Пользуйтесь тап баром в приложении для упрощения навигации
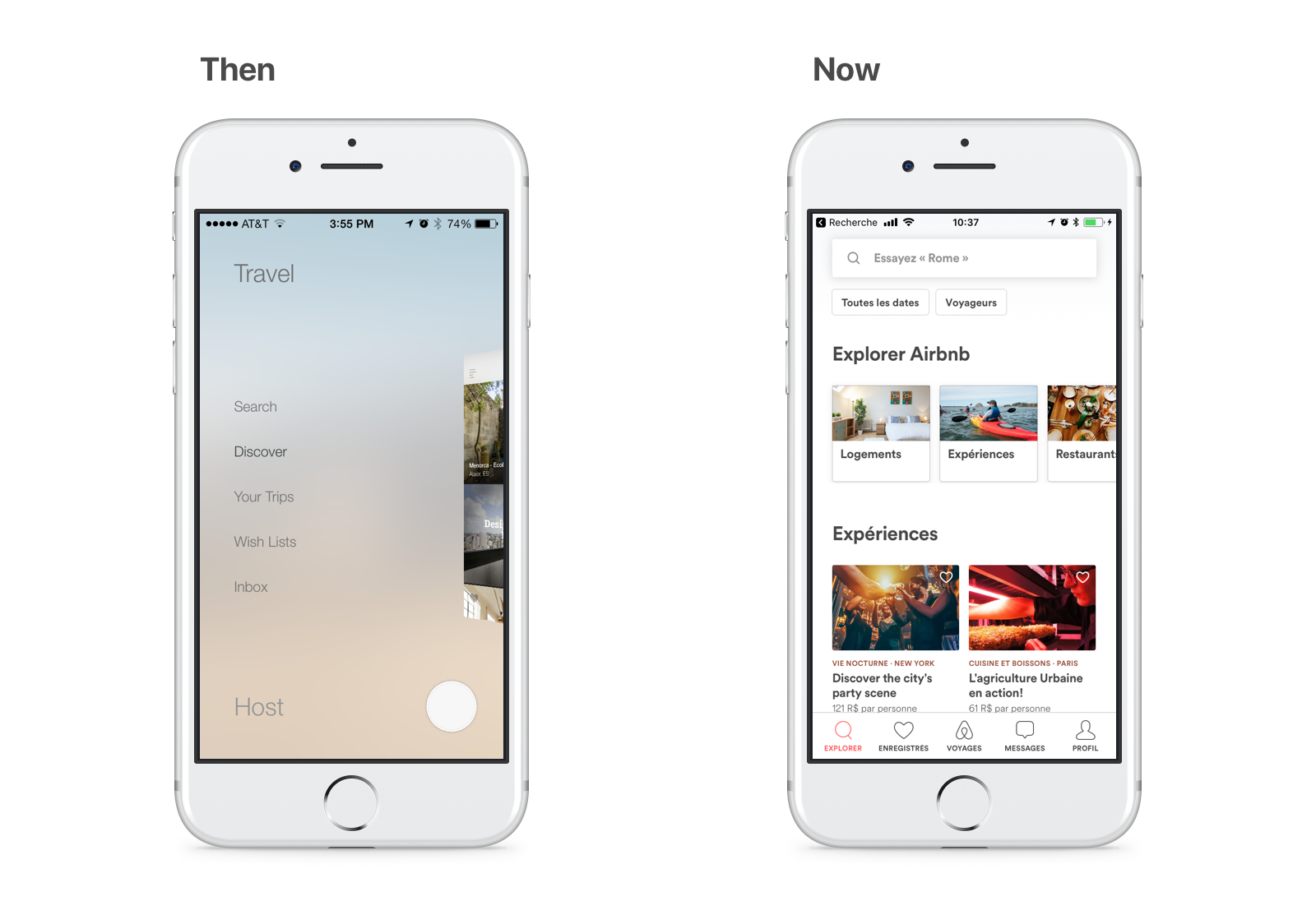
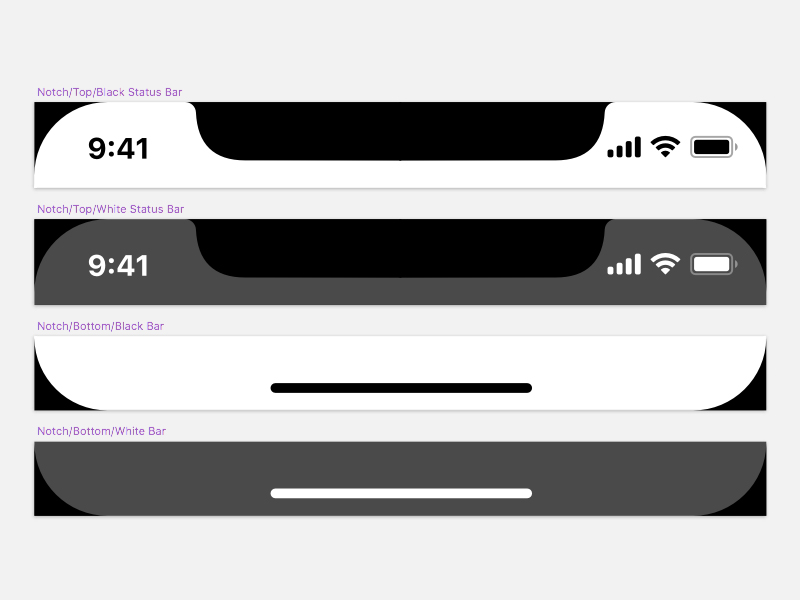
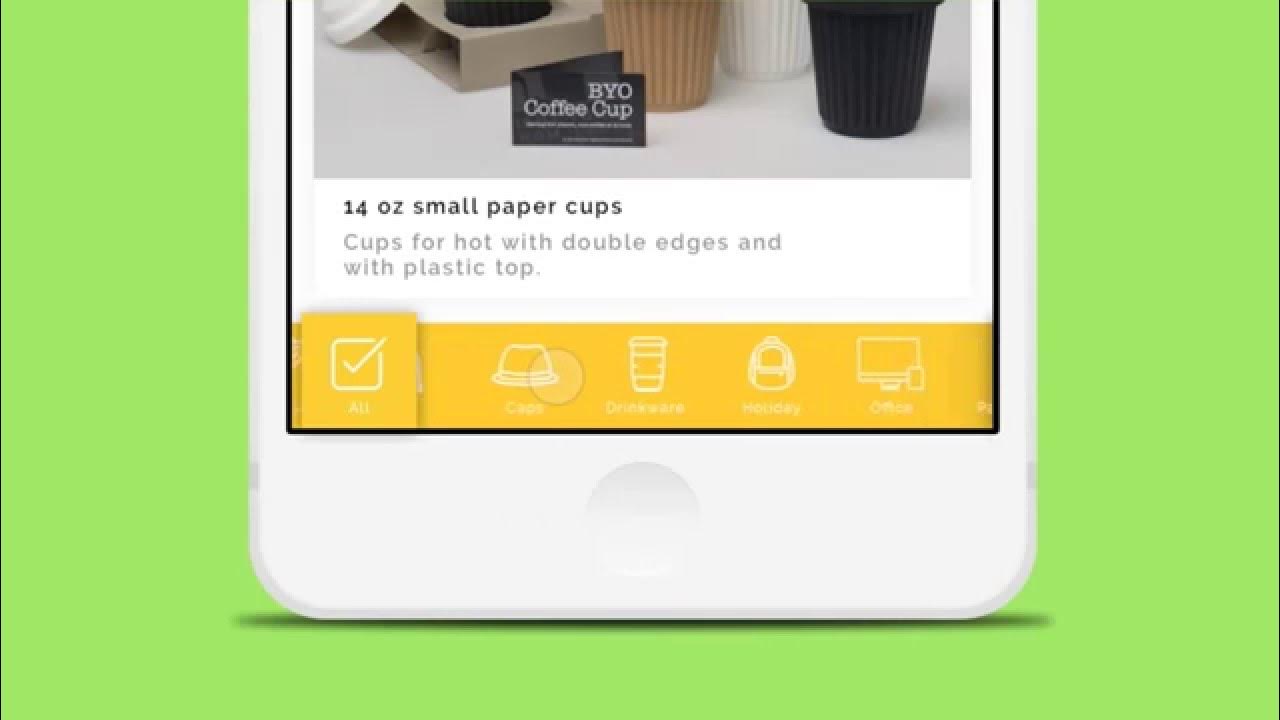
Тап бар в приложении является центральным элементом навигации, расположенным обычно в нижней части экрана. Он содержит значки и текстовые надписи, с помощью которых пользователь может легко переключаться между различными разделами приложения. Тап бар обычно фиксирован и доступен на всем протяжении работы с приложением, что позволяет пользователям быстро перемещаться по функциональности.


