Подробная инструкция: Как открыть консоль в браузере для различных целей.
Открыть консоль в интернете - важный шаг для работы с ошибками и отладкой. Для этого следует знать правильные комбинации клавиш и базовые настройки браузера.


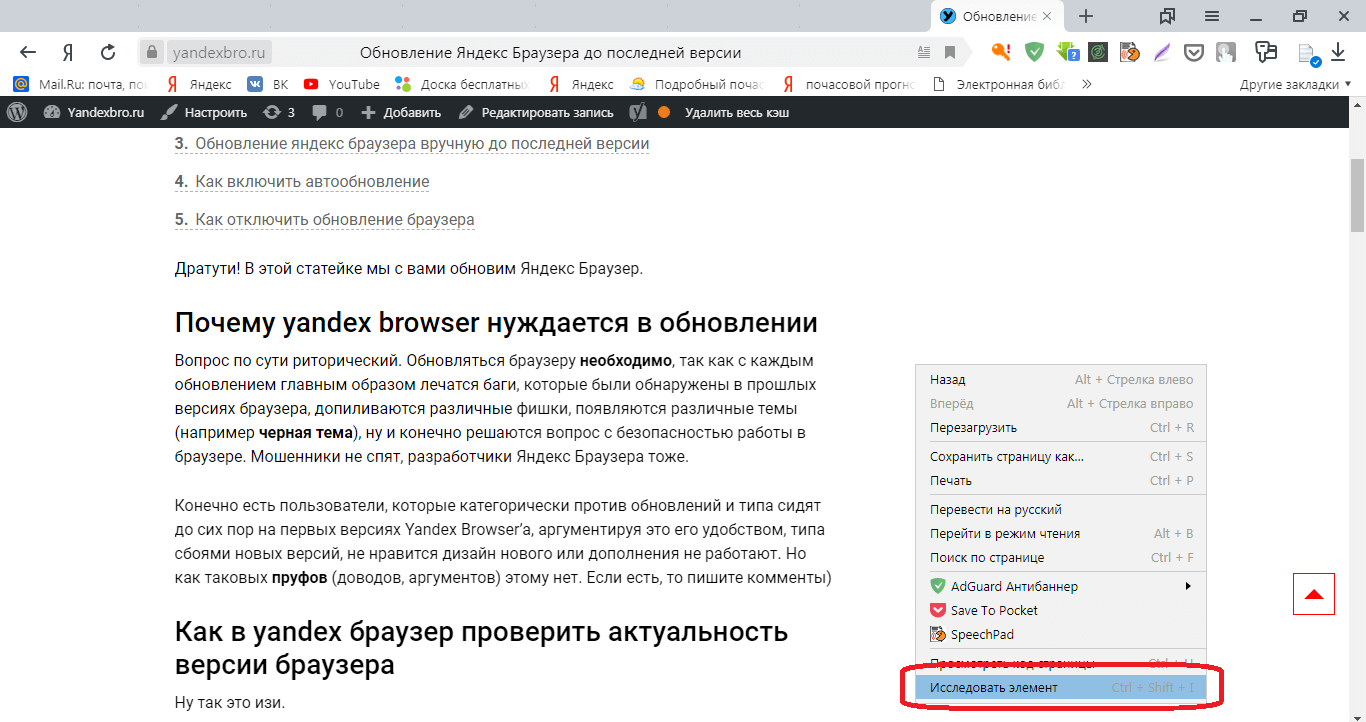
Для открытия консоли в браузере Chrome или Firefox используйте комбинацию клавиш F12 или Ctrl+Shift+I.
Сила консоли браузера. JavaScript


В консоли можно вводить JavaScript-код, проверять ошибки на странице, а также манипулировать элементами веб-страницы.
Как открыть консоль в msk-data-srv-centre.ruре
Изучите основные команды для работы в консоли, например, console.log() для вывода информации в консоль или document.querySelector() для выбора элементов на странице.
Урок #0 - Консоль браузера JavaScript

Следите за реакцией страницы на вводимые команды в консоли - это поможет понять, какие действия необходимо предпринять для устранения проблем.
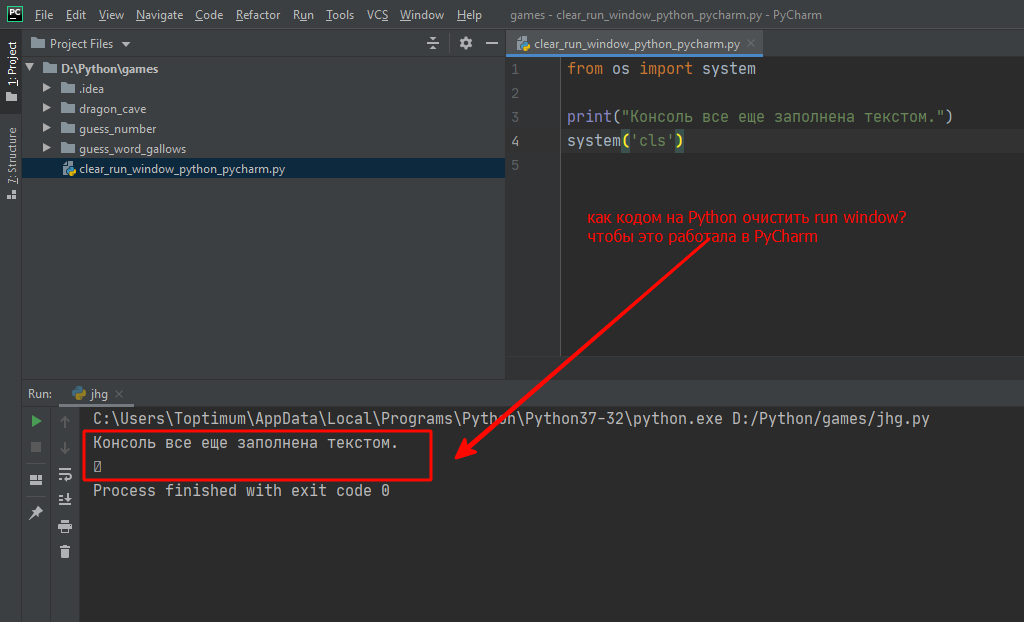
как открыть консоль Windows


