Мобильные приложения на javascript: советы и рекомендации для успешной разработки
Разработка мобильных приложений на javascript может быть сложной задачей, но соблюдение определенных принципов и использование лучших практик поможет вам создать высококачественное приложение, которое будет хорошо функционировать на различных устройствах и платформах. В данной статье мы рассмотрим основные принципы разработки мобильных приложений на javascript и поделимся с вами лучшими советами и рекомендациями для успешного выполнения этой задачи.


Выберите подходящий фреймворк для разработки мобильного приложения на javascript. Некоторые популярные варианты включают React Native, Ionic и NativeScript.
Как делают мобильные приложения на JavaScript для начинающих

Оптимизируйте производительность приложения, минимизируя использование ресурсов и оптимизируя код. Это поможет снизить нагрузку на устройства пользователей и повысить общую отзывчивость приложения.
React Native для начинающих за 2 часа [2022] ! Мобильное приложение на JavaScript

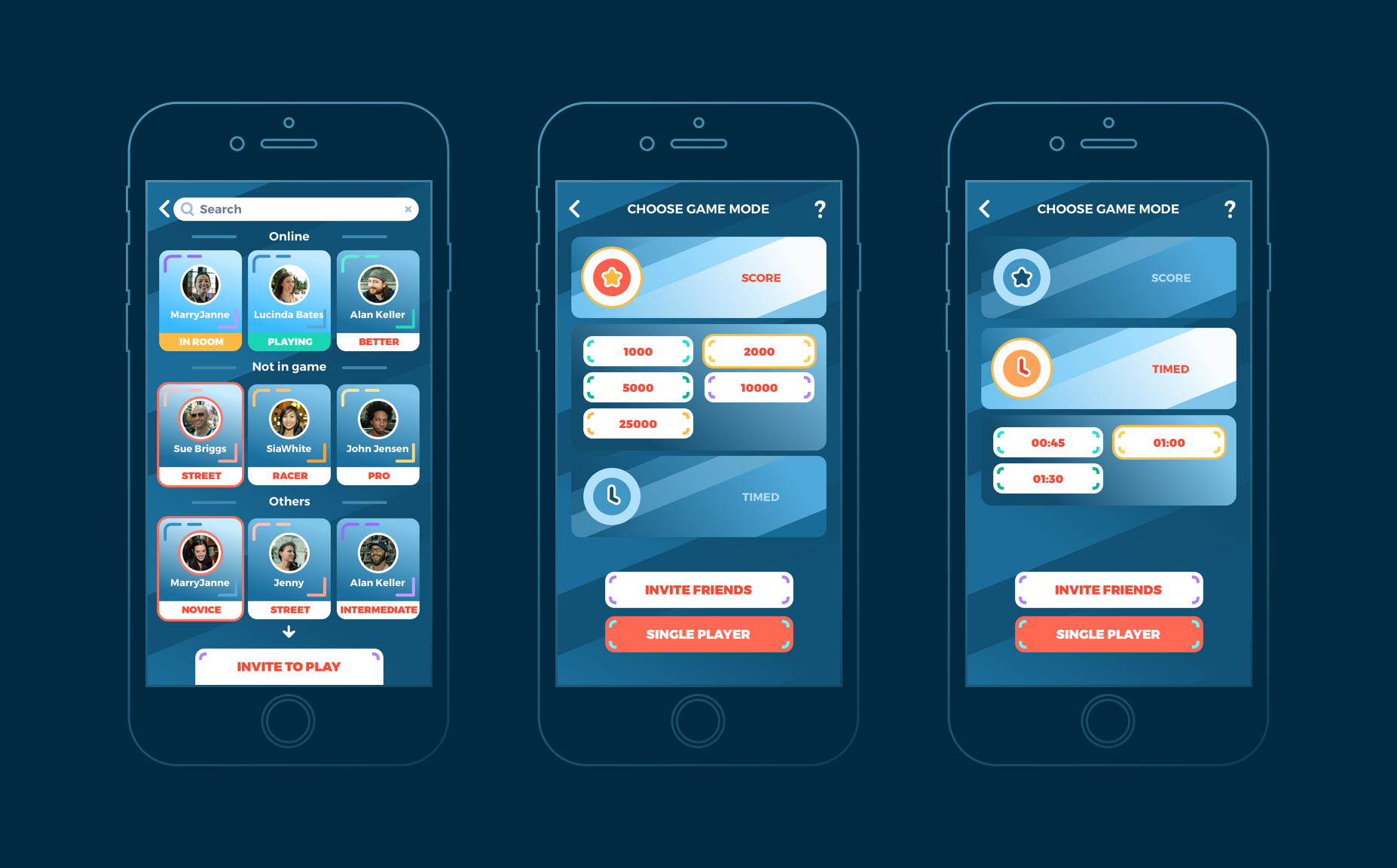
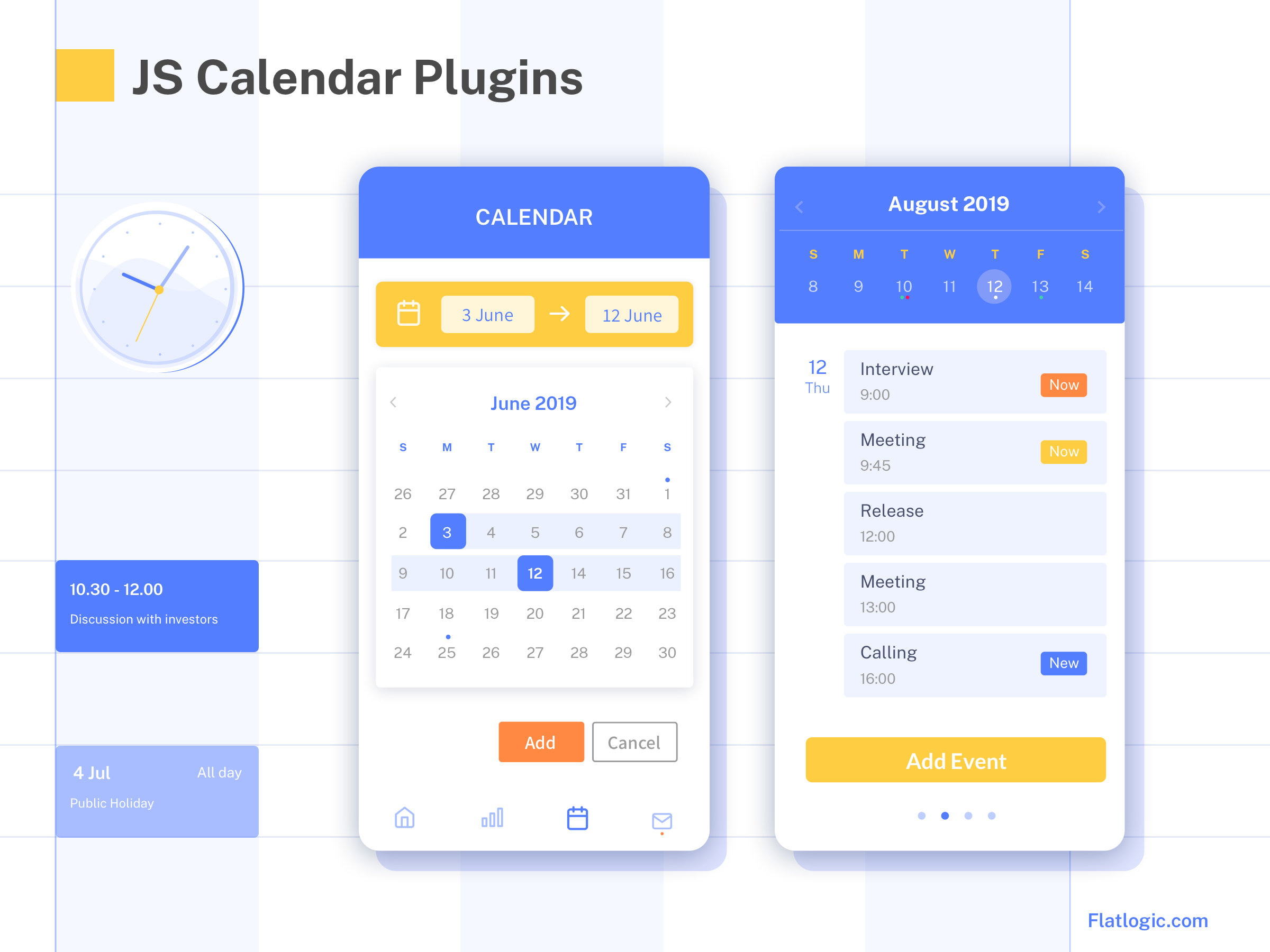
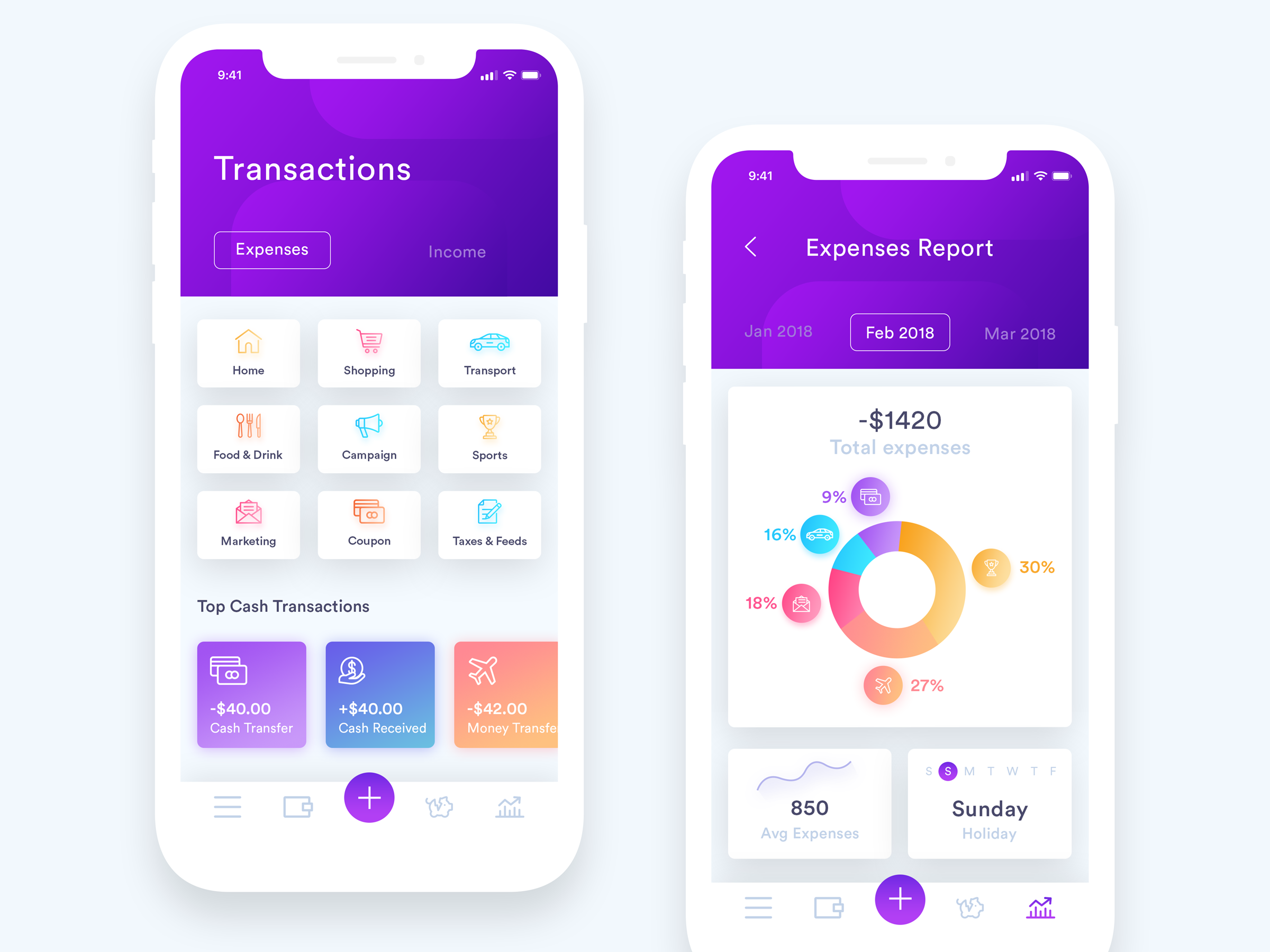
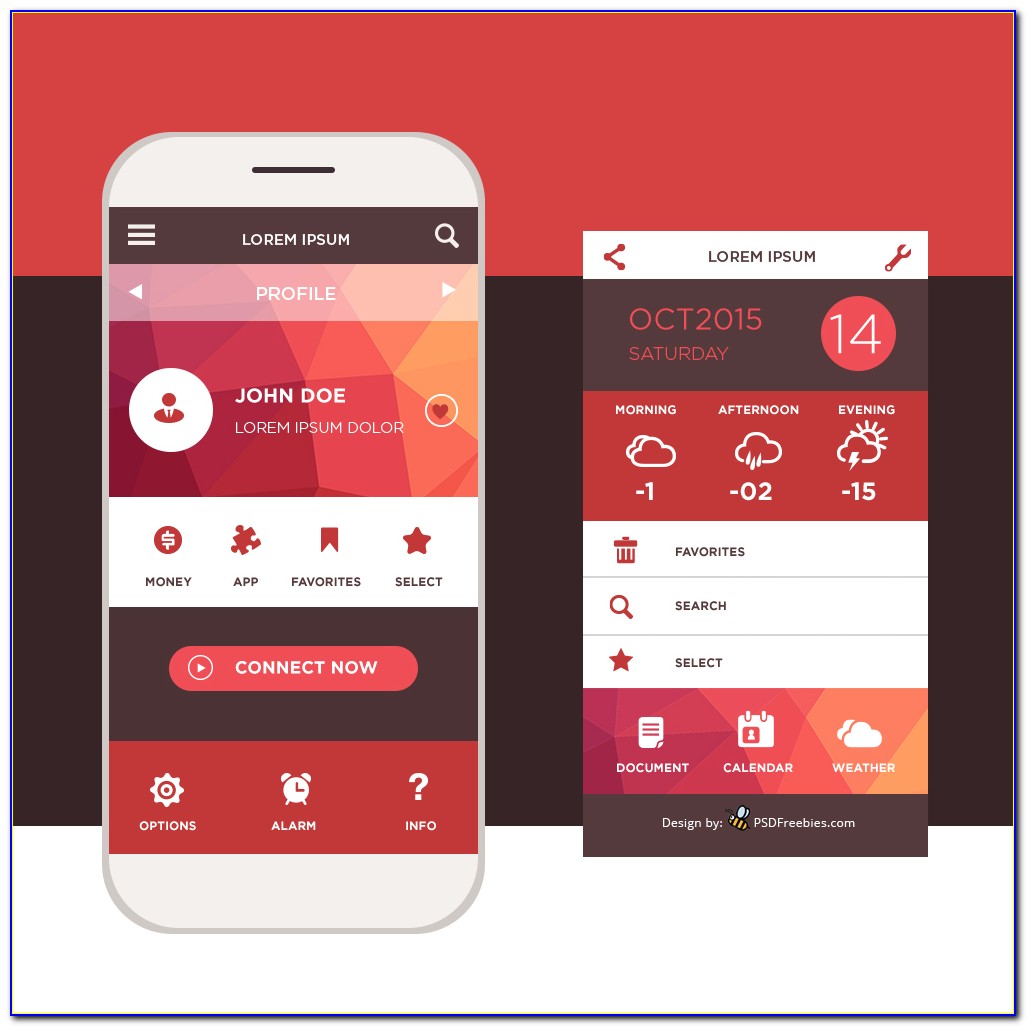
Уделите внимание пользовательскому интерфейсу (UI) и пользовательскому опыту (UX). Создайте привлекательный и интуитивно понятный дизайн приложения, который будет легко использоваться пользователями.
Мой первый рабочий день как Python Разработчик 🥳

