Дизайн iOS-приложений: как создать уникальный и интуитивно понятный пользовательский опыт
Хотите создать привлекательное и удобное приложение для iOS? В данной статье мы предлагаем вам полезные советы по разработке дизайна, которые помогут вам создать эффективный и привлекательный пользовательский интерфейс.



Изучите Human Interface Guidelines от Apple: ознакомьтесь с рекомендациями и лучшими практиками по дизайну приложений для iOS. Это поможет вам создать интерфейс, соответствующий стандартам платформы и ожиданиям пользователей.
Apple iPhone SE 4 - Внезапно! Цена шокировала! Обзор фишек, характеристики, дата выхода Айфон СЕ 4

Уделите внимание элементам навигации: правильно спроектируйте и организуйте меню, панели инструментов и кнопки, чтобы пользователи могли легко перемещаться по вашему приложению и выполнять основные действия.
Дизайн мобильного приложения для заказа еды в Figma (2022)

Поддерживайте консистентность: выберите единый стиль и цветовую гамму для всех элементов интерфейса. Это поможет создать единый и узнаваемый бренд-стиль вашего приложения.
Отдали $1600 за мусорный склад. Что-то знали?
Учитывайте эргономику и удобство использования: размещайте наиболее часто используемые элементы интерфейса в легкодоступных местах, обеспечивайте достаточно свободного пространства между элементами и используйте понятные символы и иконки.
Сомали: страна руин, пиратов и нищеты - Путешествие на самое дно Африки

Используйте анимацию и переходы: добавьте плавность и динамичность взаимодействию пользователей с вашим приложением с помощью трансформаций, переходов и анимаций. Это поможет создать более привлекательный и интерактивный пользовательский опыт.
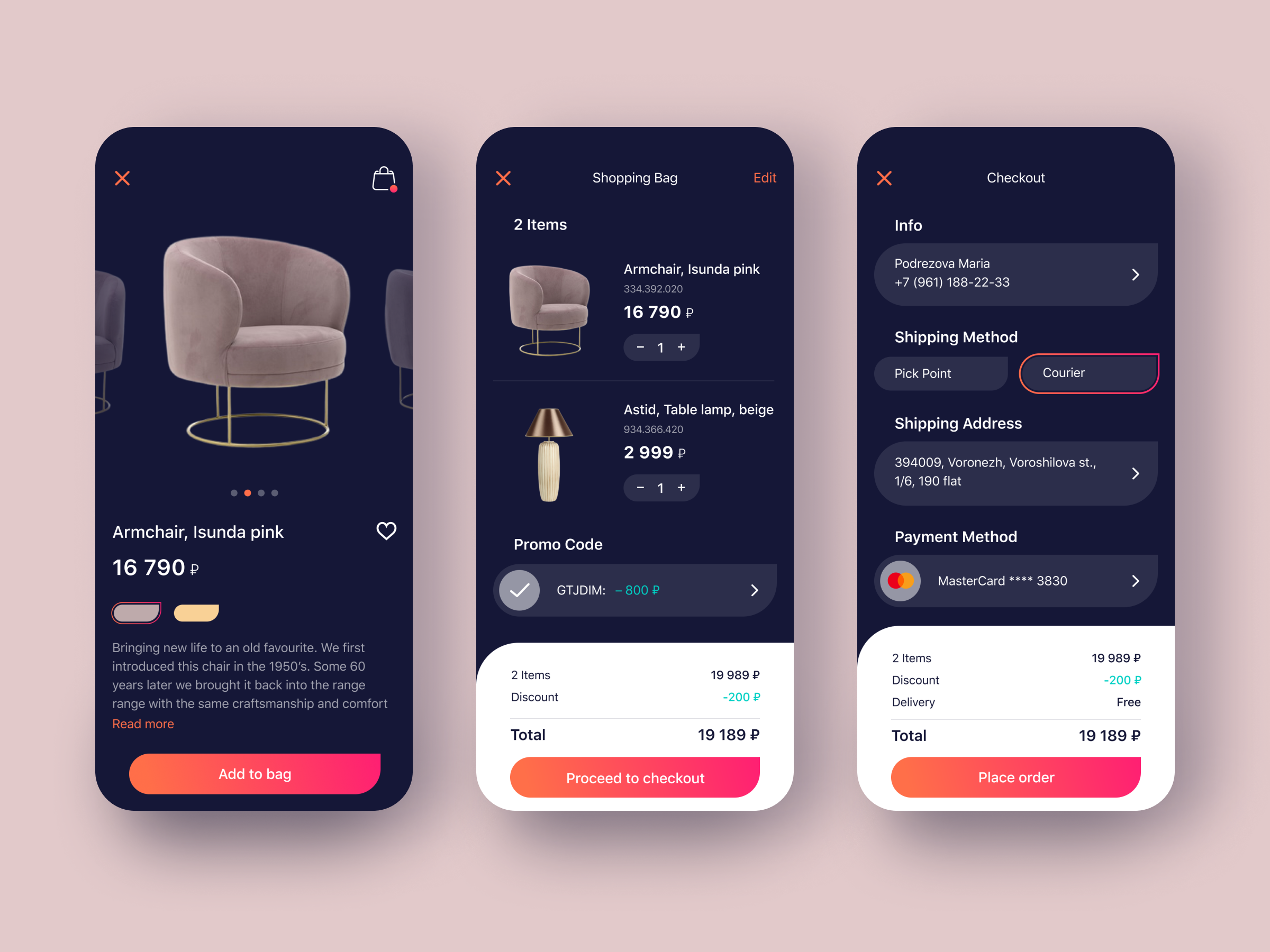
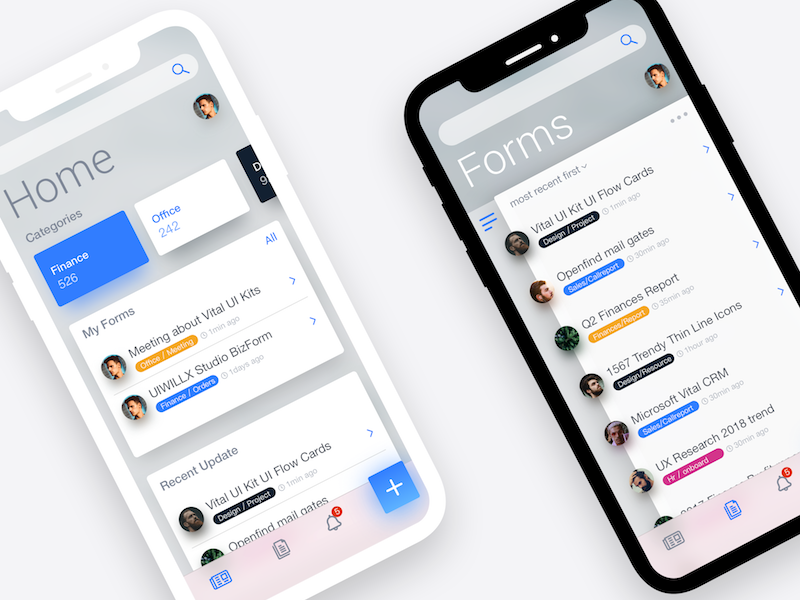
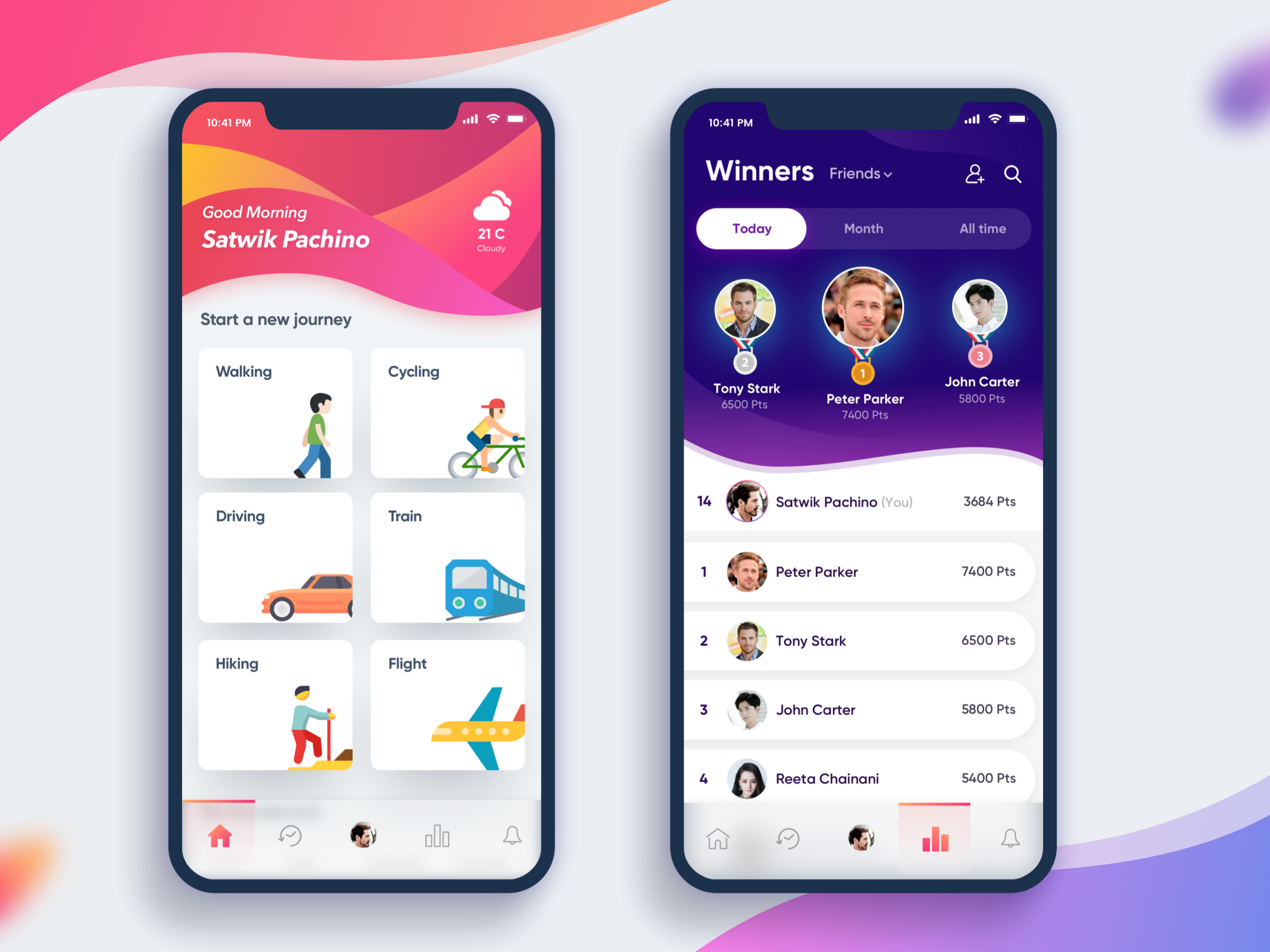
