Разработка эффективных PWA: секреты, которые помогут повысить привлекательность и функциональность веб-приложений
Прогрессивные веб-приложения (PWA) – это мощный инструмент для создания современных пользовательских интерфейсов, объединяющих преимущества веб-сайтов и мобильных приложений. В данной статье представлены полезные советы и рекомендации, которые помогут вам разработать и оптимизировать PWA, обеспечивая удобство использования и улучшая уровень вовлеченности пользователей.


Обеспечьте быструю загрузку: оптимизируйте размер и кэшируйте ресурсы, чтобы ускорить время загрузки PWA.
Саша Шинкевич. PWA vs. нативные приложения: когда и как выбрать?

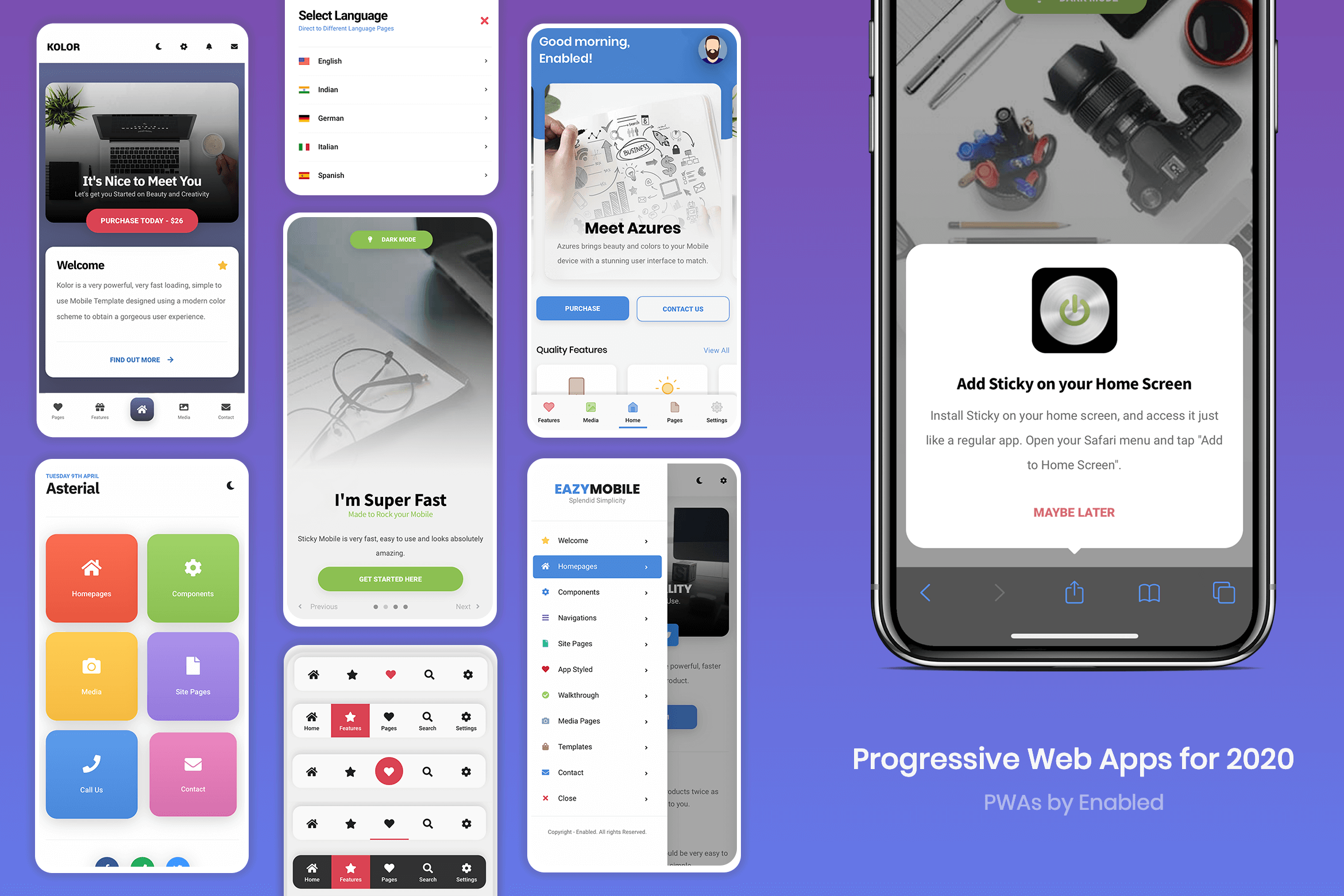
Создайте адаптивный дизайн: учтите различные устройства и размеры экранов, чтобы пользователи могли комфортно пользоваться PWA на любом устройстве.
Progressive web apps (PWA): что такое, зачем нужно и стоит ли?

