Привлекательная и информативная презентация: важный шаг в разработке мобильных приложений.
Описание: Создание приложения для мобильных устройств – это только половина успеха. Важно также уметь правильно представить ваш продукт на презентации, чтобы привлечь потенциальных пользователей и инвесторов. В этой статье мы поделимся с вами десятью полезными советами, которые помогут вам создать эффективную и запоминающуюся презентацию для вашего мобильного приложения.



Определите основные цели презентации и аудиторию, для которой она предназначена.
Разработка мобильных приложений iOS / Android. Как поставить задачу?


Выделите главные особенности вашего приложения и сделайте их ключевыми моментами презентации.
Открытое заседание Ученого совета ФКН. Группа робототехники

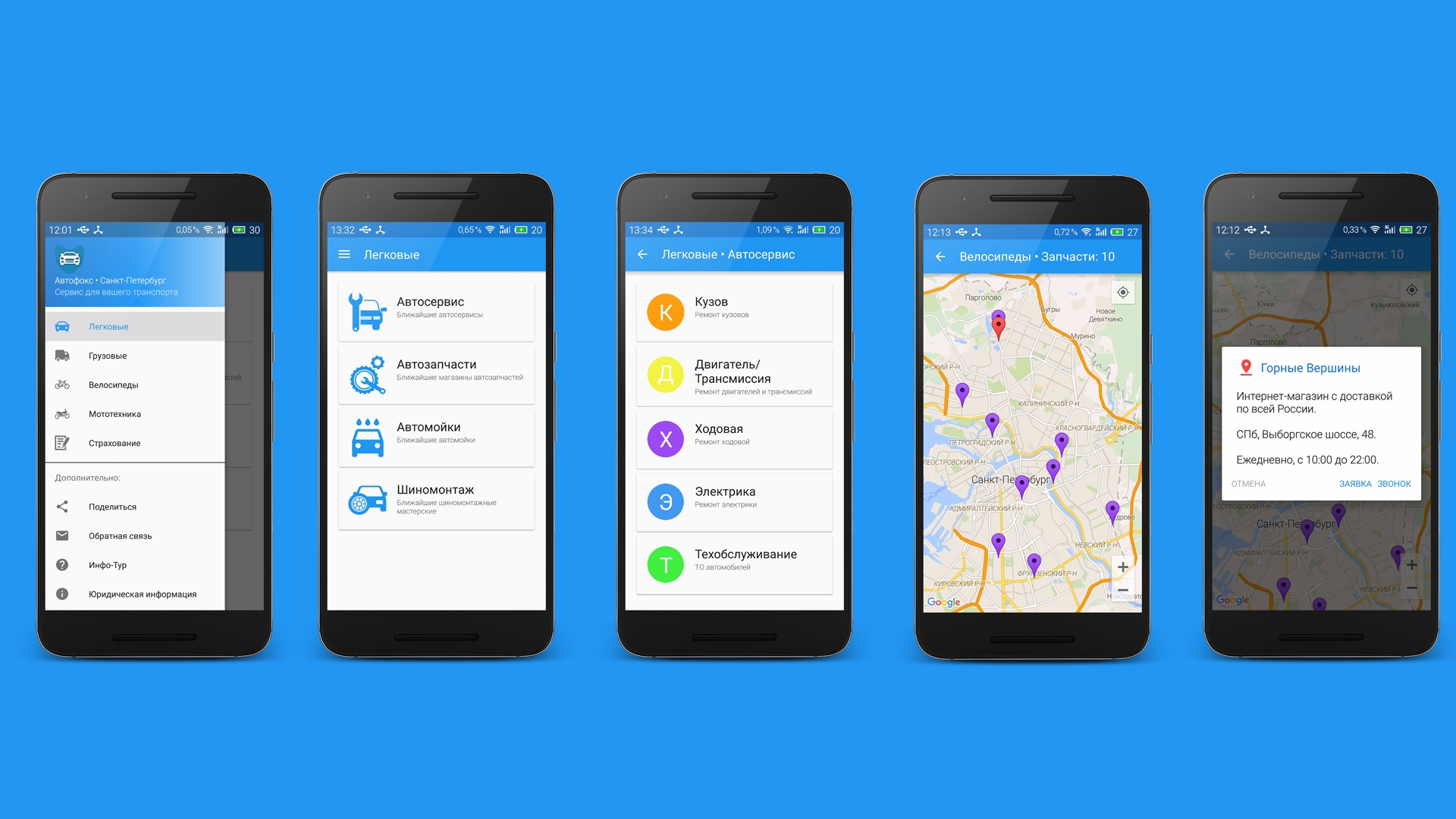
Продемонстрируйте работу приложения в живую – запустите его на устройстве прямо во время презентации.