Разместите на тап баре только самые важные разделы приложения, чтобы не перегружать пользователей информацией.
8 Android Settings You Need To Turn Off Now [2023]
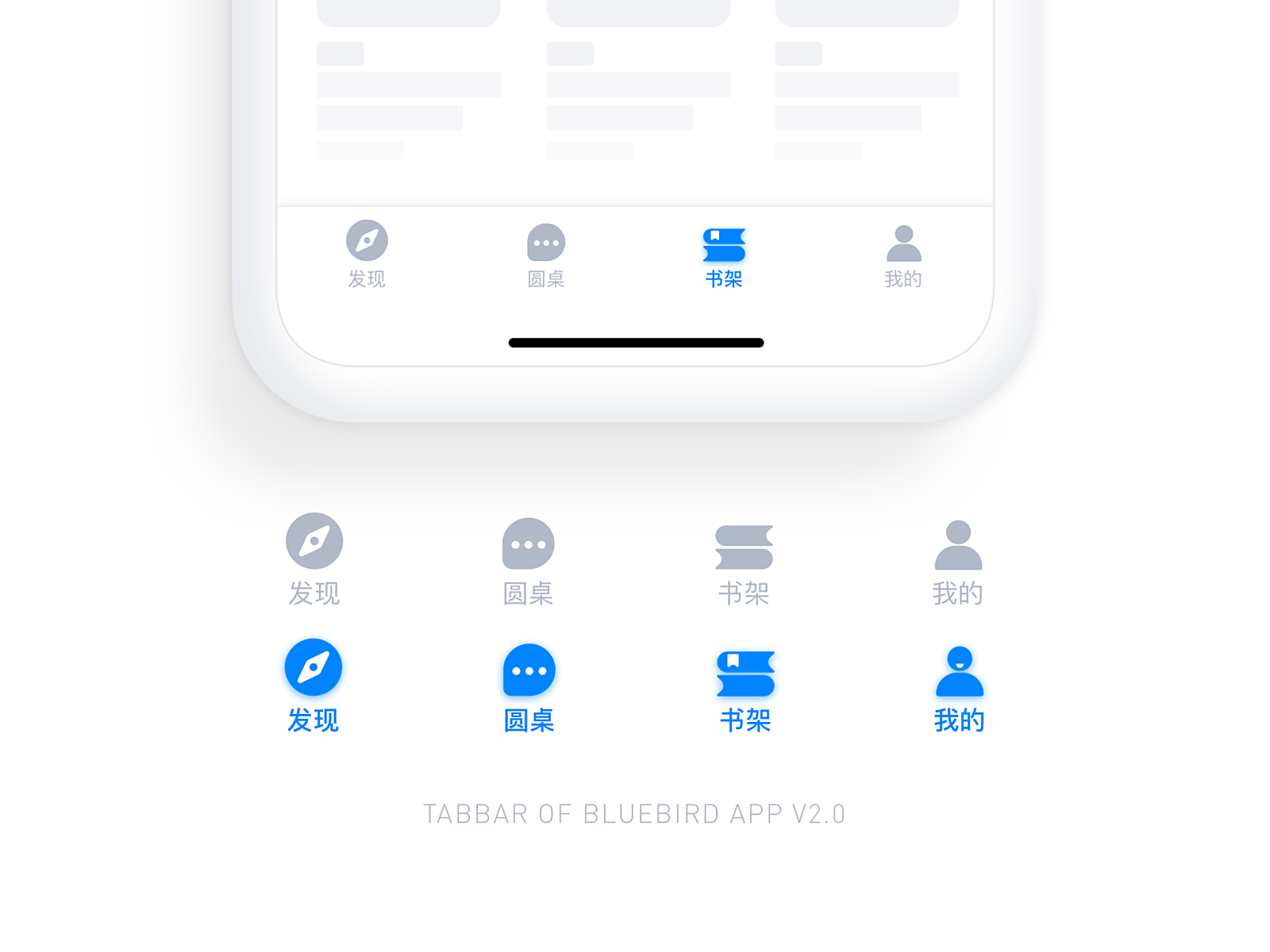
Используйте значки с понятным иконографическим оформлением, чтобы пользователи могли быстро распознать функциональность каждого раздела.