Используйте Push-уведомления: уведомления позволяют удерживать пользователей, обновлять их о важных событиях и повышать активность в приложении.
Превращаем существующее веб приложение в PWA #easyit #js #javascript @EasyITChannel

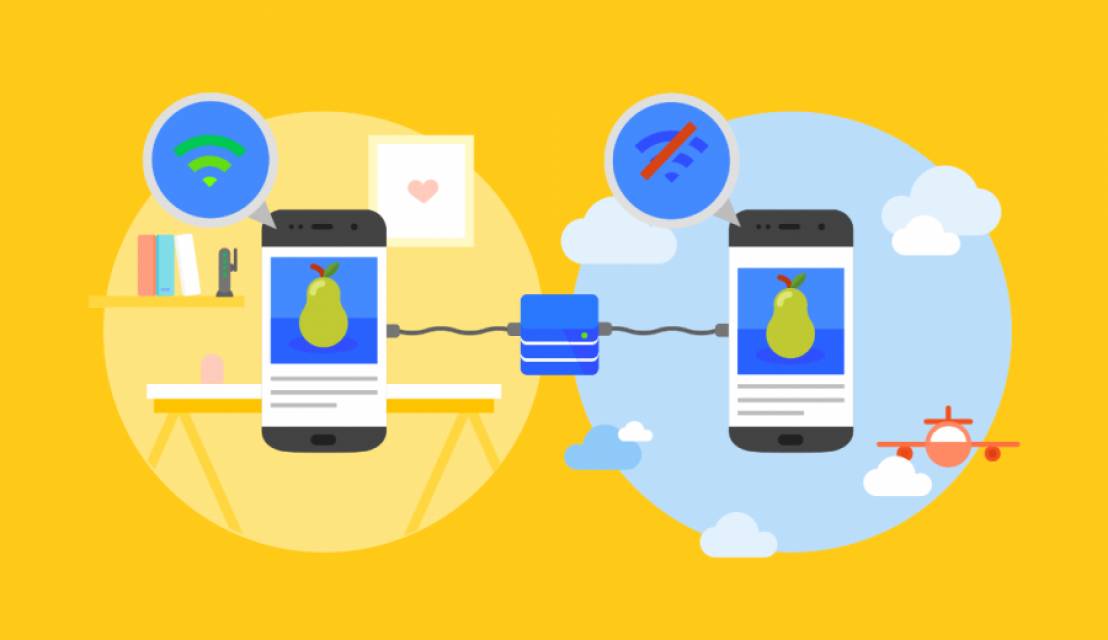
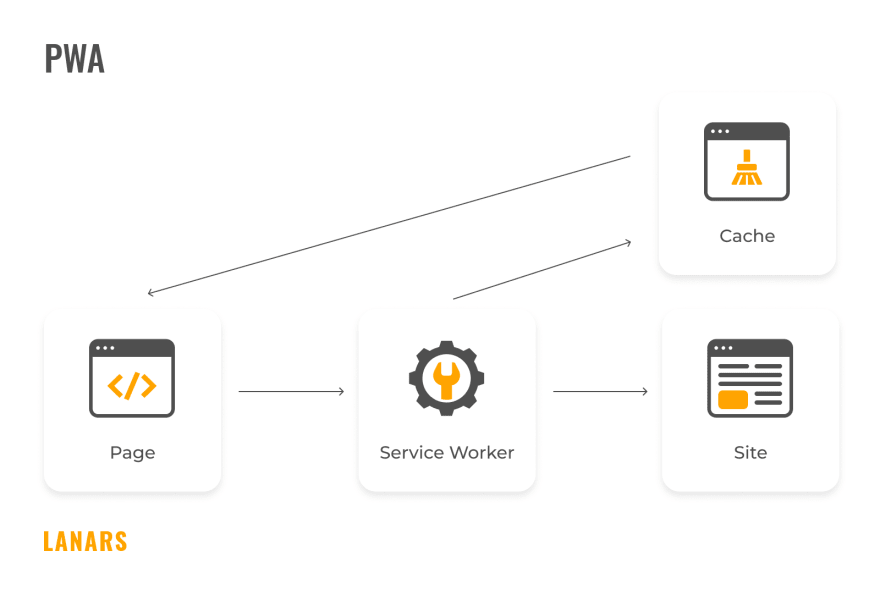
Настройте офлайн-режим: заставьте ваше приложение работать без доступа к интернету, сохраняя пользовательские данные и функциональность для использования в офлайн режиме.
Что такое Progressive Web Application (PWA)? Преимущества PWA для вашего бизнеса
Улучшите производительность: оптимизируйте код, сократите время отклика и повысьте отзывчивость приложения, чтобы пользователи получали наилучший опыт пользования.
Настраиваем PWA приложение и пиксель


Оптимизируйте SEO: используйте соответствующие метатеги, описания и URL-структуру, чтобы ваше PWA было видимым для поисковых систем и привлекало больше органического трафика.
Веб-приложение (PWA) I Достойная замена мобильному приложению

