Как создать идеальный тап бар в вашем приложении: полезные советы и рекомендации
Тап бар в приложении является важным элементом пользовательского интерфейса, который позволяет легко перемещаться по разделам и функционалу приложения. Правильное оформление и функциональность тап бара могут значительно повысить удобство использования приложения и улучшить общий пользовательский опыт. В данной статье представлены полезные советы по созданию и настройке тап бара, которые помогут вам создать идеальный вариант для вашего приложения.


Определите основные разделы и функции вашего приложения, которые должны быть представлены в тап баре. Постарайтесь сократить список до наиболее важных и нужных разделов.
How to Build a Custom Tab Bar in SwiftUI

Внимательно продумайте иконки и названия разделов в тап баре. Они должны быть информативными и понятными для пользователя.
Про Tab Bar в iOS
Проверьте, чтобы каждый раздел в тап баре выполнял свою функцию и не дублировался в других разделах приложения. Это поможет избежать путаницы и улучшит навигацию.
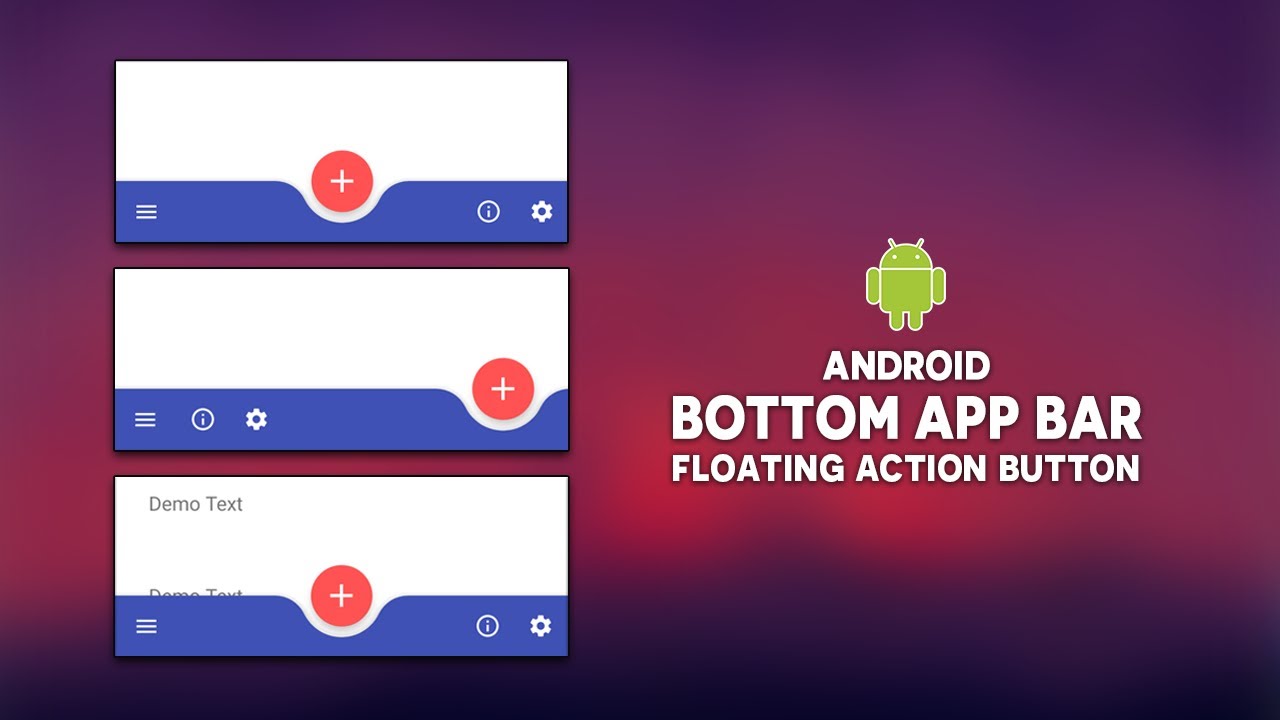
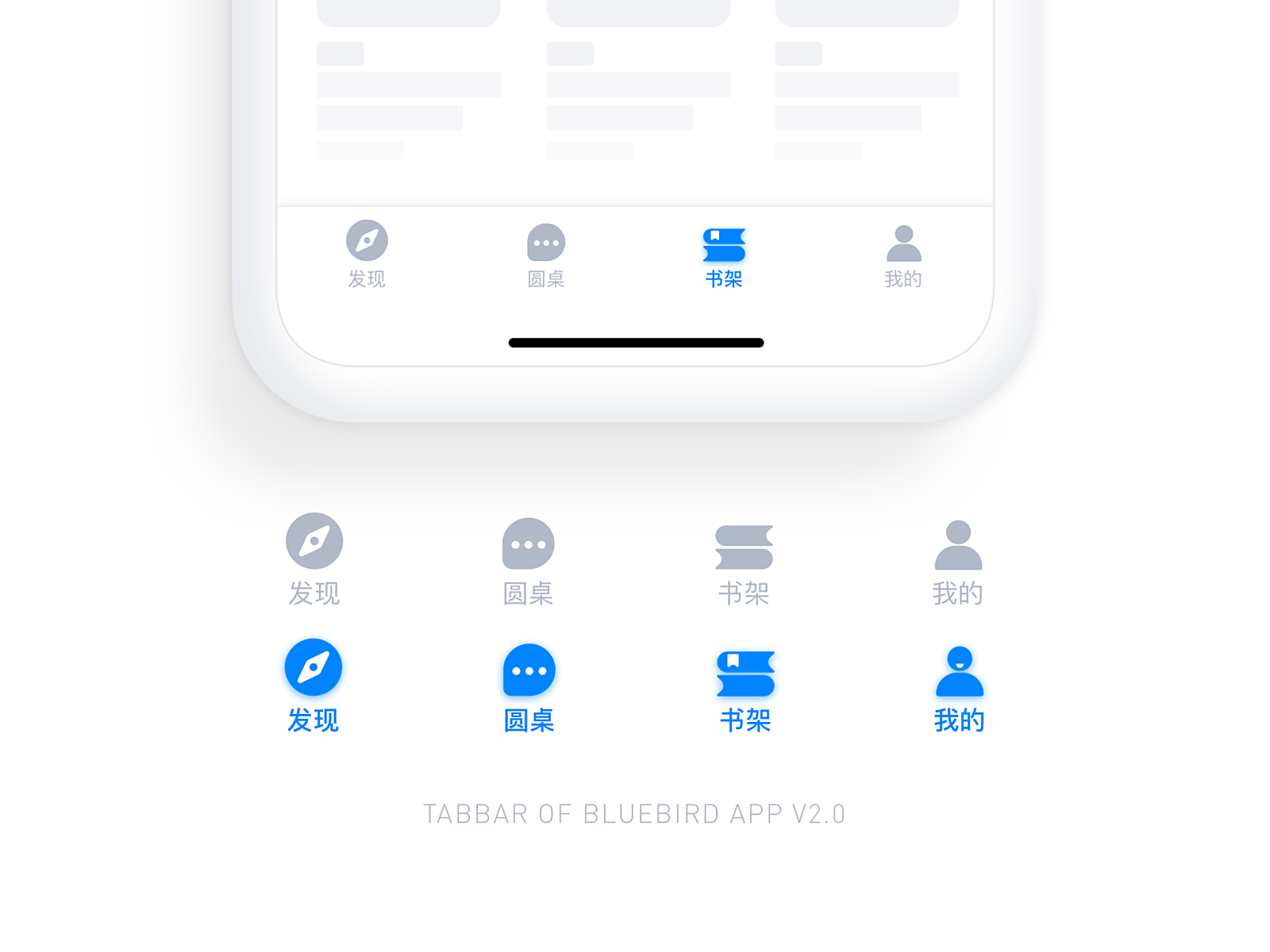
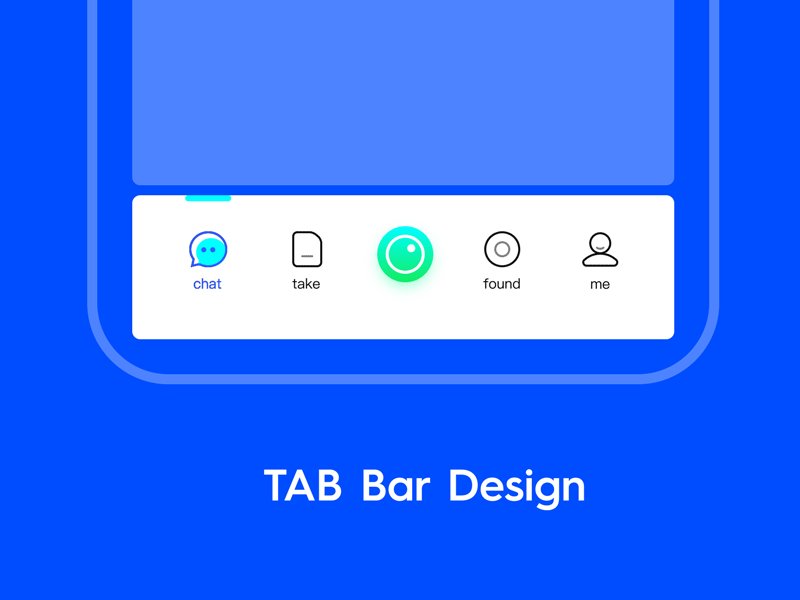
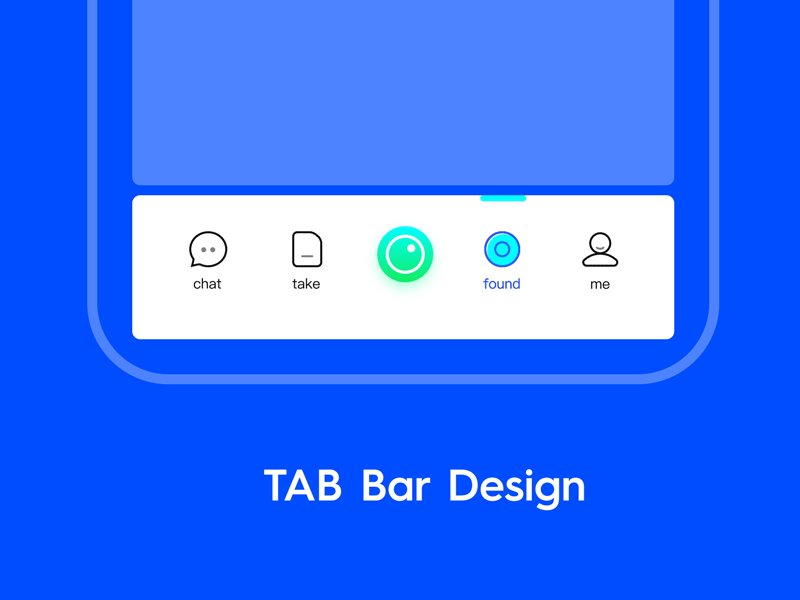
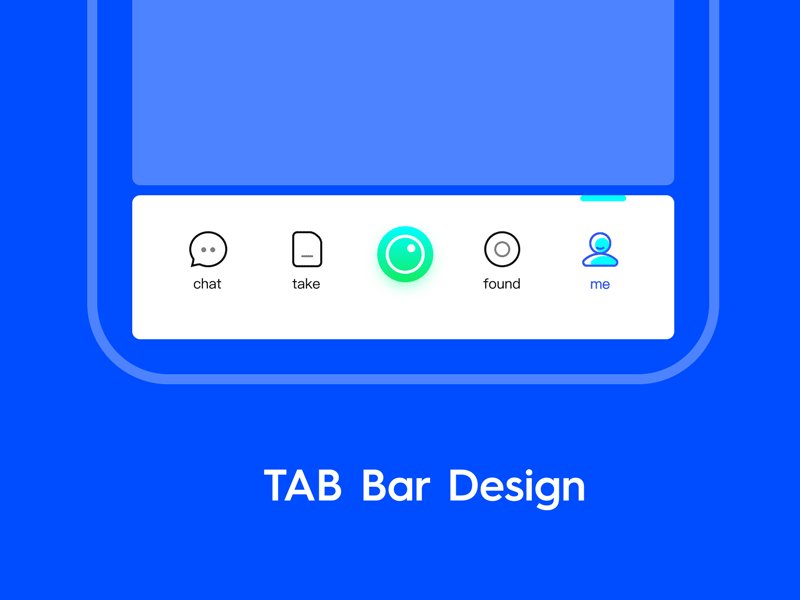
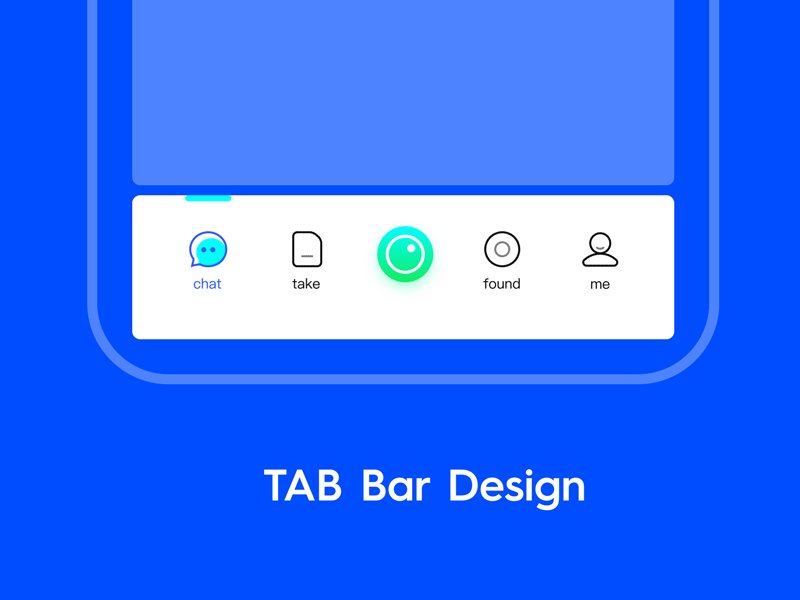
Дизайн элемента мобильного приложения Tab bar

