Секреты работы с консолью разработчика на смартфоне для профессионалов
Получите максимум от работы с консолью разработчика на своем телефоне, следуя простым и полезным советам



Используйте элементы управления консолью, такие как $(), $$(), и $_
О надежности современных блокировок Android #блогмастерской


Изучите возможности фильтрации, поиска и группировки в консоли для удобного анализа данных
F-droid: альтернатива Google Play, где можно найти все под Android


Используйте команду console.log() для вывода информации и отладки кода на мобильном устройстве
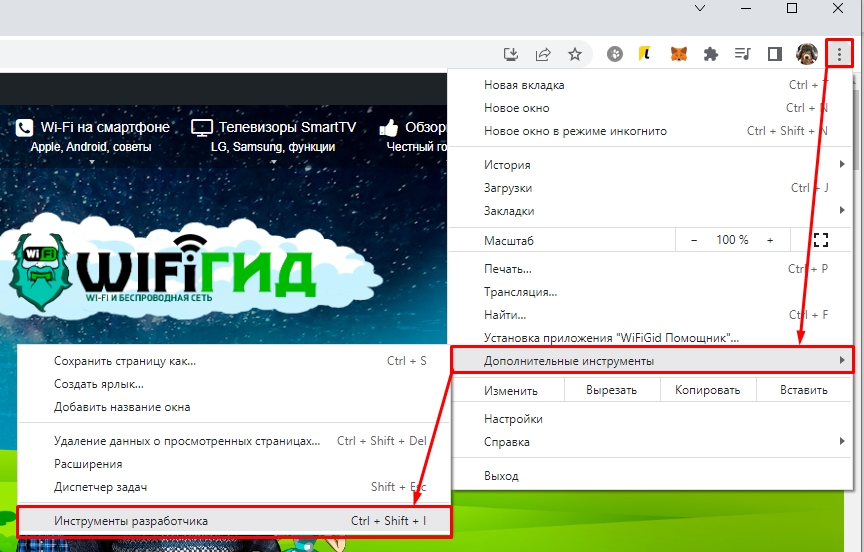
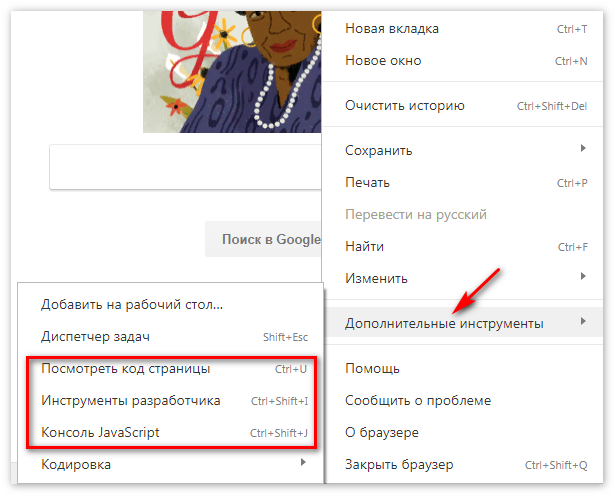
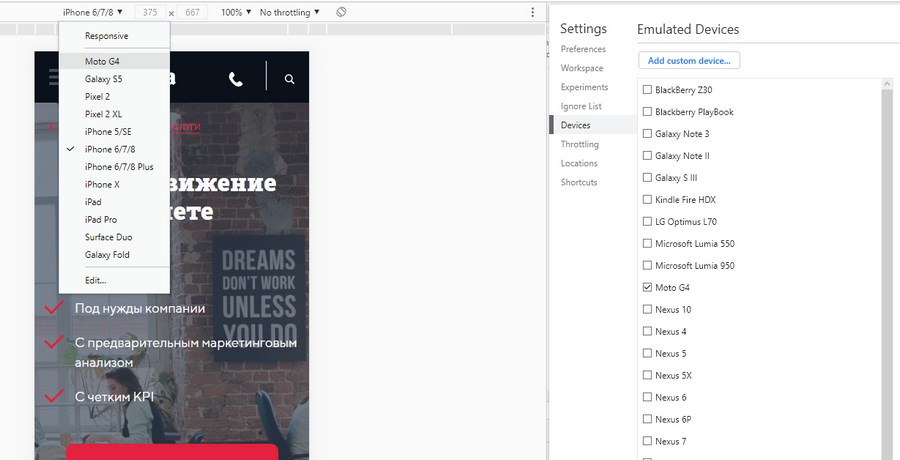
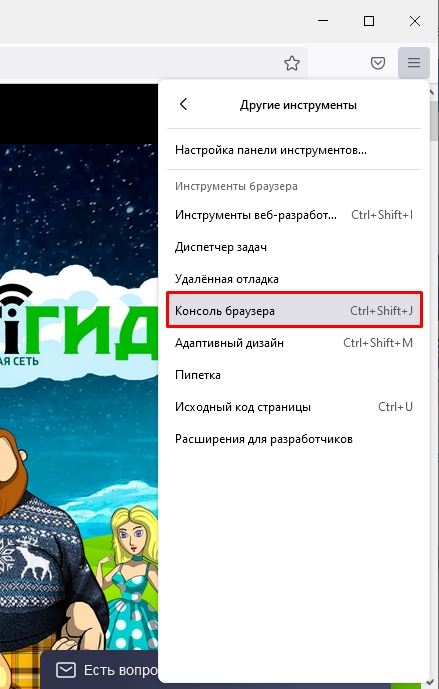
Как открыть DevTools в браузере на android?


