Эффективное использование панели разработчика на смартфоне в браузере
Используйте панель разработчика на телефоне, чтобы улучшить процесс разработки и отладки веб-страниц прямо на устройстве


Изучите основные инструменты и функции панели разработчика для более эффективной работы
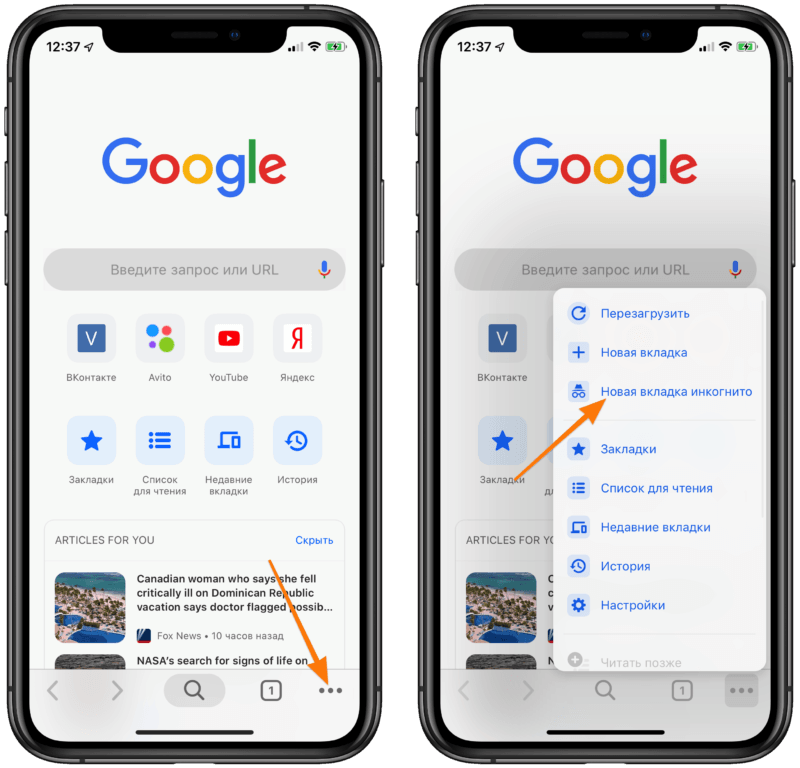
Как открыть DevTools в браузере на android?

Используйте режим эмуляции устройства, чтобы просматривать веб-страницы в различных разрешениях
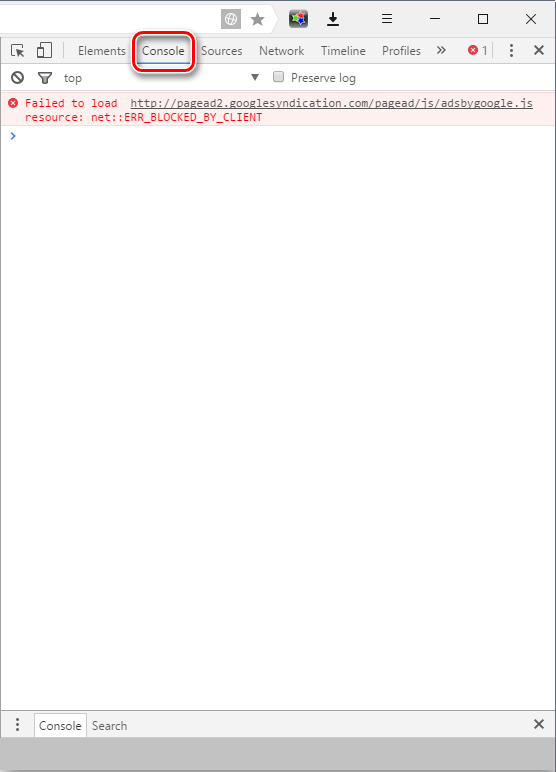
Консоль разработчика в Chrome/Что такое Chrome Dev Tools?

Отслеживайте загрузку ресурсов и оптимизируйте производительность веб-сайтов с помощью панели разработчика
DevTools за 30 минут! (новичкам в HTML/CSS)


