Оптимизация меню в мобильном приложении: привлечение внимания и удобство использования
Меню в мобильном приложении играет важную роль в его функциональности и удобстве использования. Правильно развернутое меню с удобным расположением пунктов и понятными иконками делает навигацию по приложению максимально интуитивной и эффективной. В этой статье вы найдете полезные советы по оптимизации меню в мобильном приложении.


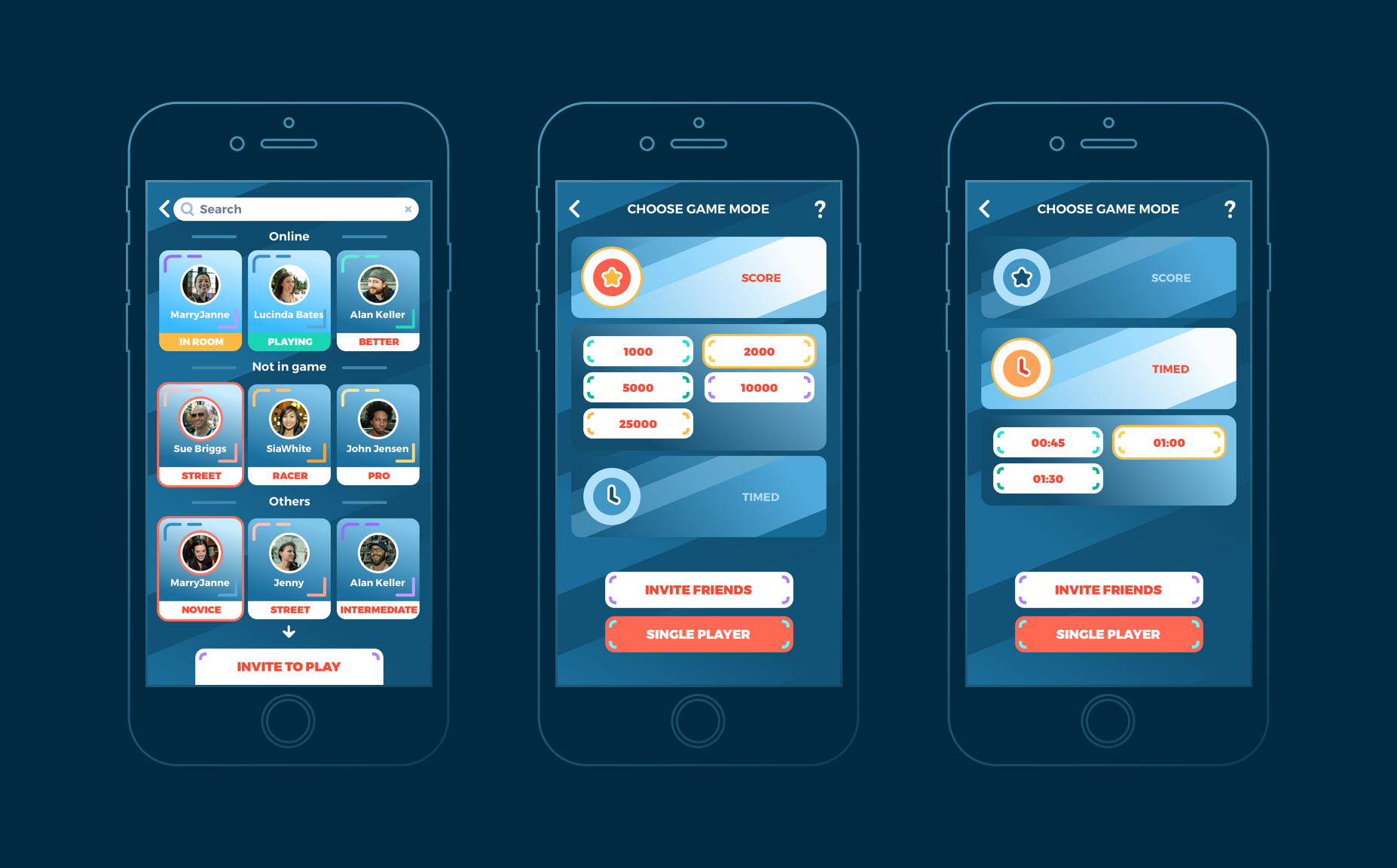