Не забывайте про тестирование приложения перед его релизом. Проведите тщательное функциональное и юзабилити тестирование, чтобы обнаружить и исправить возможные ошибки и проблемы до того, как приложение попадет к пользователям.
Мобильные приложения на JavaScript (PWA)
Используйте современные инструменты и технологии разработки, такие как Webpack, Babel, ESLint и другие. Они помогут вам автоматизировать процесс разработки и облегчить поддержку и сопровождение кода приложения.
Как начать делать приложения на JavaScript


Обеспечьте безопасность своего приложения, используя механизмы шифрования данных и аутентификации. Защитите пользовательскую информацию от несанкционированного доступа и злоумышленников.
Новости ИИ: Так ли хорош Gemini от Google? Новые функции ChatGPT, биооружие и OpenAI

Используйте аналитику и мониторинг производительности приложения. Следите за метриками использования и обратной связью пользователей, чтобы выявить возможные проблемы и улучшить работу приложения.
ЧТНП - Тренды мобильной разработки в 2024: Telegram — суперапп, KMP vs Flutter и судьба iOS в России

Интегрируйте социальные сети и внешние сервисы, чтобы обеспечить более широкие возможности и функциональность вашего приложения. Разработайте соответствующие API-интерфейсы и используйте стандартные протоколы взаимодействия.
Курс React Native. Пишем Мобильное Приложение на JavaScript


Поддерживайте регулярные обновления и улучшения вашего приложения. Пользователи ценят активную работу над продуктом и ожидают получать новые функции и возможности с каждым обновлением.
🎉🔥 HTML CSS JavaScript! 🥳 Верстка и программирование мобильного приложения - умный дом 🏠


Будьте внимательны к требованиям и ограничениям платформы мобильных устройств, на которых будет запускаться ваше приложение. Учитывайте разные разрешения экрана, версии операционных систем и другие факторы, чтобы ваше приложение выглядело и работало наилучшим образом на всех устройствах.
Новости дня - 5 февраля — дневной выпуск
