PWA: оптимальное решение для создания мобильных приложений
PWA (Прогрессивное Веб-Приложение) - это современный подход к созданию мобильных приложений, обладающих всеми преимуществами сайтов. Они могут работать без подключения к Интернету, запускаться со стартового экрана устройства и даже отправлять уведомления. PWA приложения решают множество проблем, связанных с традиционными мобильными приложениями, и предлагают идеальное сочетание веб-разработки и функциональности нативных приложений.


Разработайте удобный и интуитивно понятный интерфейс пользовательского опыта.
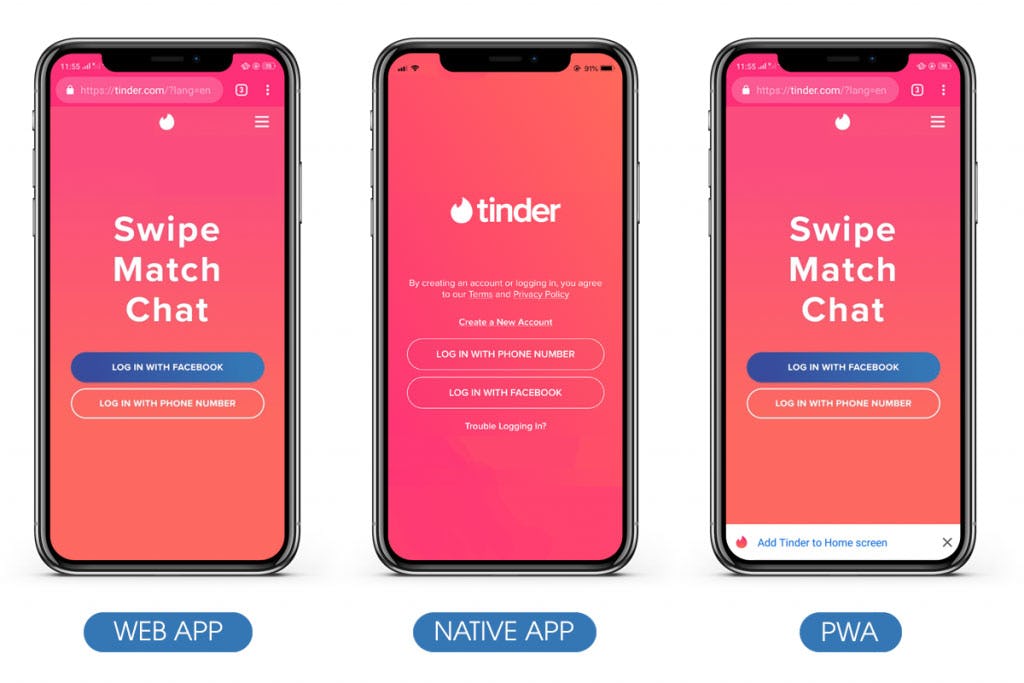
Веб-приложение (PWA) I Достойная замена мобильному приложению