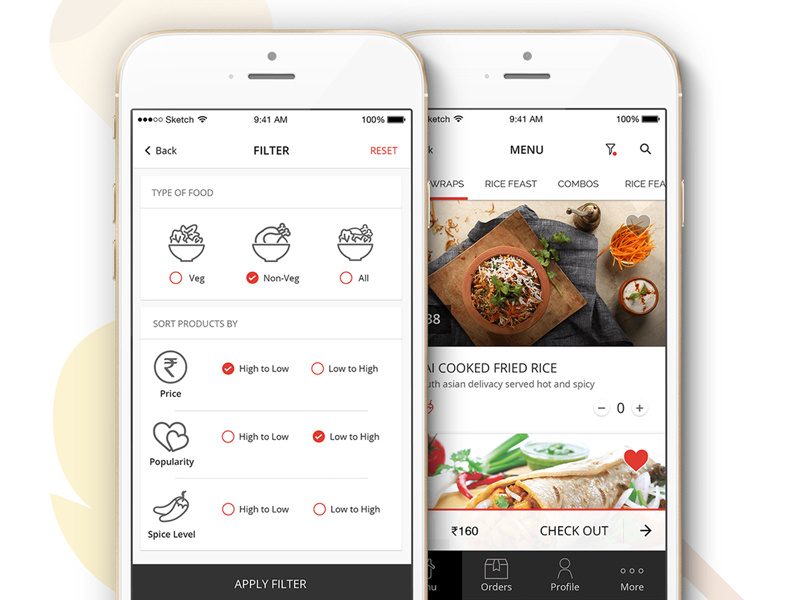
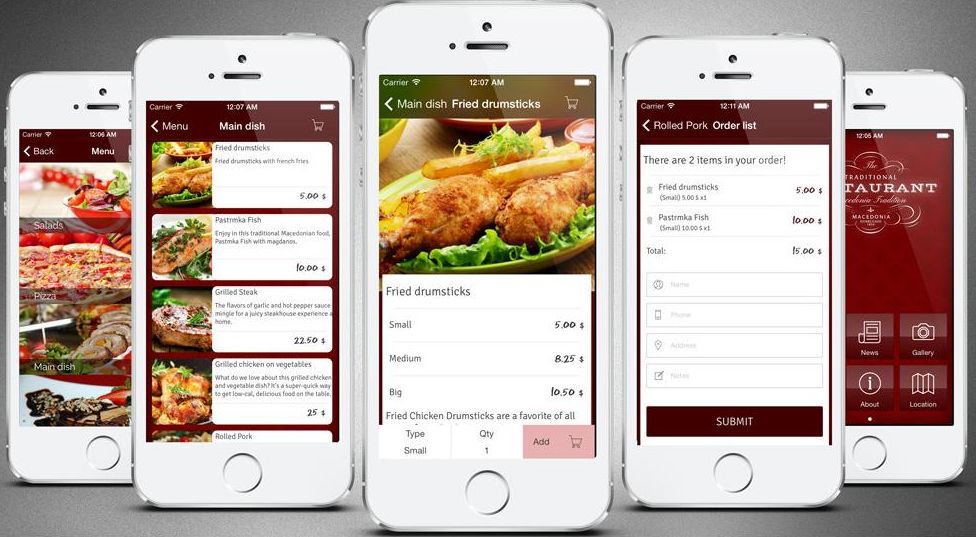
Подумайте о главных функциях вашего приложения и разместите их в меню, чтобы пользователь мог быстро получить доступ к важным возможностям.