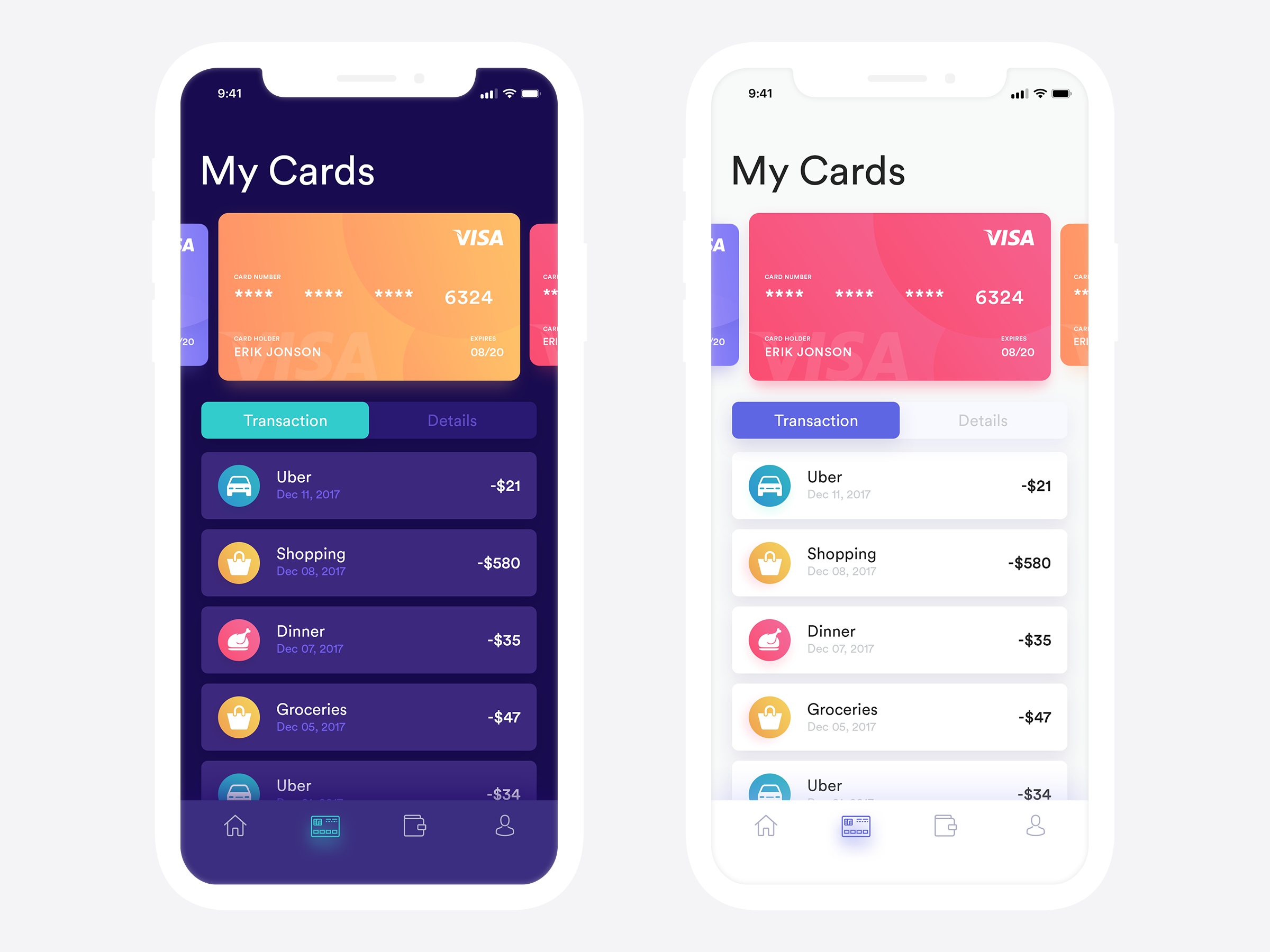
Дизайн приложения для iOS

Тестируйте свой дизайн: проведите тестирование с реальными пользователями, чтобы выявить потенциальные проблемы и недочеты в интерфейсе. Используйте полученные отзывы для внесения улучшений и оптимизации дизайна.
Сделал Заказ на Фрилансе за 1050$ и конкретно Зае**лся - Фриланс 2024


Сделайте акценты: выделите основные элементы и функциональность вашего приложения с помощью контрастных цветов, акцентных элементов и семантической иерархии. Это поможет пользователям быстрее ориентироваться и усваивать информацию.