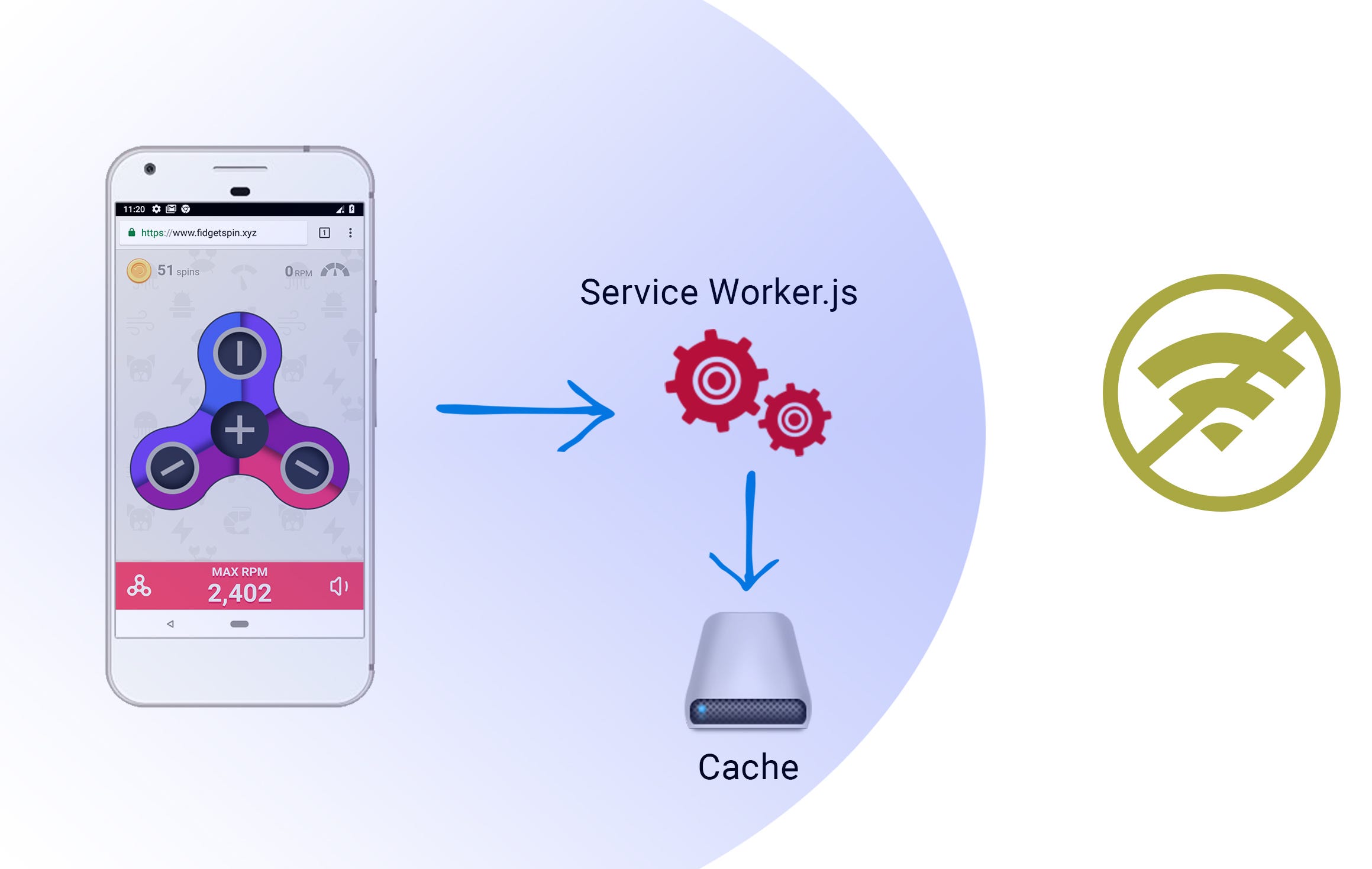
Внедрите функцию работы в автономном режиме, чтобы пользователи могли пользоваться приложением без доступа к Интернету.
Apple's PWA Revolution: Future predictions on App Store, Web Certs, and more!
Оптимизируйте скорость загрузки приложения, уменьшив объем передаваемых данных.
Саша Шинкевич. PWA vs. нативные приложения: когда и как выбрать?

Используйте функции Push-уведомлений, чтобы уведомлять пользователей о важных событиях и обновлениях.
Я попробовал 50 NO CODE сервисов, вот лучшие из них!
Создавайте уникальные и привлекательные иконки приложений для отображения на стартовом экране устройства.
ШКОЛА АРБИТРАЖА ТРАФИКА: Все, что нужно знать про PWA-приложения - Урок №8


Обеспечьте совместимость с различными платформами и устройствами, чтобы ваше приложение работало на всех популярных устройствах.
Why Apple doesn't like PWAs (Progressive Web Apps)
Не забывайте о безопасности - используйте защищенное соединение HTTPS для передачи данных и реализуйте механизмы аутентификации и авторизации пользователей.
Что такое PWA. Как работают Service Workers