Какой Телефон Xiaomi купить в НАЧАЛЕ 2023? Недорого и качественно


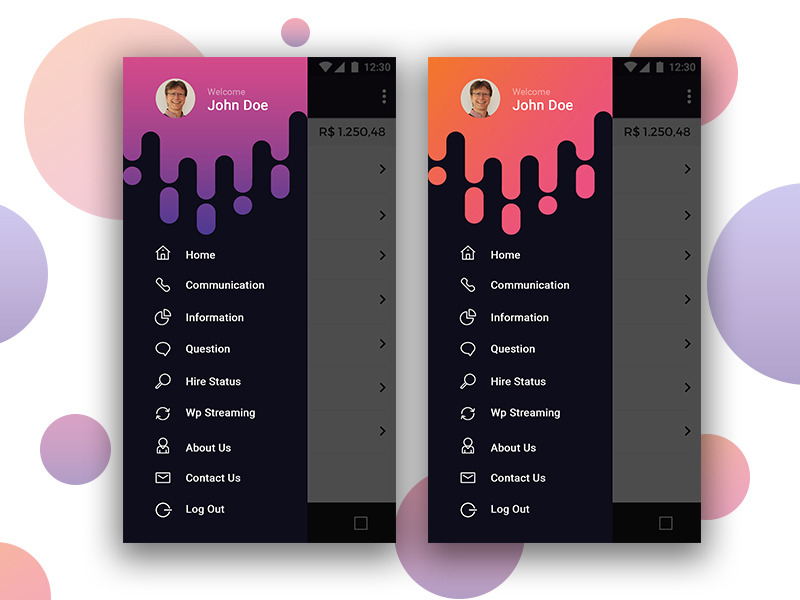
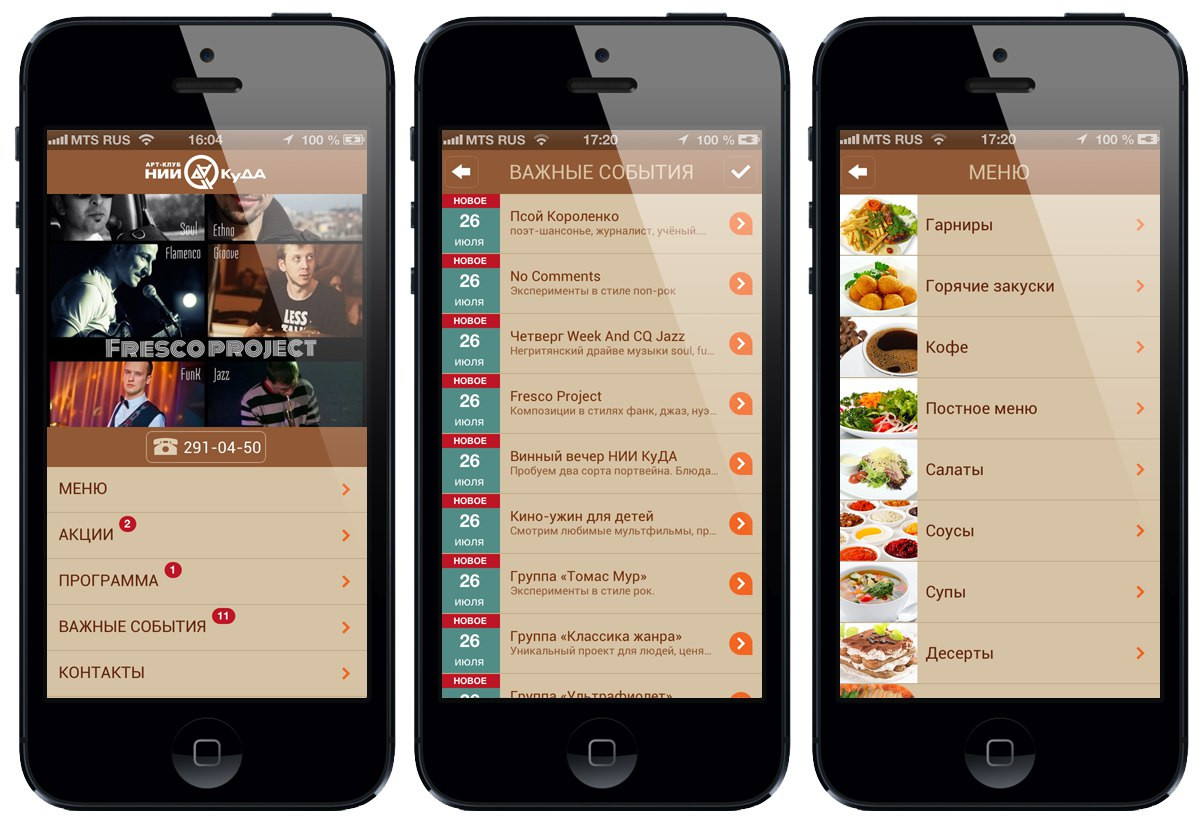
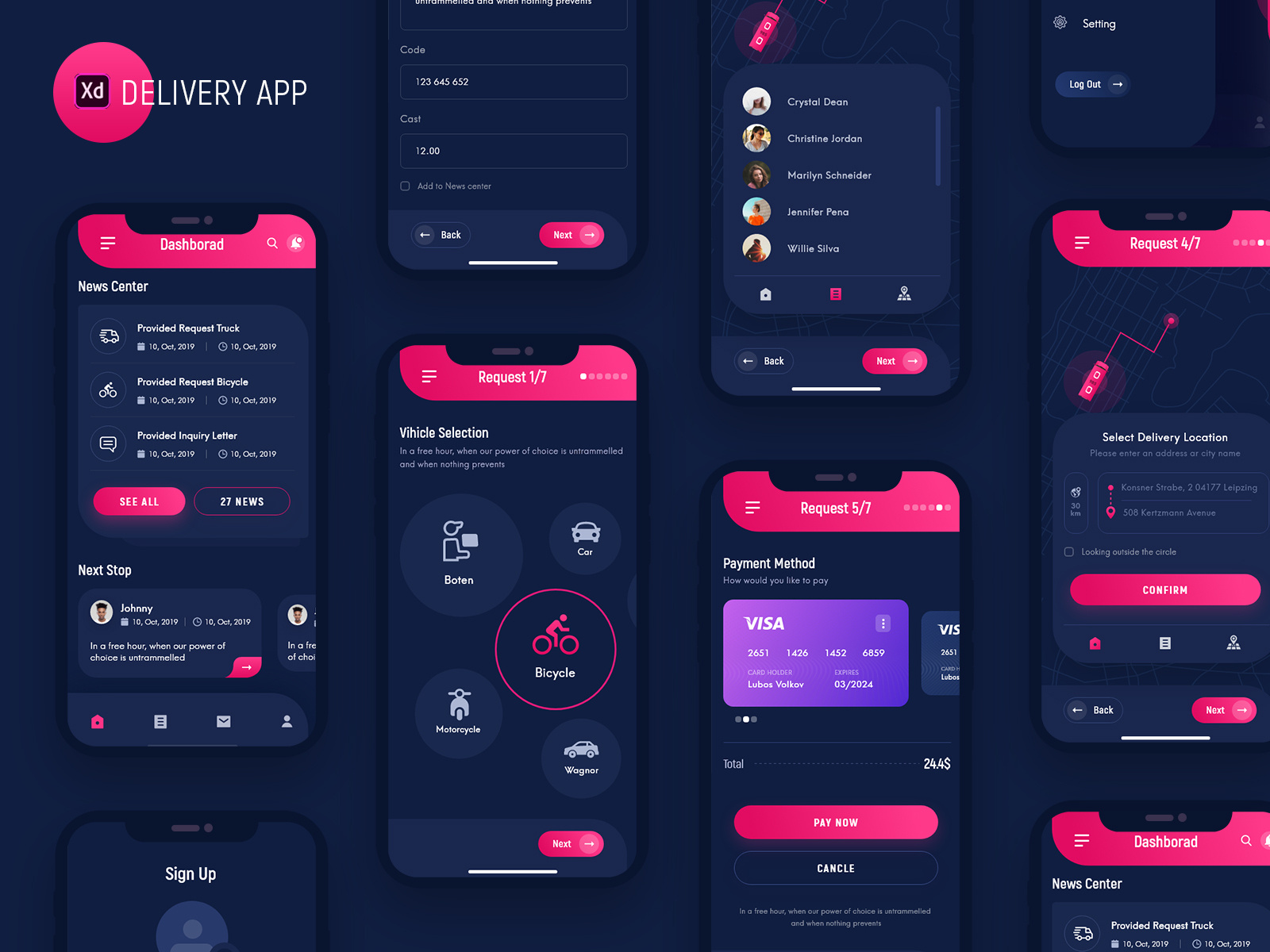
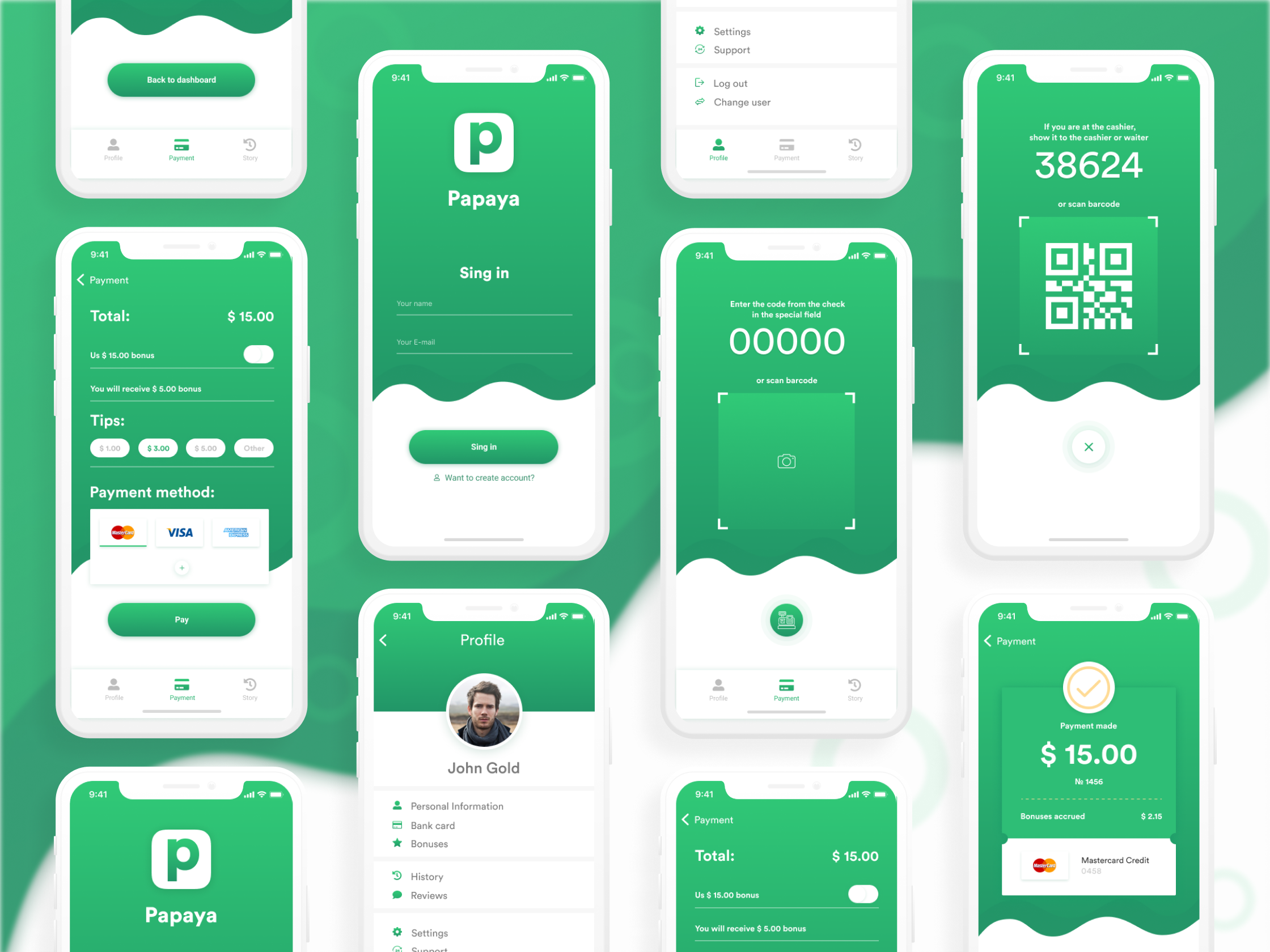