Основы SwiftUI / Урок 23 / Custom Tab Bar

Используйте текстовые надписи рядом с значками, чтобы пользователи могли понять функциональность разделов приложения даже без иконок.
PortProton - Как запустить Мир танков, Baldur's Gate и Cyberpunk под Linux. Windows вне игры


Подсветка выбранного раздела на тап баре поможет пользователю ориентироваться и понять, в каком разделе он находится.
Создание игры на Android 5: Как убрать Navigation bar, Action bar, Status bar Android Studio.
Определите последовательность разделов на тап баре в соответствии с их значимостью и популярностью среди пользователей.
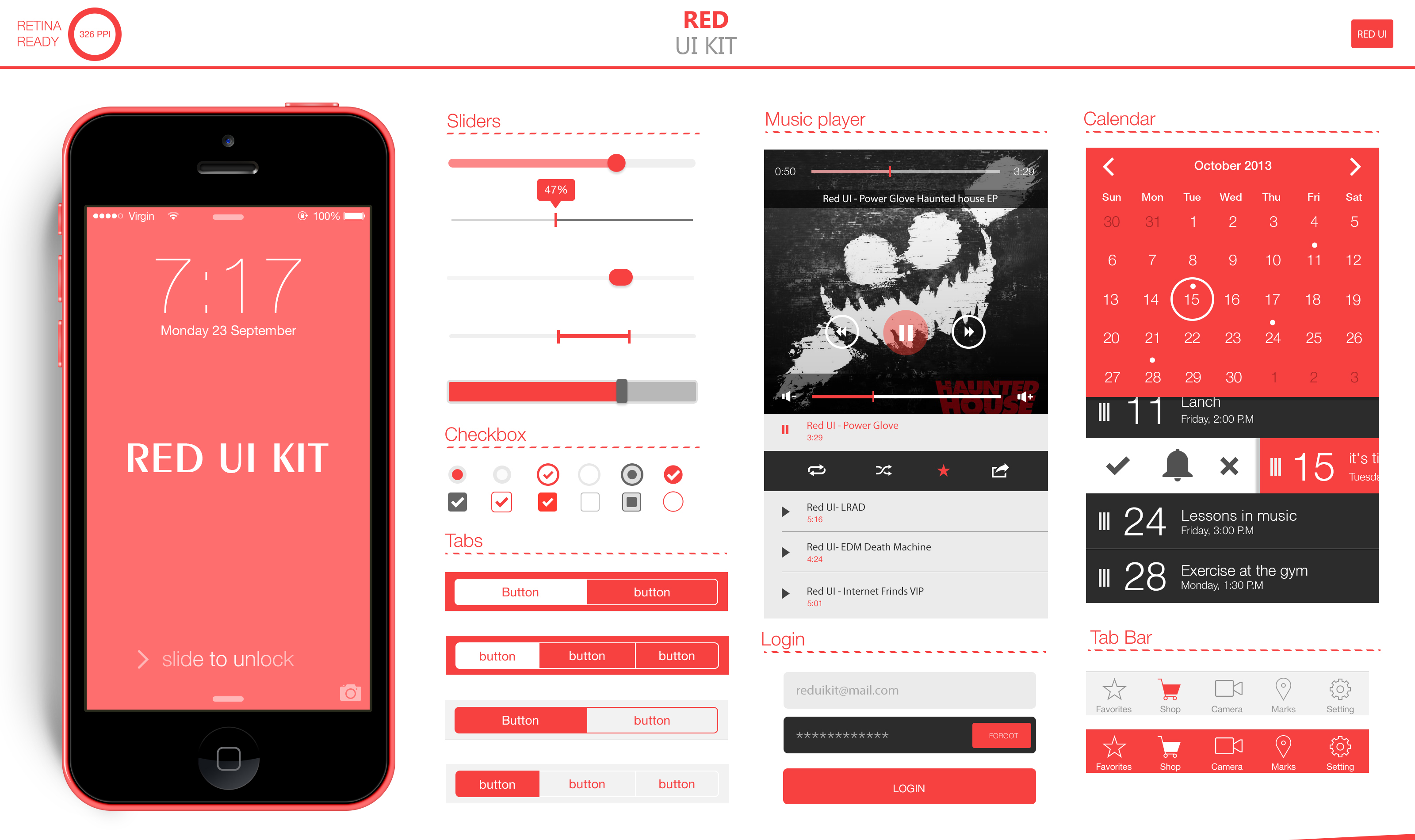
Дизайн элемента мобильного приложения Tab bar

Используйте контрастные цвета и отчетливую графику для тап бара, чтобы он привлекал внимание пользователей и был легко заметен.
