Подробная инструкция по открытию консоли на смартфоне
Узнайте, как быстро и легко открыть консоль в своем мобильном браузере и использовать ее для отладки и настройки сайта.



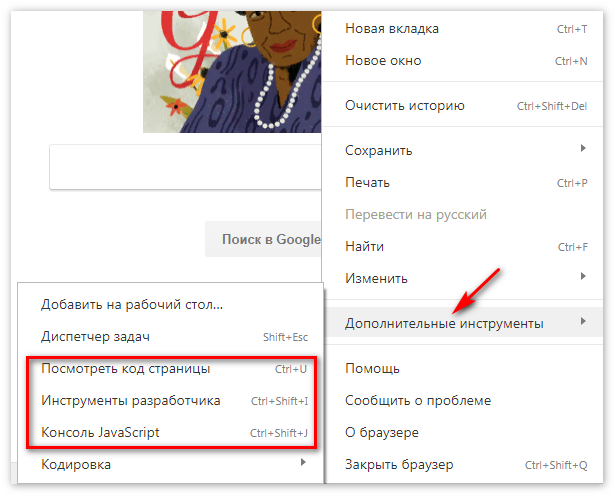
Для открытия консоли в браузере на телефоне, нажмите на три точки в правом верхнем углу, затем выберите Инструменты разработчика.
Консоль разработчика в Chrome/Что такое Chrome Dev Tools?