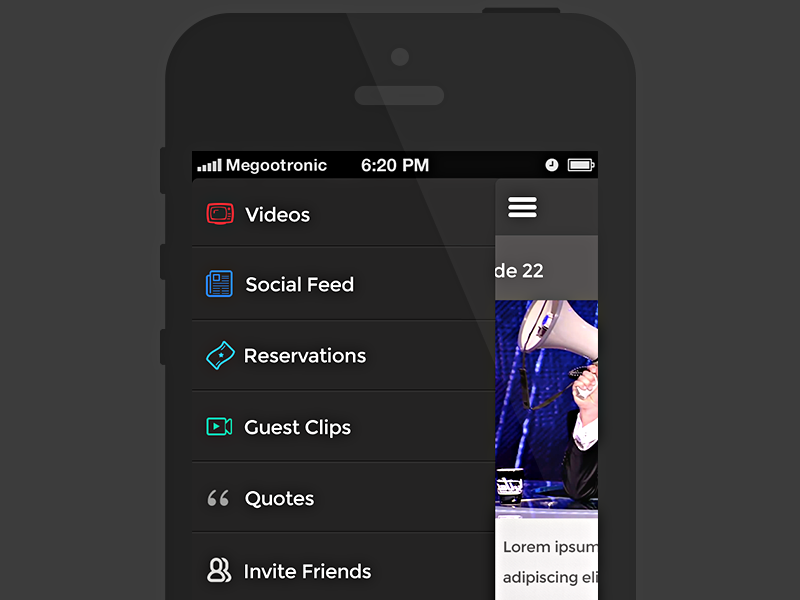
Используйте иконки, которые ясно отражают суть каждого пункта меню. Четко определенные иконки делают навигацию интуитивно понятной, даже если пользователь не прочитает текстовые подписи.