БЛАГОРОДНЫЕ МЕТАЛЛЫ В СФЕРЕ ВЫСОКИХ ТЕХНОЛОГИЙ. НАУМОВ Е.А.,1-й зам. ген. директора ФГБУ \

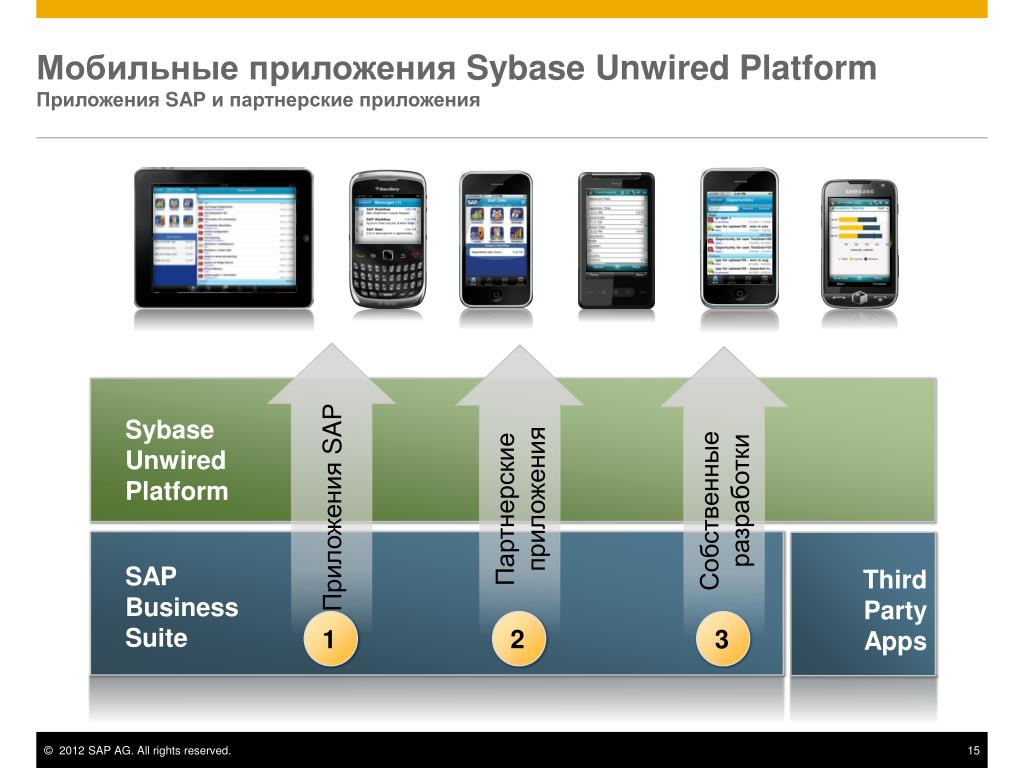