Используйте инструменты анализа сети для оптимизации работы веб-приложений на мобильном устройстве
Как открыть DevTools на android в Chrome?
Изучите возможности отладки JavaScript кода и исправляйте ошибки непосредственно на своем телефоне
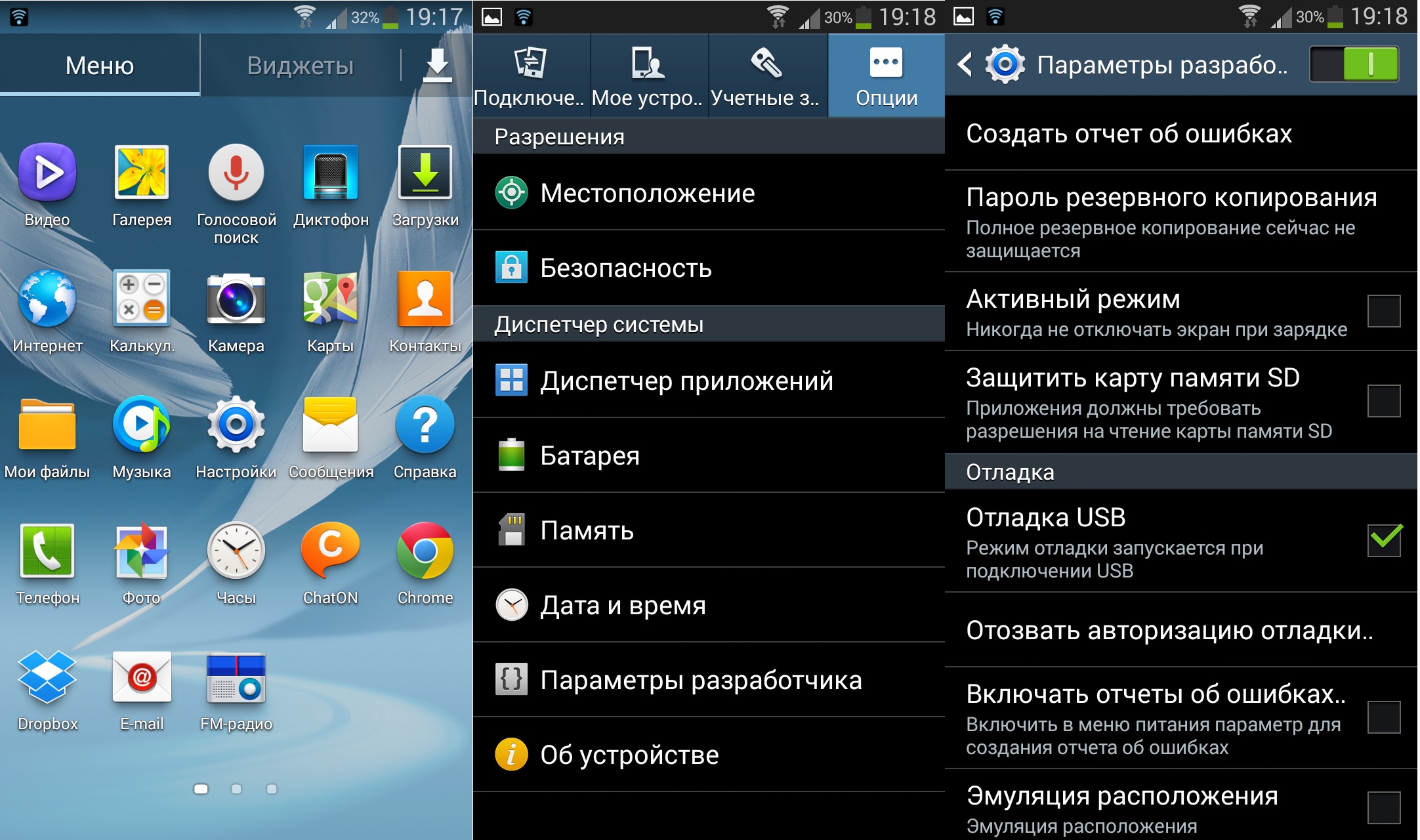
Как Включить Режим Разработчика на Андроид


Используйте функцию инспектирования элементов для редактирования стилей и макета веб-страницы прямо на устройстве
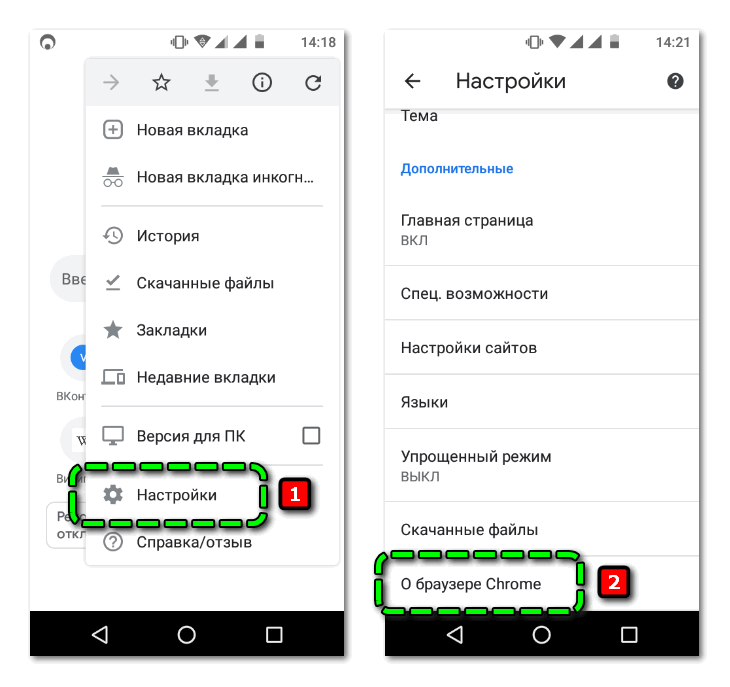
Как первоначально настроить браузер для комфортного использования. Без лагов, тормозов и уведомлений

Не забывайте обновлять версию браузера и панели разработчика для получения новых функций и исправлений
Инструменты разработчика google chrome. Как включить на мобильном устройстве?
Изучите возможности использования панели разработчика для анализа SEO параметров и улучшения видимости в поисковых системах
📖 Секретное меню телефона. Полный обзор всех функций меню для разработчиков. Часть 1.

Пользуйтесь инструментами для тестирования адаптивного дизайна и создания мобильно-оптимизированных веб-сайтов
5 настроек Realme, о которых ты мог не знать


Экспериментируйте с различными настройками и функциями панели разработчика, чтобы обогатить опыт веб-разработки на мобильном устройстве
Секретные настройки Google Chrome на твоём телефоне / теперь удобно