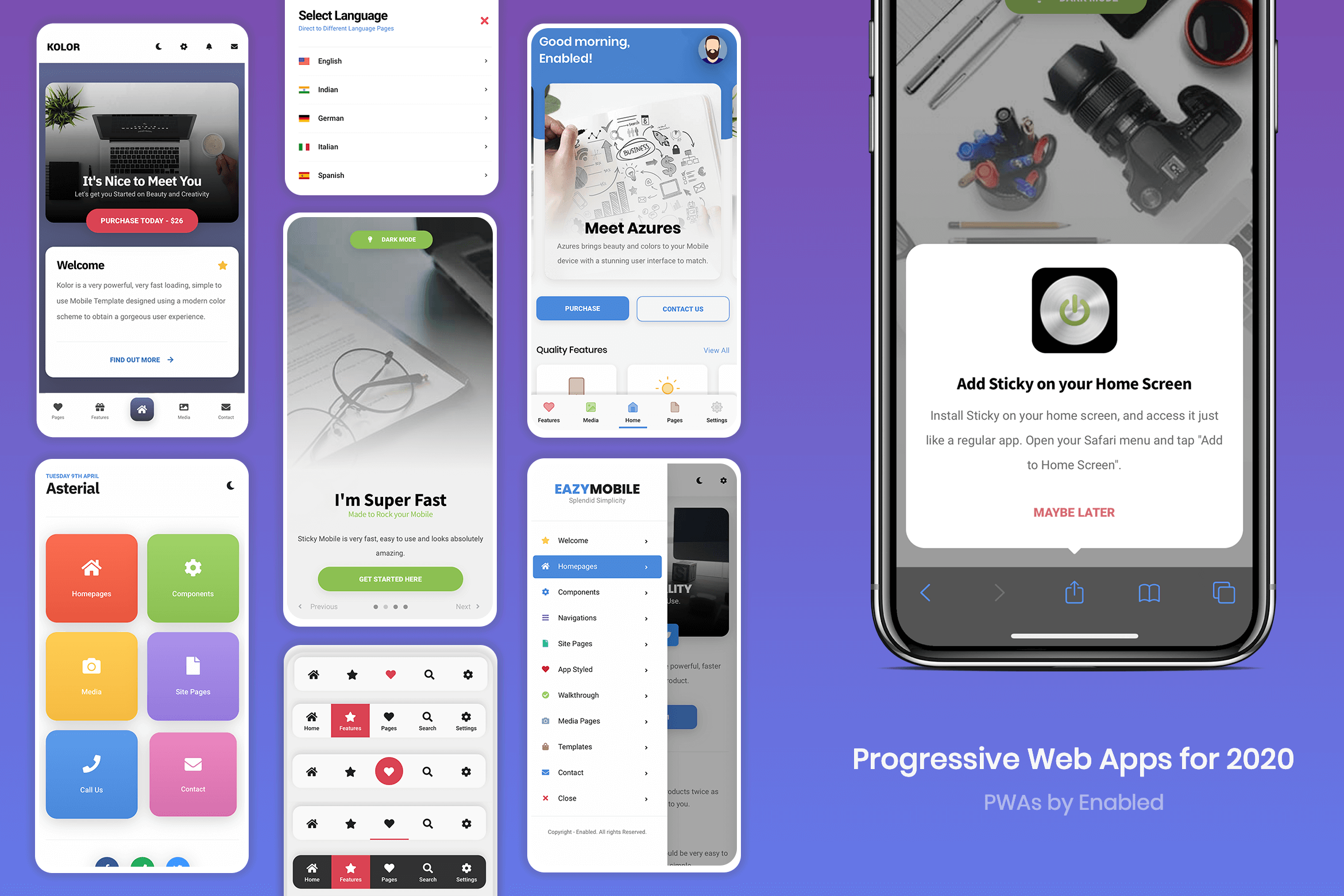
Предоставьте возможность добавлять ваше PWA приложение на главный экран устройства с помощью функции Добавить на главный экран.
PWA – технология будущего? Создание PWA проекта на практике

Используйте кэширование данных и ресурсов для повышения производительности и быстрой загрузки приложения.
Результаты мониторинга эффективности внедрения ФОП ДО в образовательную практику


Идите в ногу со временем и следите за новыми тенденциями и возможностями PWA для создания современных и удобных мобильных приложений.
Что такое PWA приложения в арбитраже трафика и как они работают - PressAff