При возникновении ошибок в консоли обращайте внимание на сообщения и стек вызовов, чтобы точно определить источник проблемы.
Сплинтернет. Как разделяют интернет и что с этим делать?

Не забывайте сохранять логи консоли для анализа и отслеживания изменений - это поможет в дальнейшей отладке.
Консоль разработчика в Chrome/Что такое Chrome Dev Tools?


Используйте инструменты разработчика в браузере для более удобной работы с консолью и другими функциями отладки веб-страниц.
Как зайти в Интернет, открыть сайт и Скачать Программу БЕЗ БРАУЗЕРА!

Поддерживайте консоль в чистоте - удаляйте избыточные сообщения или элементы, чтобы облегчить отладку и улучшить производительность.
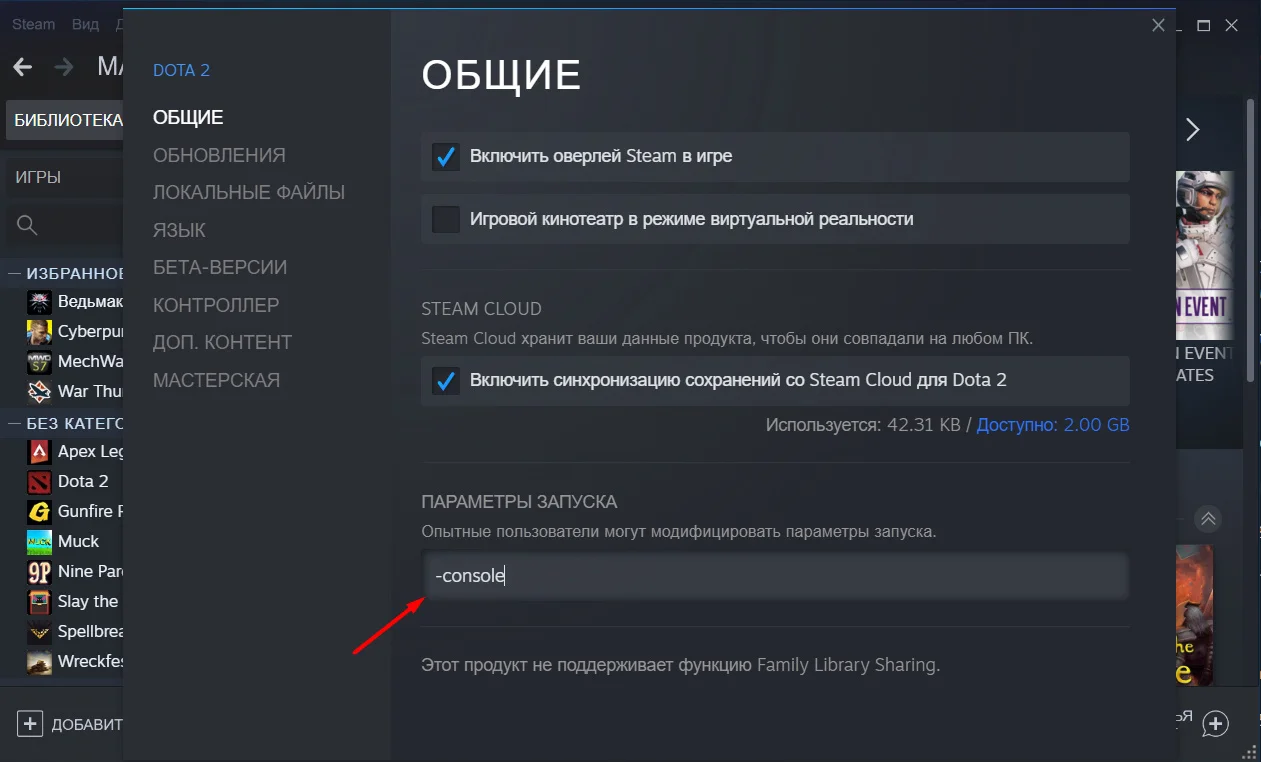
КАК ВКЛЮЧИТЬ КОНСОЛЬ в КС 2??? как открыть консоль в КС 2?
СЕКРЕТ SONY БРАУЗЕР НА PLAYSTATION 5 2024


Помните, что консоль в браузере - это мощный инструмент для работы с веб-разработкой, который поможет ускорить процесс исправления ошибок.
DevTools за 30 минут! (новичкам в HTML/CSS)

Используйте документацию по консоли и JavaScript для изучения дополнительных функций и возможностей для улучшения качества вашего кода.