iOS TabBar — делаем правильно


Учитывайте особенности разных платформ при разработке тап бара, чтобы он выглядел естественным и последовательным на разных устройствах.
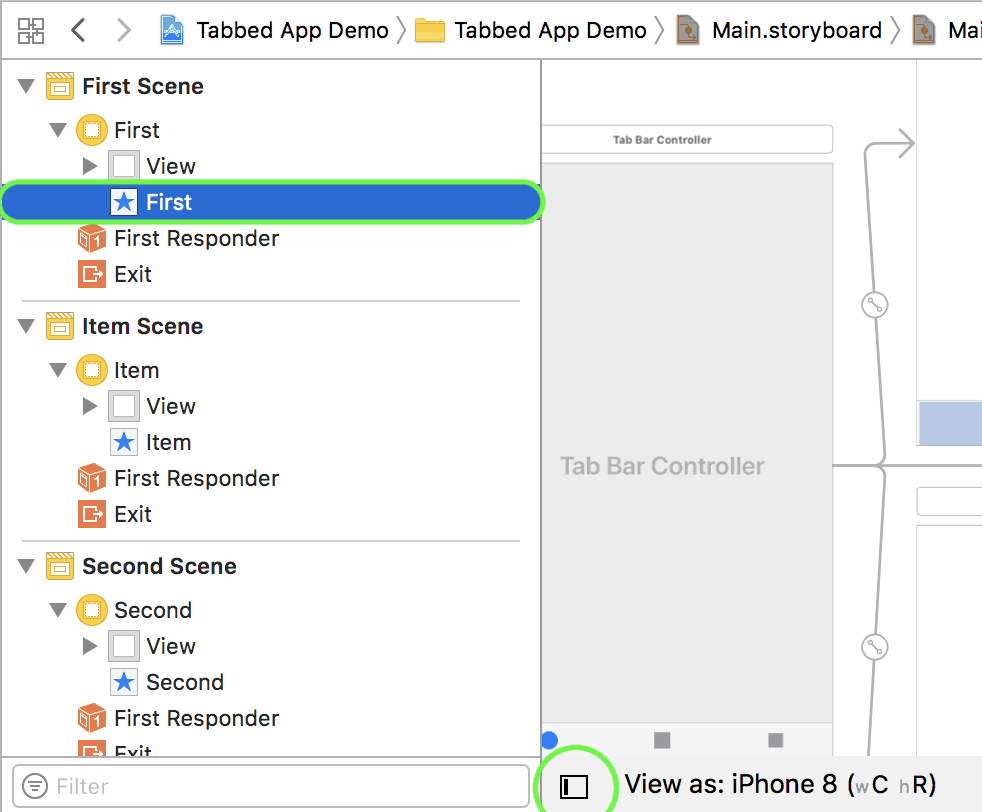
[#msk-data-srv-centre.ruение на UIKit.] Cоздание интерфейса. TabBar
Обратите внимание на размер и расстояние между элементами тап бара, чтобы пользователи смогли легко нажимать на нужные разделы без ошибок.
Статус бар и навигационная строка НА ЛЮБОМ СМАРТ ТВ БОКСЕ на чистом андроид.

Не забывайте обновлять тап бар, если добавляете новые функции в приложение или меняете структуру разделов.
Про Tab Bar в iOS

Тестирование и отзывы пользователей помогут вам определить, какие элементы и разделы на тап баре нуждаются в улучшении или изменении.
Урок 7 - TabBar Controller + Как добавить шрифты в проект iOS