Не забывайте про автодополнение и подсказки в консоли для быстрой работы с методами и объектами
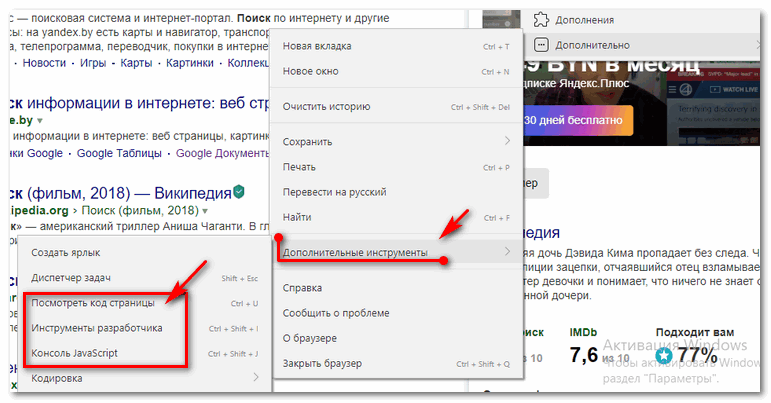
Инструменты разработчика google chrome. Как включить на мобильном устройстве?

При работе с консолью на телефоне, окно консоли лучше открывать в отдельной вкладке для удобства
Chrome DevTools - как подключить Android-устройство

