Полезная информация о приложении Rough Animator и его возможностях
Получите доступ к детальным советам о том, как максимально эффективно использовать приложение Rough Animator и узнайте о его полезных функциях для создания анимации. Обретите уверенность в овладении этим инструментом и создайте потрясающую анимацию с легкостью.


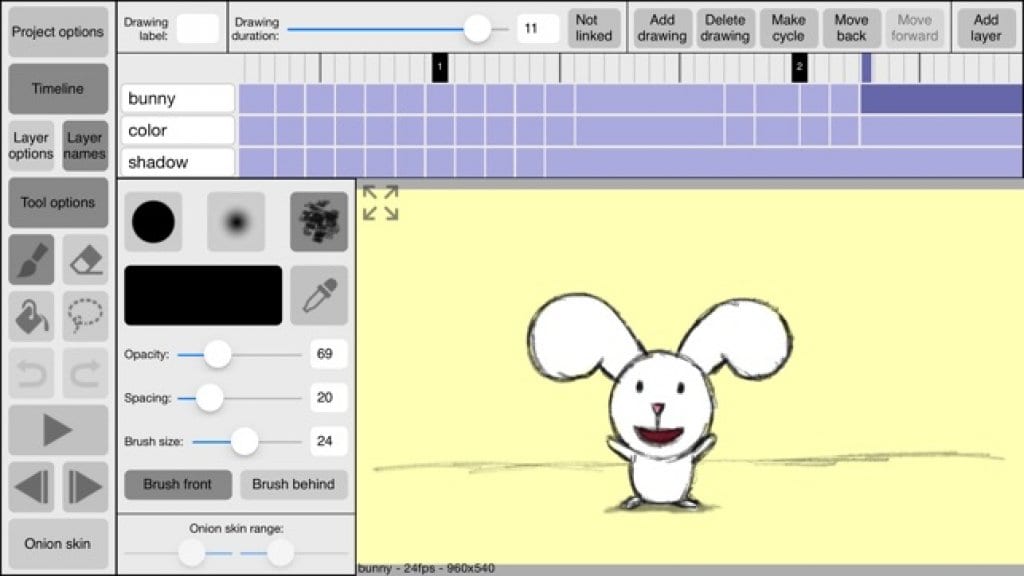
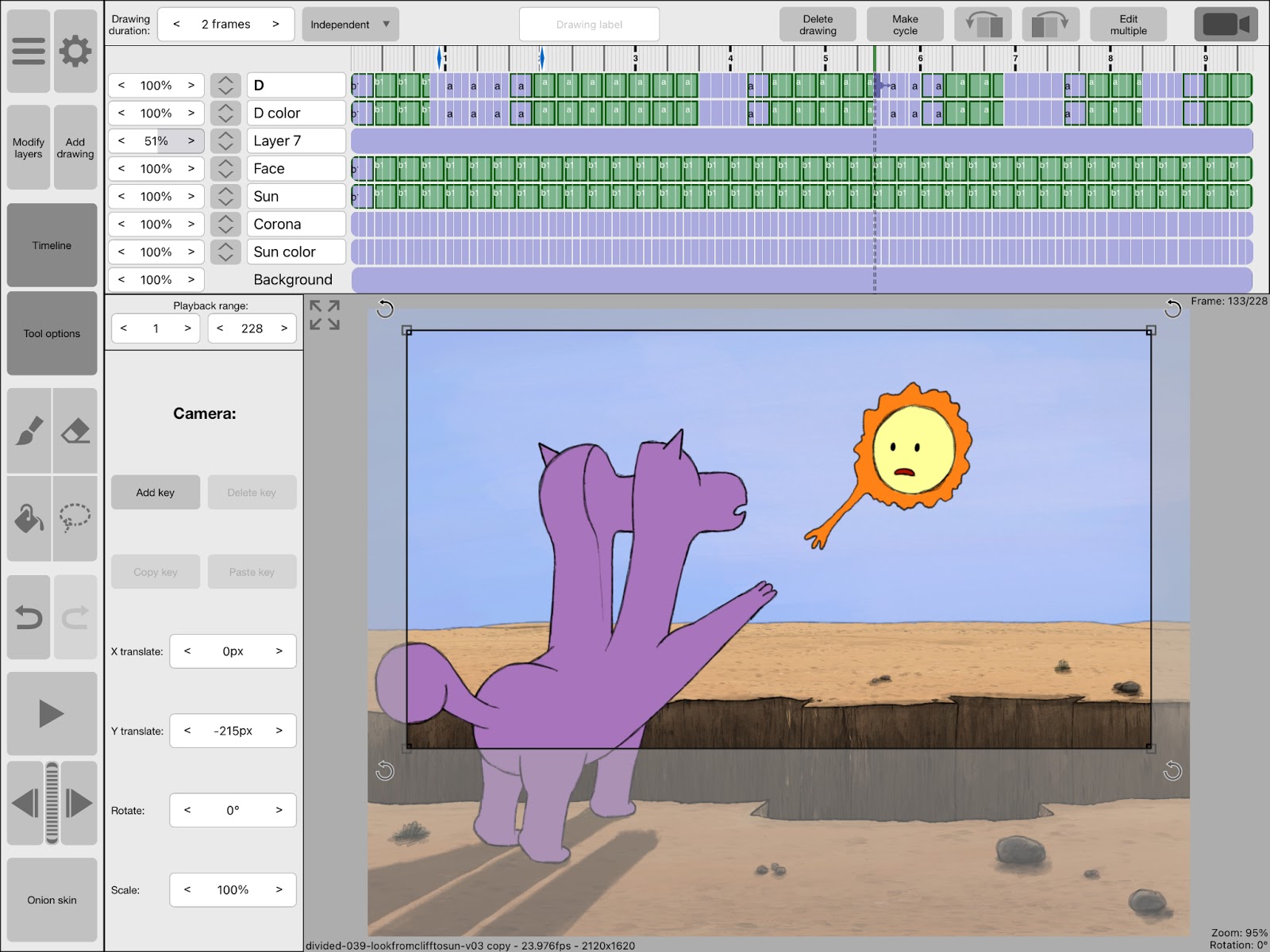
Изучите интерфейс: Начните с ознакомления с интерфейсом приложения Rough Animator, чтобы легко ориентироваться и использовать все доступные функции.
Туториал по RoughAnimator (анимация)