Добавьте значок на рабочий стол: позвольте пользователям сохранять PWA на своем рабочем столе для быстрого и удобного доступа к приложению.
Прогрессивные веб-приложения на python - Flet, Django - Как это работает и в чем преимущества

Используйте геолокацию и другие возможности устройства: интегрируйте функциональность геолокации и другие возможности устройства для создания более персонализированного и контекстного опыта в приложении.
PWA – технология будущего? Создание PWA проекта на практике
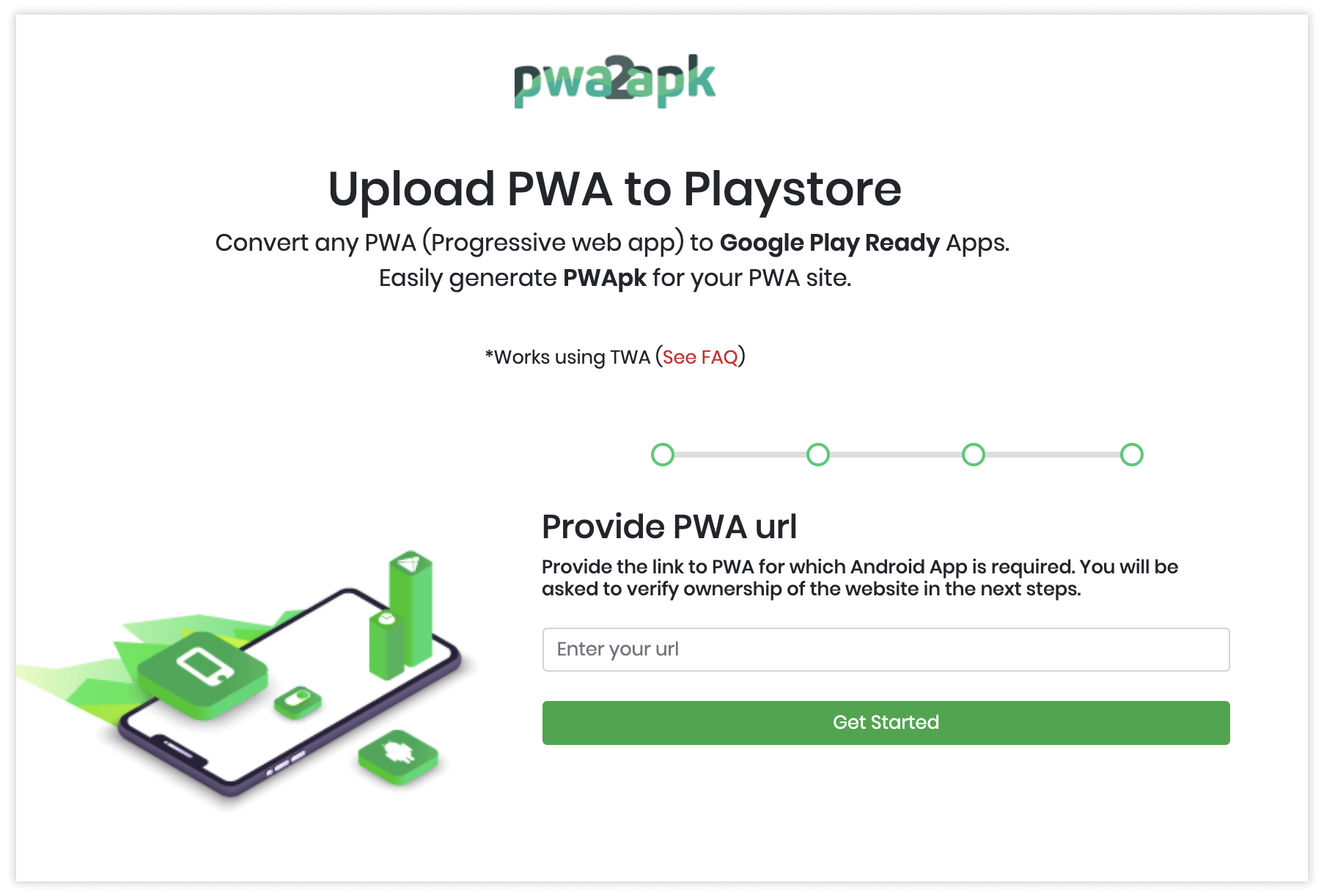
Как сделать приложение из любого сайта (PWA прогрессивные веб приложения)

Внедрите функцию Добавить в домашний экран: позвольте пользователям добавлять ваше PWA на свою домашнюю страницу для еще более удобного доступа и интеграции в операционную систему.
PWA: что такое прогрессивное веб-приложение?


Тестируйте и совершенствуйте: постоянно анализируйте использование и отзывы пользователей, обновляйте и улучшайте свое PWA, чтобы оно оставалось актуальным и соответствовало ожиданиям пользователей.