Используйте фильтры и стили для удобного отслеживания и анализа информации в консоли разработчика
32 Секретные Комбинации Для Вашей Клавиатуры
Изучите возможности работы с сетью, ошибками и ресурсами в консоли для более глубокого анализа и отладки
Как открыть DevTools на android в Chrome?
Экспериментируйте с различными командами и методами консоли для повышения вашей продуктивности на мобильном устройстве
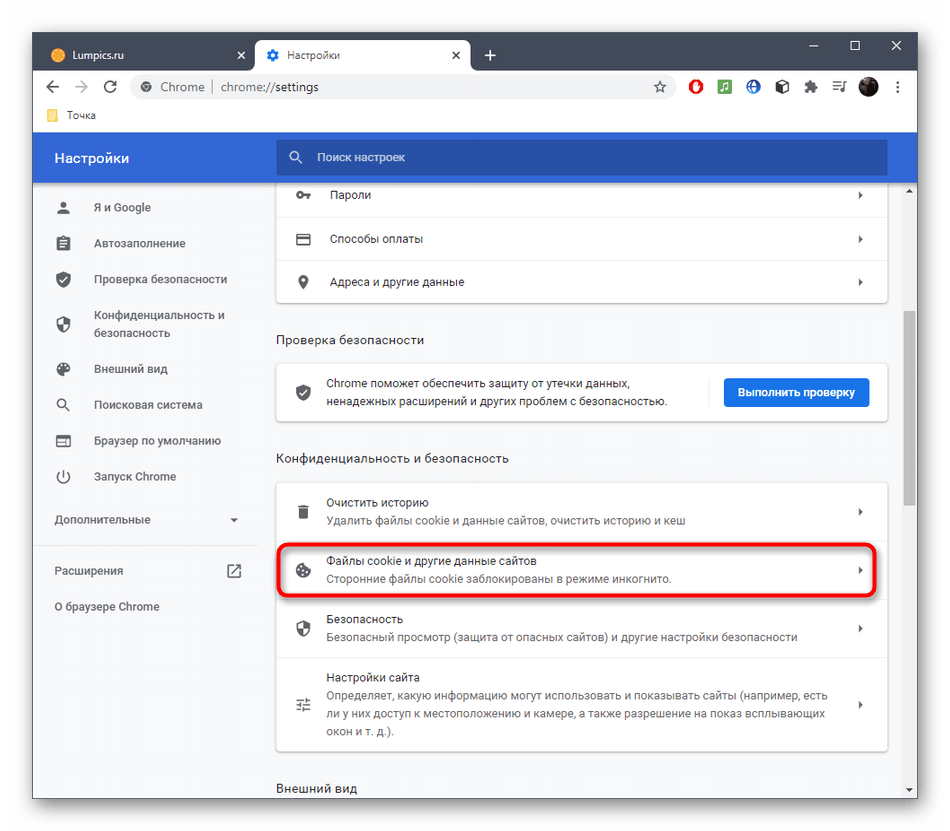
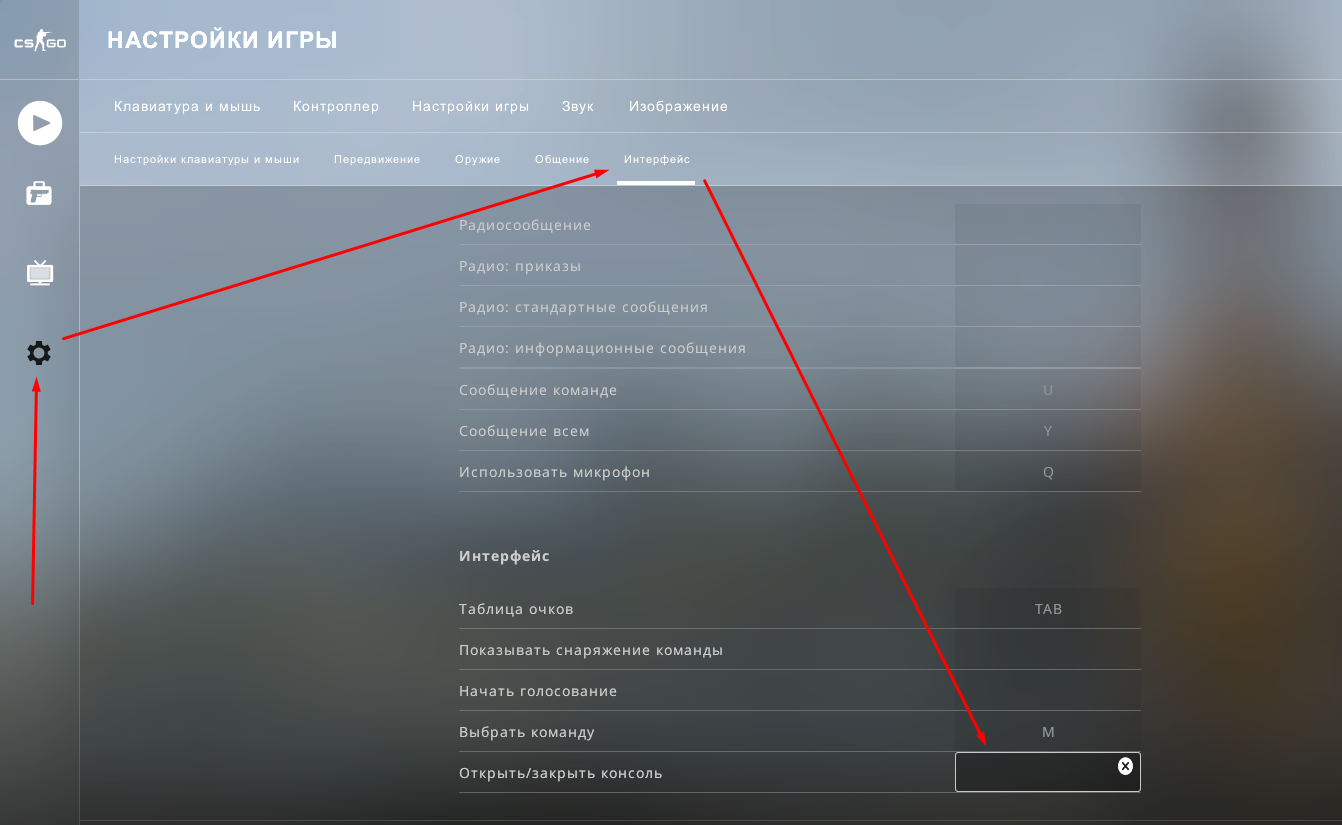
НАСТРОЙ СВОЙ GOOGLE ХРОМ БРАУЗЕР Правильно, Прежде Чем Использовать Его!