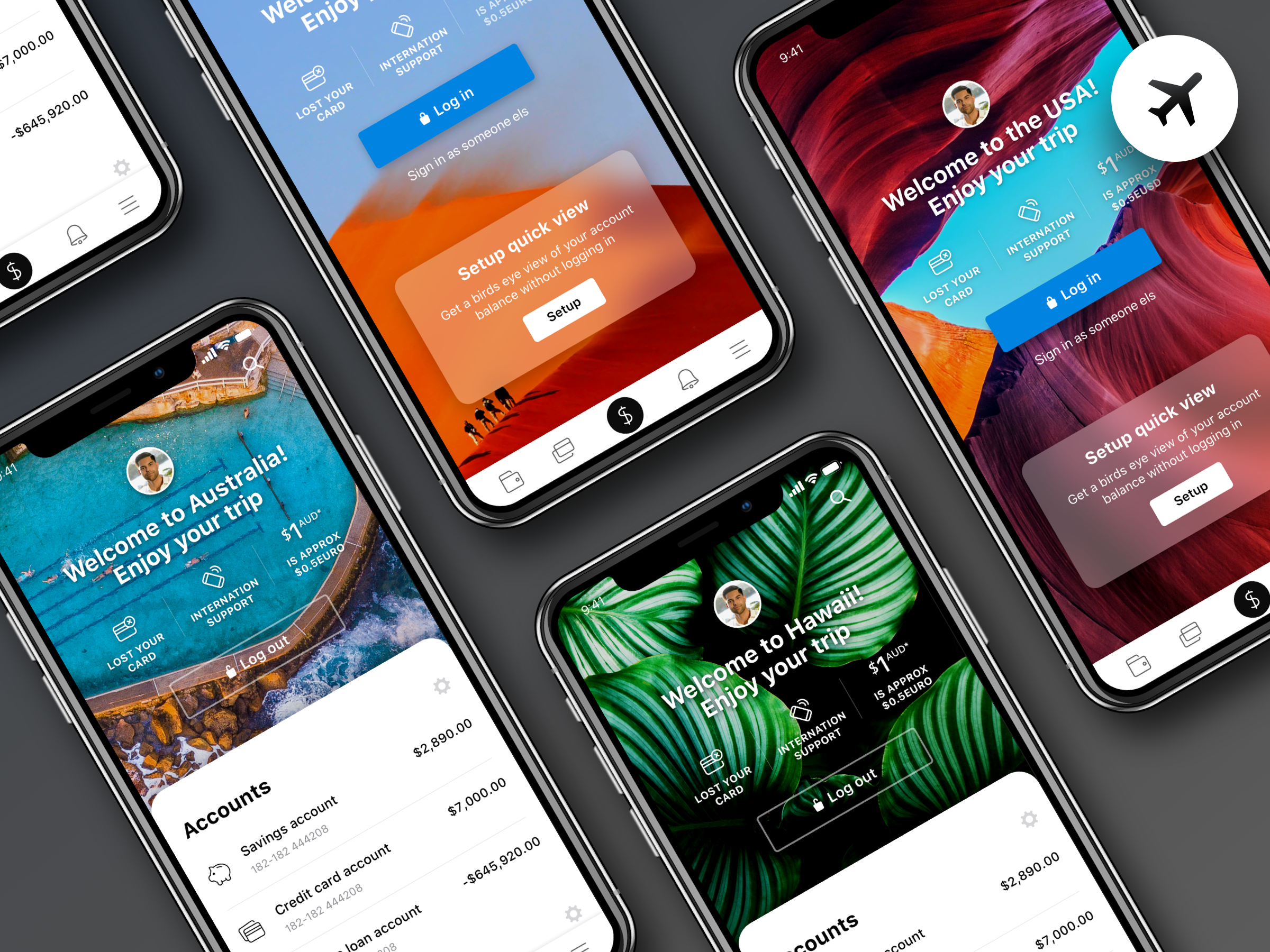
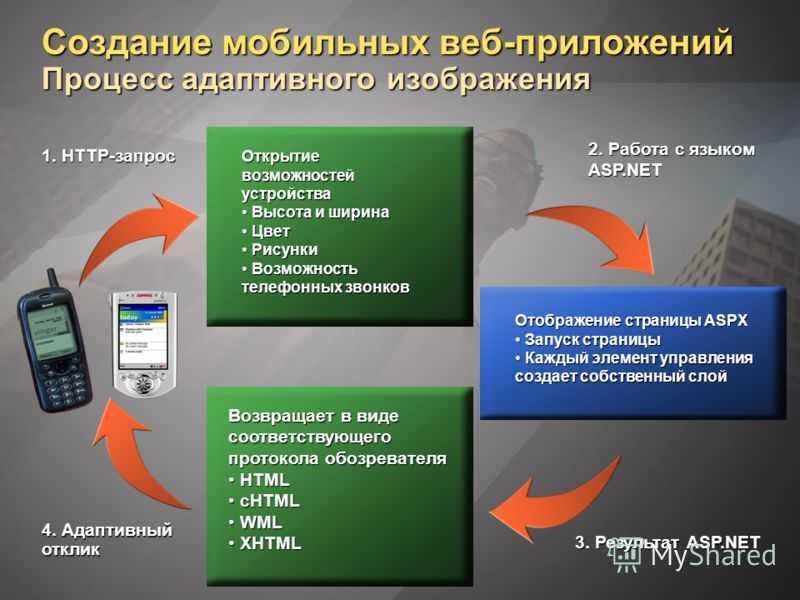
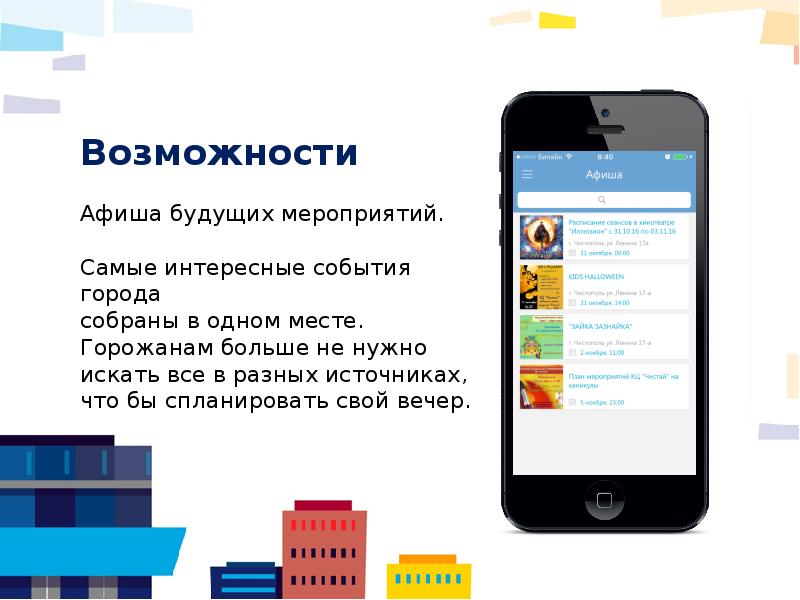
Используйте наглядные примеры и