Створення меню у мобільному додатку (Создание меню в мобильном приложении и его использование)
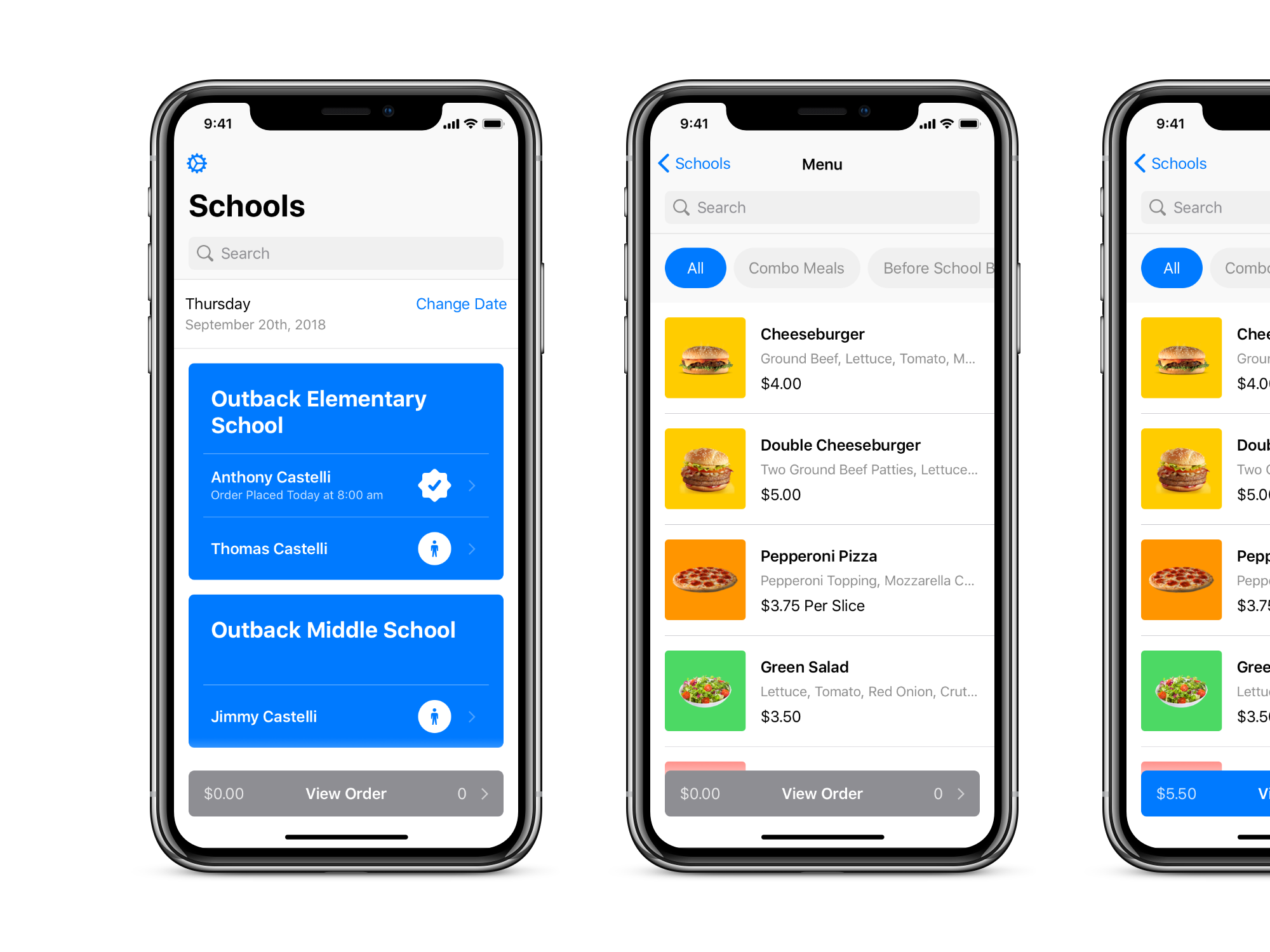
Создайте иерархию в меню, чтобы сгруппировать связанные пункты. Используйте подменю или второй уровень меню для разделения функций на более мелкие категории.
Иван Панченко: как Postgres Pro вытесняет Oracle

Обратите внимание на размер и расстояние между пунктами меню. Сделайте их достаточно большими, чтобы пользователи могли легко нажимать на них пальцем.
Этапы дизайна мобильного приложения

Добавьте поиск в меню, чтобы пользователи могли быстро найти нужные им функции или информацию.