Сохраняйте важные результаты и журналы консоли для последующего анализа и использования в разработке
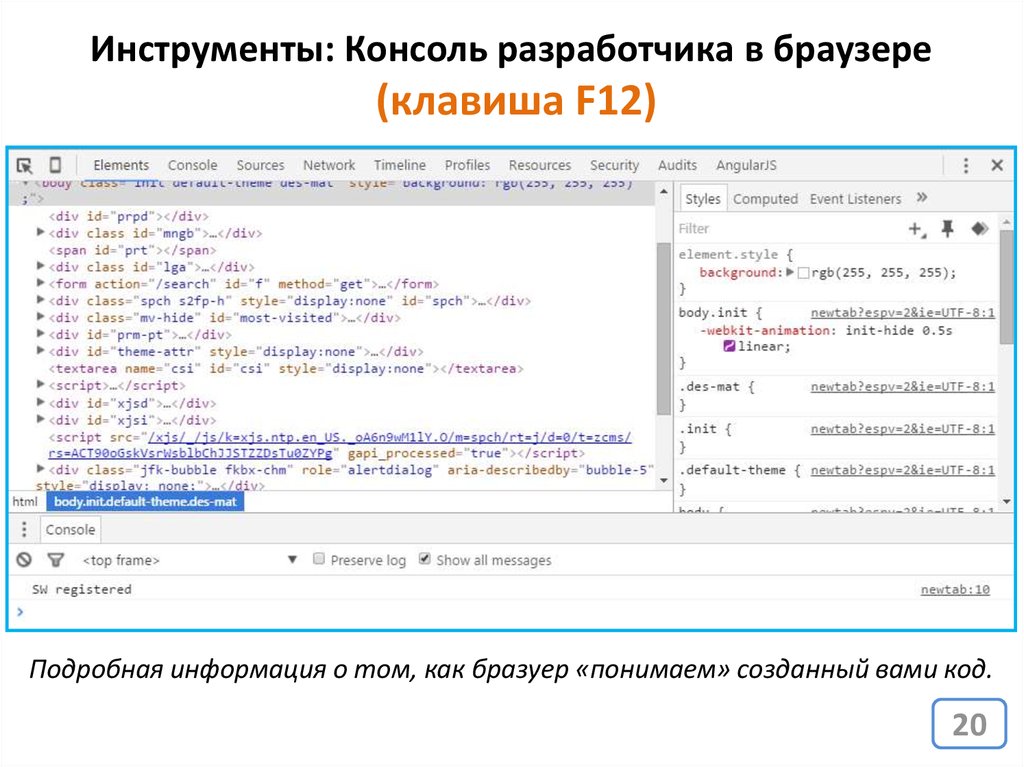
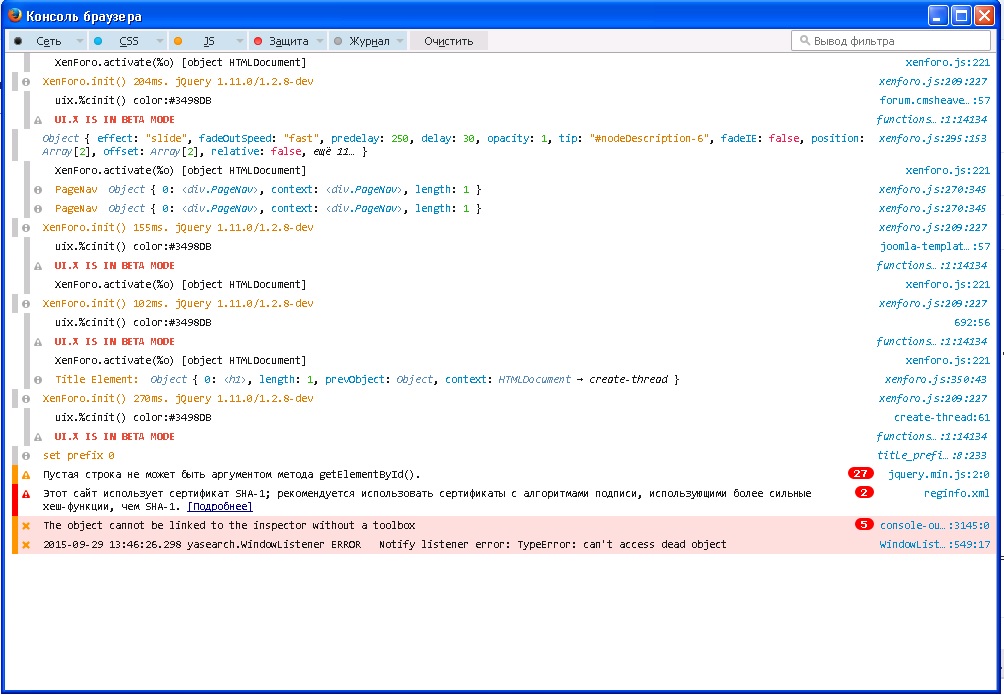
Сила консоли браузера. JavaScript


Не забывайте регулярно очищать консоль от лишней информации и ошибок, чтобы работать эффективно
Консоль разработчика в Chrome/Что такое Chrome Dev Tools?