иллюстрации, чтобы визуализировать функциональность и преимущества вашего приложения.
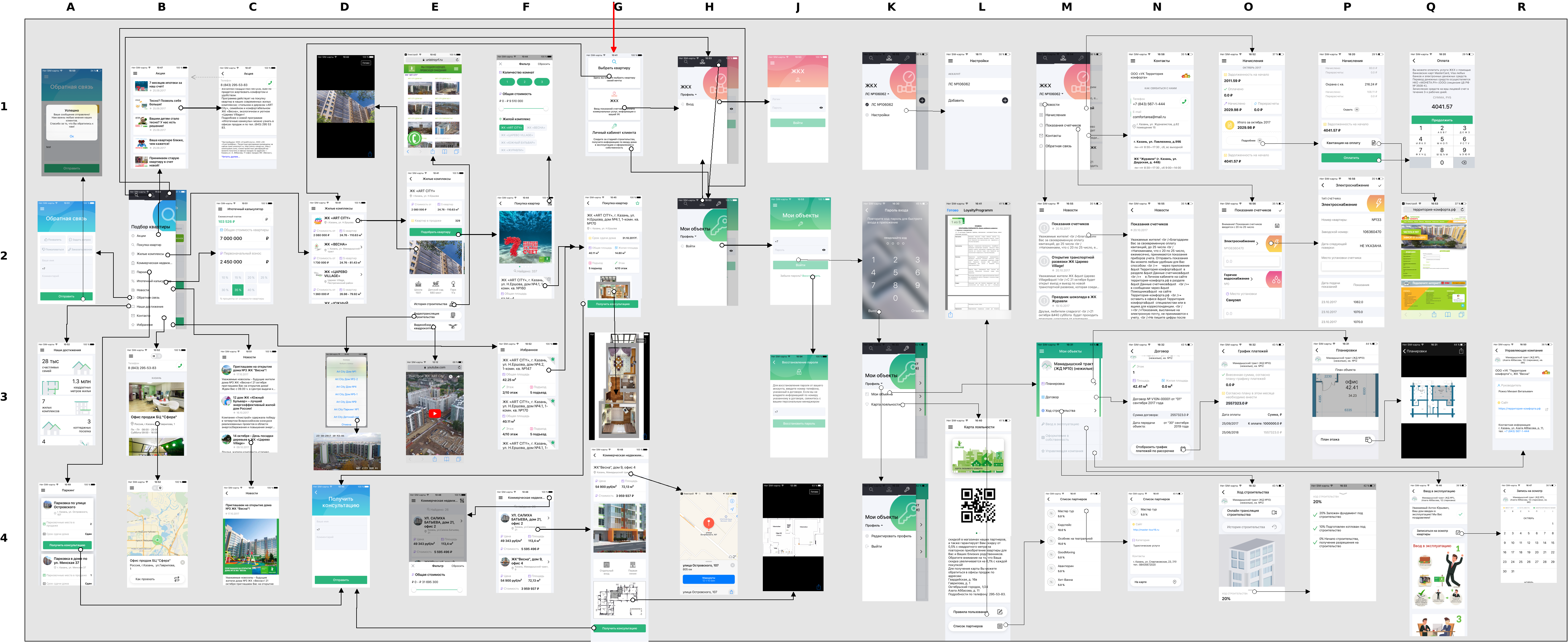
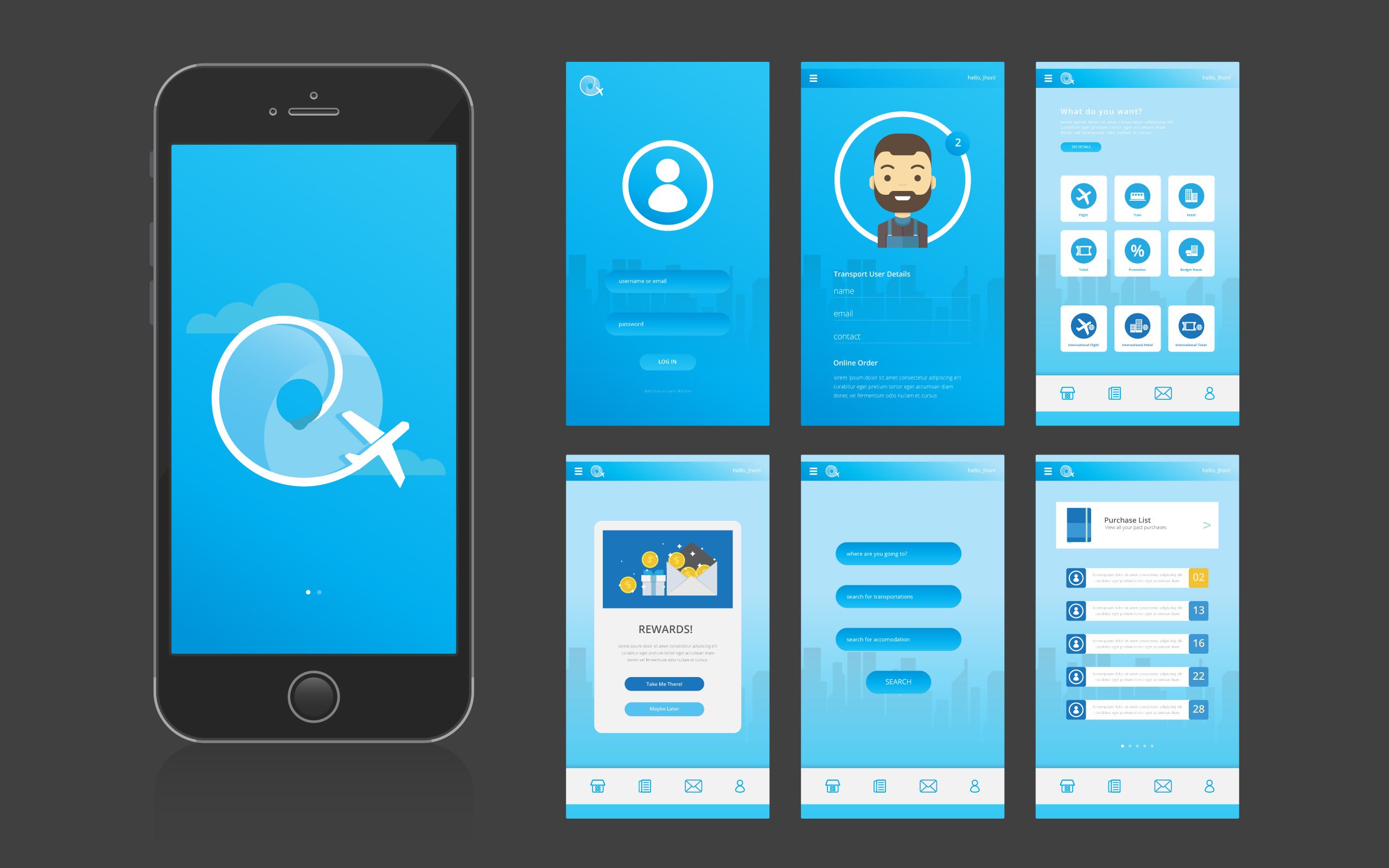
Пример презентации мобильного приложения

Избегайте перегруженности информацией – оставьте только самое важное и интересное для аудитории.