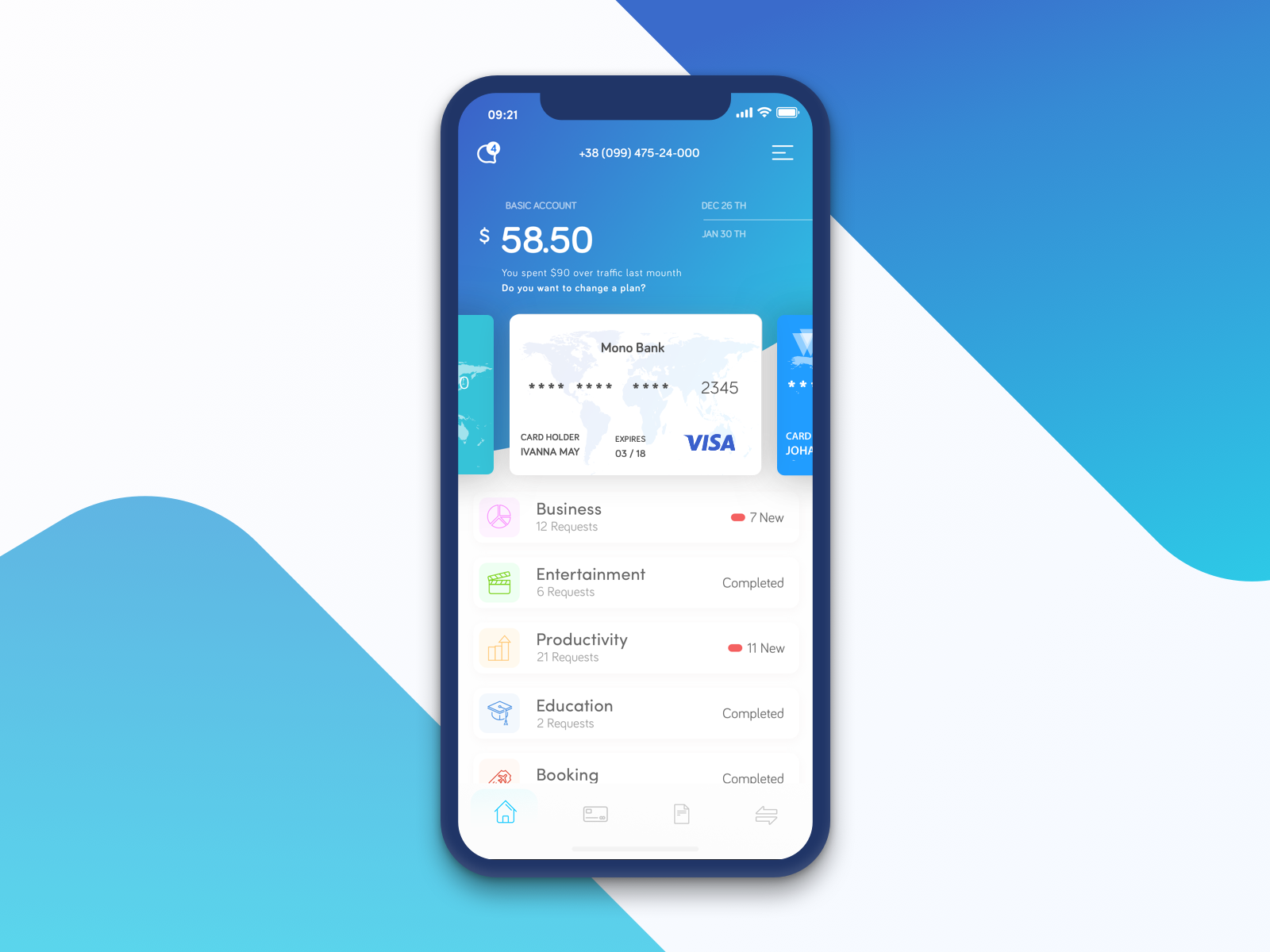
Разработал дизайн для банковского приложения для ios \u0026 android. Использовал Figma и After Effects
Подумайте о доступности: обеспечьте доступность вашего приложения для всех пользователей, включая людей с ограниченными возможностями. Используйте четкую и понятную символику, альтернативные тексты и возможность настройки размеров шрифтов и интерфейса.
Калмыков VS Перс VS Маэстро. Асбаров. Пахан VS Джавид. Вызов Шовхалу. Драка Цыгана. Мачете VS Кросс
📱 Дизайн iOS приложения по созданию Reels - UI UX - Как правильно проектировать

Создайте единый и удобный сценарий использования: задумайтесь о путях, которые будут проходить пользователи при использовании вашего приложения. Создайте понятные и логичные последовательности действий, чтобы пользователи чувствовали себя комфортно и не терялись в интерфейсе.
Продуктовый дизайн приложения для iOS


Следите за трендами и инновациями: ознакомьтесь с текущими тенденциями и новыми возможностями в дизайне iOS-приложений. Используйте актуальные паттерны и технологии, чтобы ваше приложение выглядело современно и конкурентоспособно.