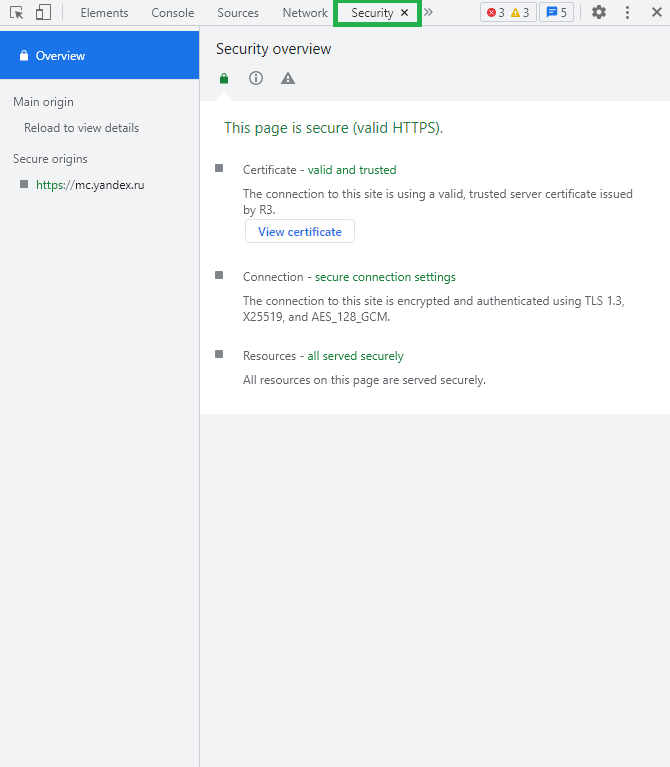
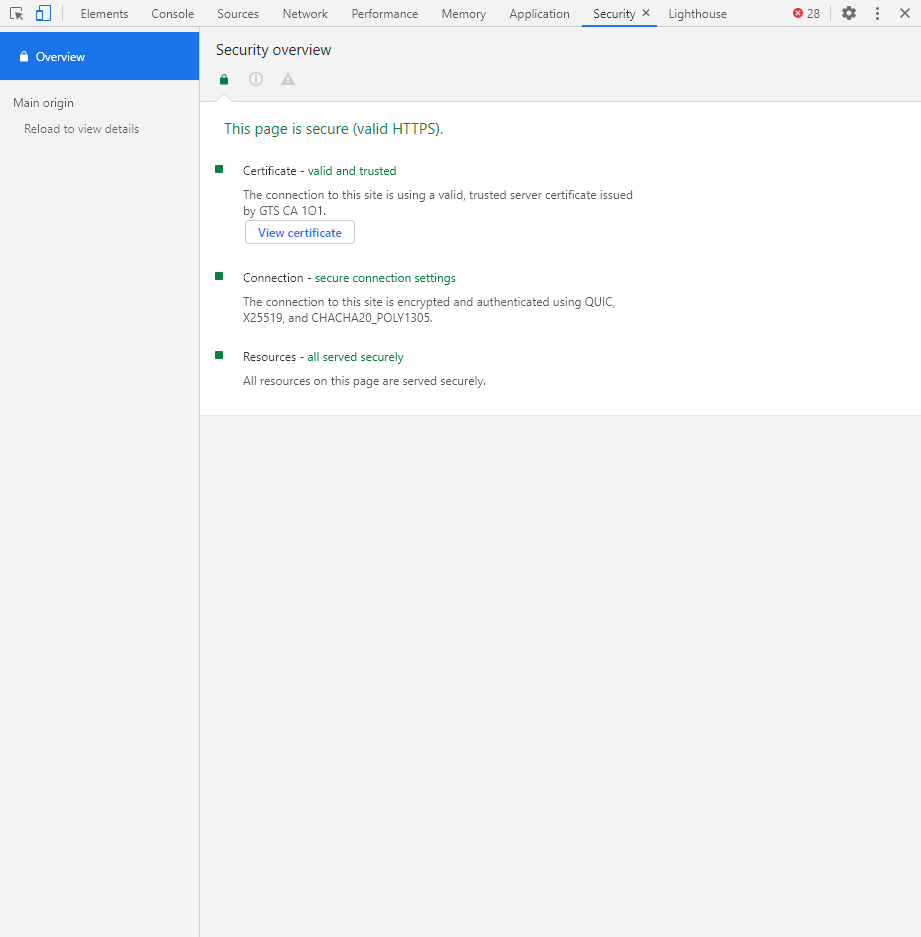
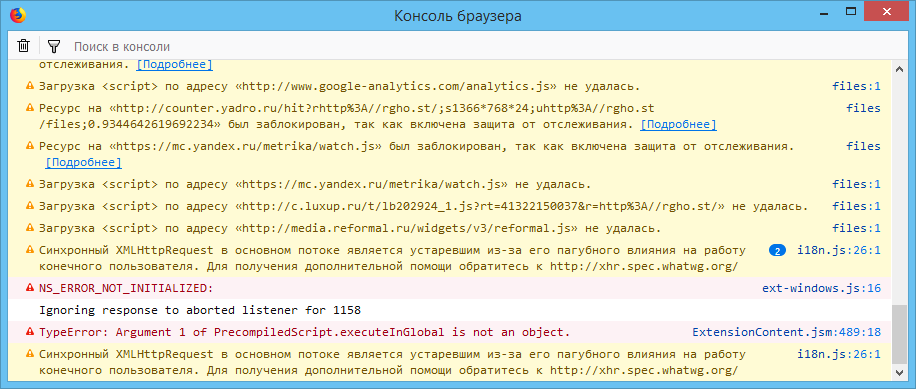
После открытия инструментов разработчика, нажмите на вкладку Консоль, чтобы увидеть все ошибки и сообщения, связанные с вашим сайтом.
Как открыть DevTools в браузере на android?