Как сделать презентацию на телефоне. Canva пошаговая инструкция


Создайте четкую и логичную структуру презентации, которая легко воспринимается и запоминается.
Презентация мобильного приложения \


Добавьте примеры использования приложения для разных целевых групп пользователей.
Презентация мобильного приложения

Не забудьте включить в презентацию информацию о команде разработчиков и их опыте в данной области.
Как улучшить дизайн мобильного приложения
Практикум. Работа в цифровом мире - все по-новому?


Выделите конкурентные преимущества вашего приложения и покажите, как оно может решить проблемы пользователей.
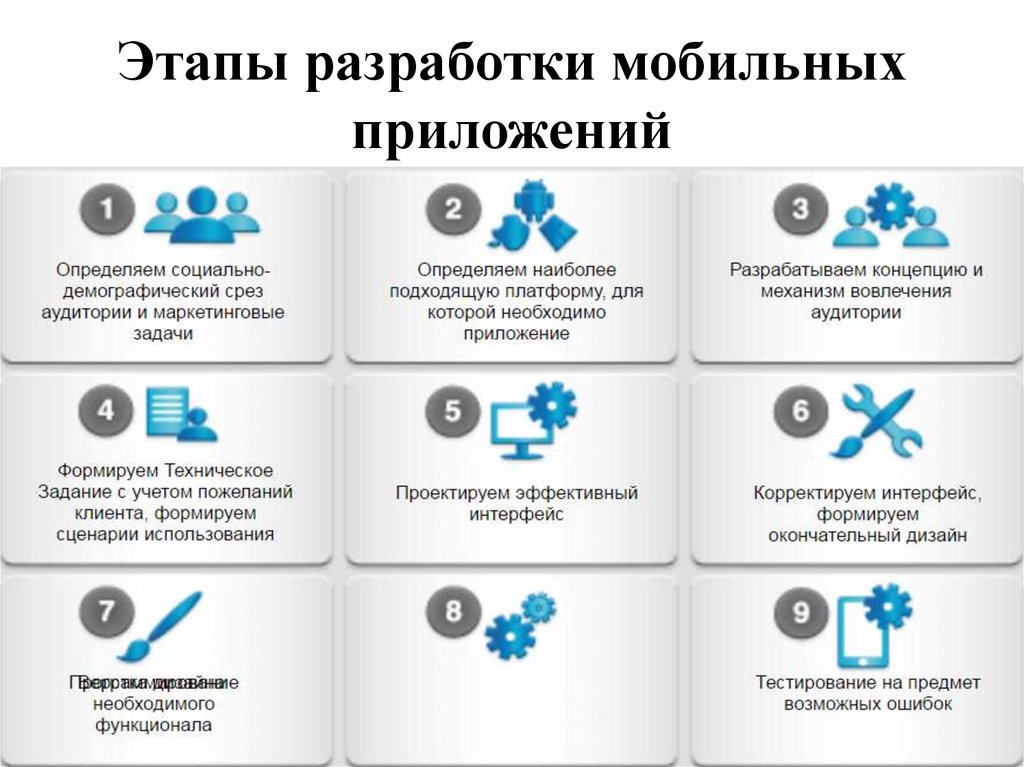
029. Школа менеджмента – Процесс разработки мобильного приложения – Амир Биктимиров

Завершите презентацию ярким и запоминающимся заключением, оставив время для вопросов и обратной связи.