Geely Monjaro обновленная русификация 2024г

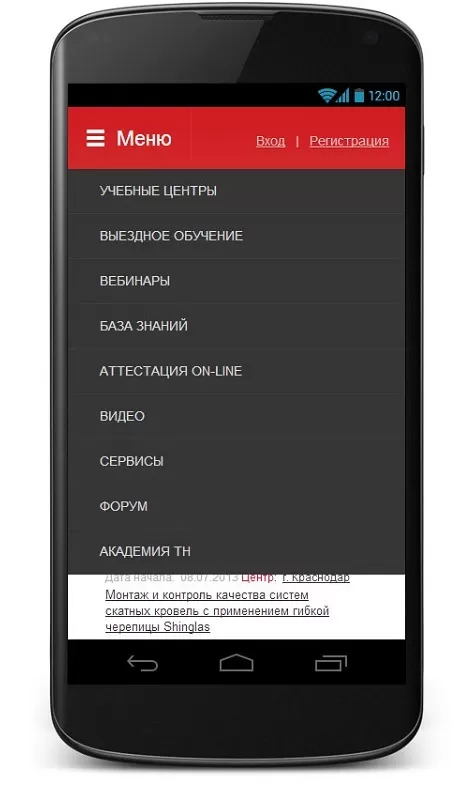
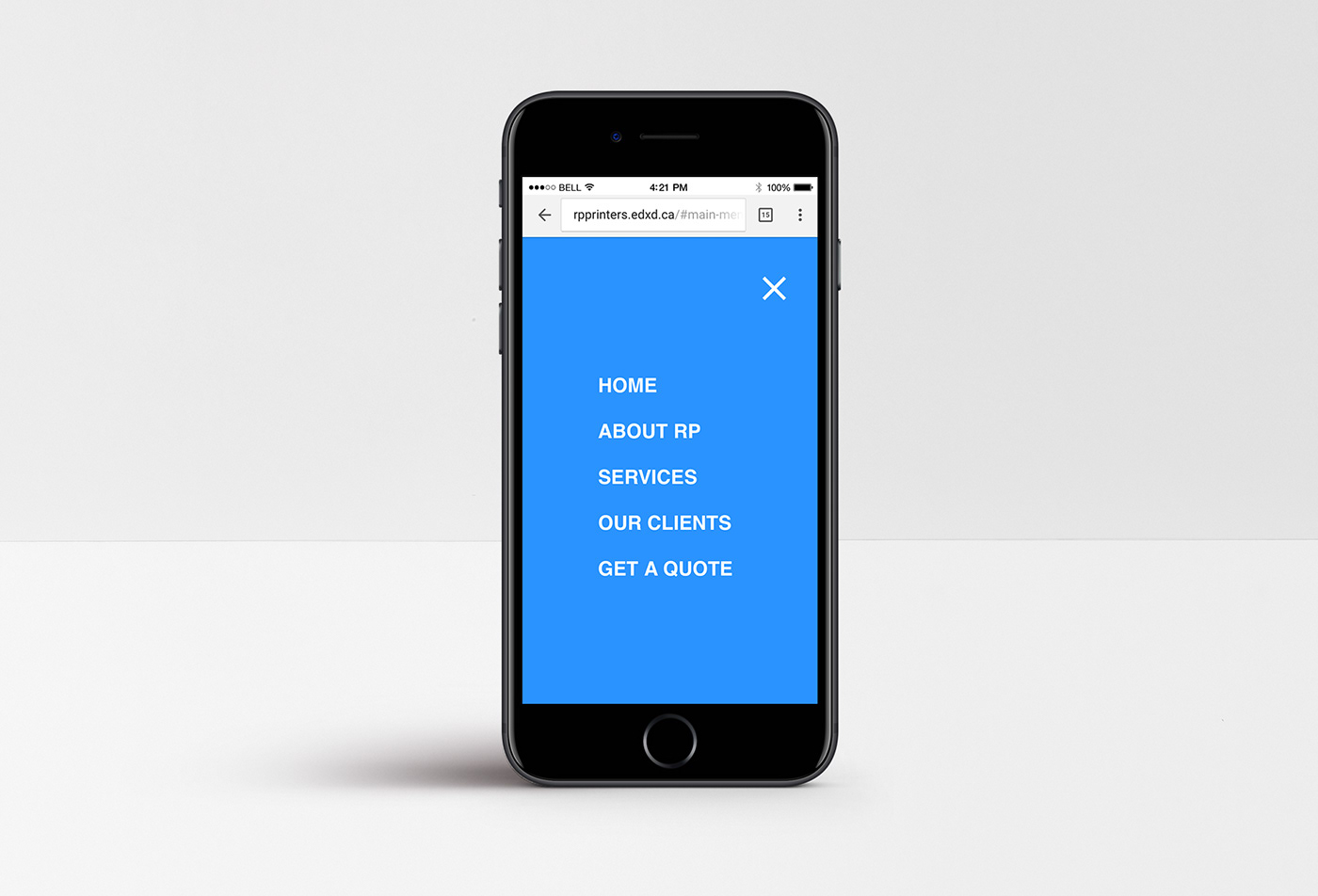
Разместите меню в достаточно доступном месте, например, вверху или внизу экрана, чтобы пользователь мог легко обратиться к нему и переключаться между пунктами.
Как сделать навигацию меню в мобильном приложении Python на KivyMD

Помните, что меню должно быть адаптивным и хорошо работать на разных устройствах и разрешениях экрана.