Используйте консоль для тестирования JavaScript кода, изменения CSS стилей и проверки работы различных функций вашего сайта.
F-droid: альтернатива Google Play, где можно найти все под Android

Не забывайте закрывать консоль после использования, чтобы не занимать лишнее место на экране и не вызывать ненужные ошибки.
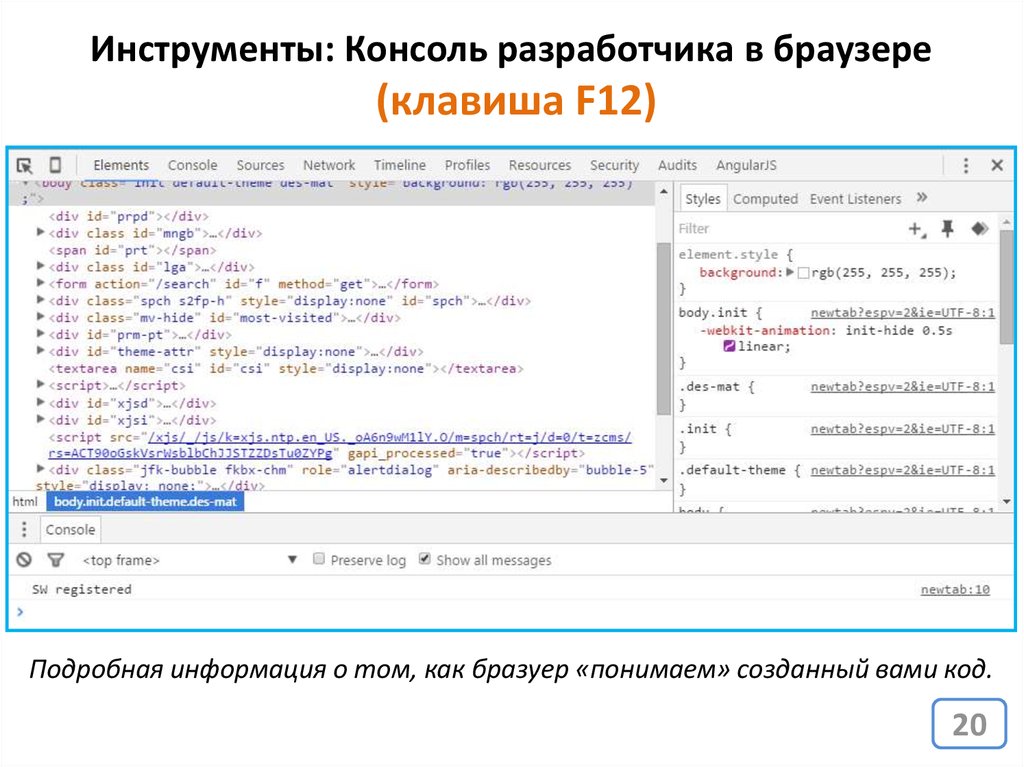
Как открыть консоль в браузере

Изучите дополнительные команды для работы с консолью на мобильном устройстве, чтобы использовать ее по максимуму для улучшения вашего сайта.
Инструменты разработчика google chrome. Как включить на мобильном устройстве?


Проверяйте консоль регулярно, чтобы быть в курсе всех возможных проблем на вашем сайте и устранять их вовремя для лучшего пользовательского опыта.
Почему джунов не берут на работу / Мобильный разработчик

Экспериментируйте с различными командами и функциями консоли, чтобы узнать, как они могут помочь вам в разработке и отладке веб-приложений.
КАК ОТКРЫТЬ КОНСОЛЬ В ЯНДЕКС БРАУЗЕРЕ

Не стесняйтесь обращаться к руководству по использованию консоли, чтобы получить более подробные сведения о ее возможностях и функциях на мобильном устройстве.
Как открыть DevTools на android в Chrome?
Используйте консоль как инструмент для оптимизации и улучшения производительности вашего сайта, а также для обнаружения потенциальных проблем и ошибок в коде.
КАК ОТКРЫТЬ КОНСОЛЬ РАЗРАБОТЧИКА НА ПЛАТФОРМЕ ANDROID?


Помните, что консоль в браузере на телефоне может быть мощным инструментом для разработчиков и дизайнеров, поэтому не бойтесь использовать ее для улучшения своего веб-проекта.
Как открыть консоль разработчиков на Android!