Изучите инструменты рисования: Освойте различные инструменты рисования в приложении Rough Animator, такие как карандаш, кисть, заливка и другие, чтобы создавать разнообразные и качественные анимационные изображения.
RoughAnimator. Обзор. Начало работы. Простая анимация.

Используйте временные слои: Возможность добавления временных слоев позволяет вам экспериментировать с различными идеями и мгновенно просматривать результаты вашей работы.
roughanimator tutorial как сделать анимацию на iPad и Android


Используйте функцию цветокоррекции: Воспользуйтесь функцией цветокоррекции в Rough Animator, чтобы придать вашей анимации более яркий и насыщенный вид.
ПРОСТАЯ программа для анимации Roughanimator #анимация #мультики #обзор

Работайте с анимационными ключами: Ознакомьтесь с возможностью создания анимационных ключей в Rough Animator, чтобы точно контролировать движение и изменения объектов в вашей анимации.
#animation #анимация #roughanimator #туториал

Используйте функцию экспорта: После создания вашей анимации в Rough Animator, не забудьте воспользоваться функцией экспорта, чтобы сохранить вашу работу в нужном формате и поделиться ею с другими.
Как рисовать анимации в Rough Animator!❓ И какая программа лучше: Flipaclip или Rough Animator?⁉️✨

Экспериментируйте со скоростью анимации: Играя с разными скоростями анимации, вы можете создать эффекты замедленного или ускоренного движения, что поможет выразить ваше видение идеи.
И ВЫ ЗОВЁТЕ ЭТО АНИМАЦИЯМИ?? 🤢 Критика анимаций подписчиков!! -- Gacha Club

Используйте слои: Работа с различными слоями позволяет вам создавать глубину в вашей анимации, добавлять эффекты и создавать сцены с более сложной композицией.
КАК СДЕЛАТЬ МУЛЬТИК или НАУЧИТЬСЯ АНИМИРОВАТЬ
Экспортируйте в графический формат: Если вы хотите использовать отдельные кадры вашей анимации в других проектах или программных средах, экспортируйте их в графический формат, такой как PNG или JPEG.
Как сделать анимацию в гаче?Туториал. --Gacha Club--

Используйте слои звука: Rough Animator также позволяет добавлять звуковую дорожку к вашей анимации, что дает возможность создавать полноценные анимированные видеоролики с звуком.
The Full guide to Rough Animator - How to use Rough Animator for beginners