UI-элементы и жесты в мобильных приложениях (и не только)

Используйте анимацию или другие визуальные эффекты, чтобы сделать меню более привлекательным и интерактивным для пользователей.
Обзор Light Phone II — для тех, кому надоел iPhone
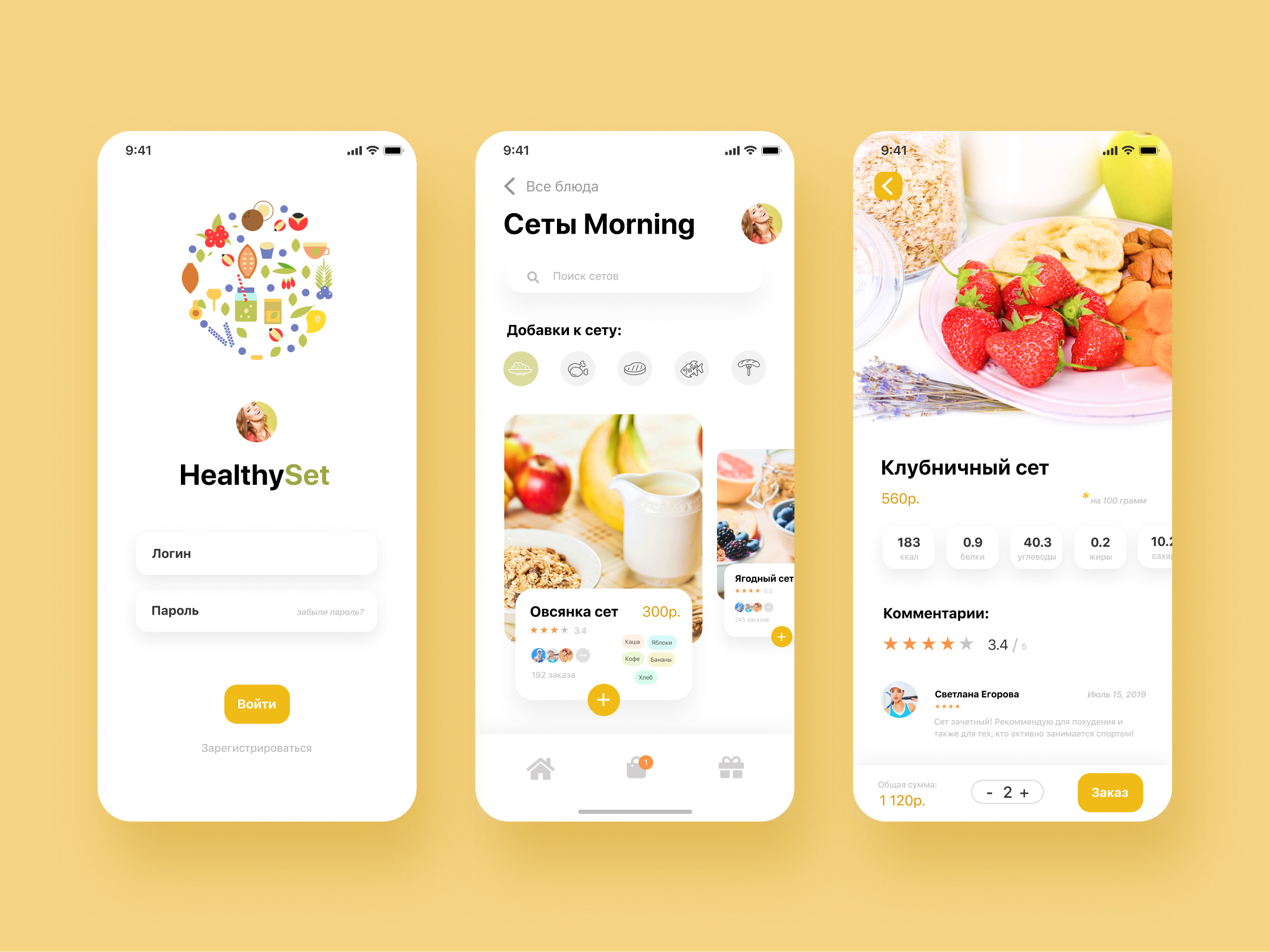
Дизайн мобильного приложения для заказа еды в Figma (2022)


Тестирование и анализ использования меню могут помочь вам оптимизировать его и улучшить пользовательский опыт.
Новый дизайн меню в мобильном приложении Сингулярити 🥳


Не забывайте обновлять и совершенствовать меню в соответствии с изменениями в приложении и потребностями пользователей.