Не перегружайте тап бар большим количеством разделов. Старайтесь оставить только наиболее важные и часто используемые функции.
Урок 7 - TabBar Controller + Как добавить шрифты в проект iOS
Учитывайте эстетические аспекты и стиль вашего приложения при оформлении тап бара. Он должен гармонично сочетаться с общим дизайном и интерфейсом.
Create a Tab Bar Controller with Xcode and Storyboard


Разместите самые важные и используемые функции в первых разделах тап бара. Это поможет пользователям быстро находить нужную информацию или функцию.
Your iPhone Has a Secret Button + 4 Tips to Use iPhone Like a Pro

Добавьте возможность переключения между разделами с помощью свайпов или жестов. Это сделает навигацию по приложению еще более удобной и быстрой.
Основы SwiftUI / Урок 23 / Custom Tab Bar

Используйте цветовые акценты или индикаторы, чтобы подчеркнуть активный раздел в тап баре. Это поможет пользователям ориентироваться в интерфейсе.
How to Tab Bar Programmatically (Swift 2023, UIKit, Xcode)
8 Android Settings You Need To Turn Off Now [2023]
Постоянно тестируйте и анализируйте работу тап бара в вашем приложении. Используйте обратную связь пользователей, чтобы улучшить его функциональность и эргономику.
iOS TabBar — делаем правильно


Не забывайте обновлять тап бар вместе с развитием вашего приложения. Добавляйте новые функции и оптимизируйте существующие, чтобы следовать требованиям и ожиданиям пользователей.