.
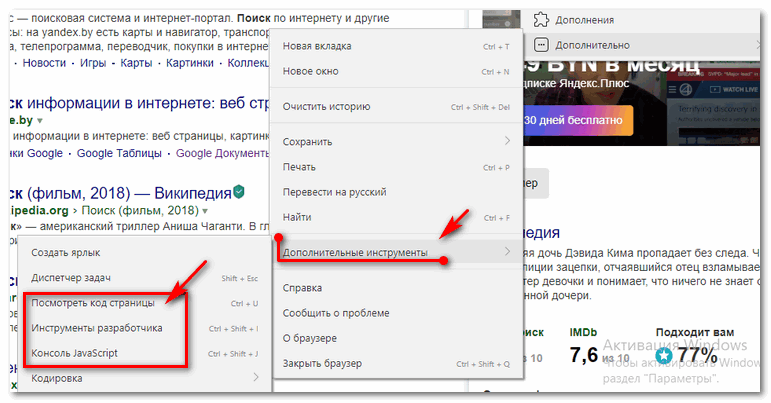
Как открыть DevTools в браузере на android?


Изучите команды консоли разработчика, такие как console.log(), для вывода сообщений и отслеживания переменных.
Как открыть DevTools на android в Chrome?

Используйте функцию $() для быстрого доступа к элементам на веб-странице через консоль разработчика.
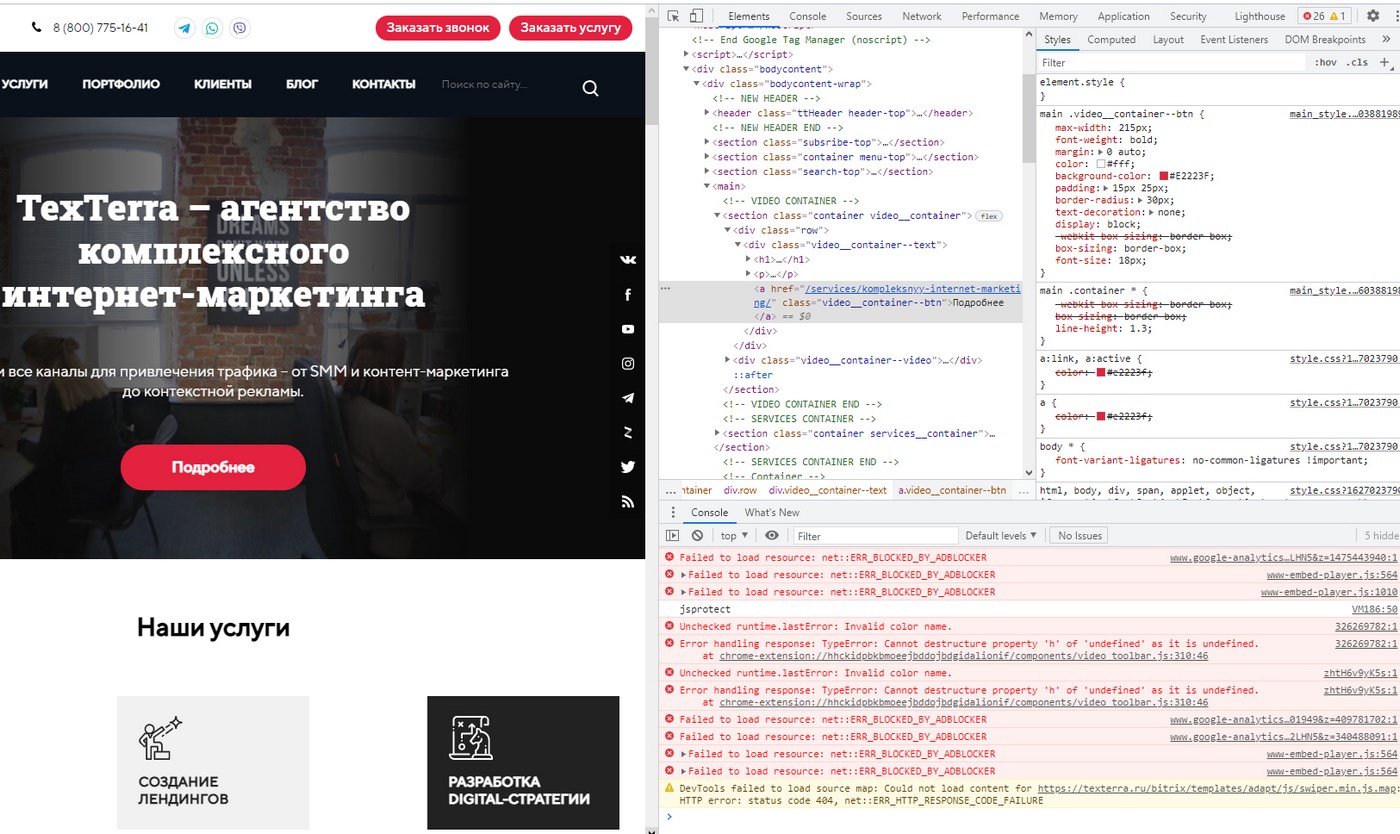
Консоль разработчика в Chrome/Что такое Chrome Dev Tools?


Используйте консоль для проверки стилей CSS в реальном времени и внесения изменений без перезагрузки страницы.
Chrome DevTools - как подключить Android-устройство

Познакомьтесь с инструментами анализа производительности в консоли разработчика, чтобы оптимизировать скорость загрузки и работу вашего веб-сайта.
СРОЧНО ОТКЛЮЧИ ЭТУ ЗАРАЗУ НА СВОЕМ ТЕЛЕФОНЕ!! ОТКЛЮЧАЕМ САМУЮ ВРЕДНУЮ НАСТРОЙКУ НА АНДРОИД

Используйте консоль разработчика для создания и тестирования AJAX-запросов и взаимодействия с сервером.
НАСТРОЙ СВОЙ GOOGLE ХРОМ БРАУЗЕР Правильно, Прежде Чем Использовать Его!
:max_bytes(150000):strip_icc()/004_Android_PU-c8647a94b8304d068c217bed2ed19106.jpg)

Изучите возможности консоли разработчика для работы с локальным хранилищем и кукисами, чтобы проверять и изменять данные в браузере.
НЕЙРОСЕТЬ от Яндекс на твой телефон / 7 крутых примеров использования

Используйте консоль разработчика для отладки и тестирования мобильных версий веб-сайтов, адаптированных под разные устройства.
Как скачать любое видео с любого сайта!
Изучите возможности консоли разработчика для симуляции различных сценариев, таких как изменение геолокации и скорости сети, для тестирования функциональности вашего веб-приложения.
ANDROID разработчик делится ОПЫТОМ. Как стать САМОУЧКОЙ в мобилке?


Используйте консоль разработчика для отображения и отладки ошибок веб-страницы, таких как проблемы с загрузкой ресурсов или конфликты скриптов.
Как первоначально настроить браузер для комфортного использования. Без лагов, тормозов и уведомлений