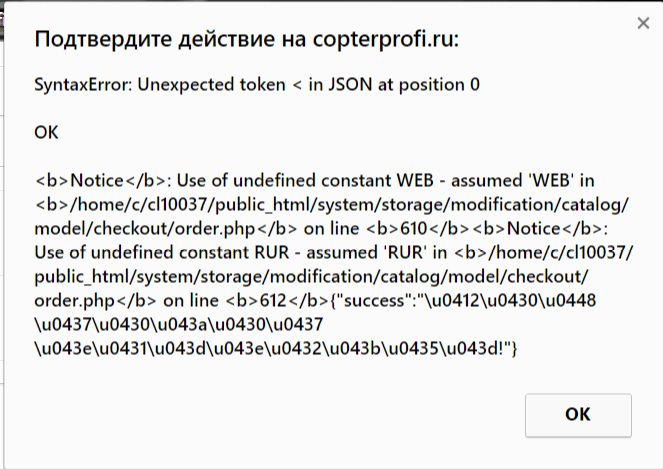
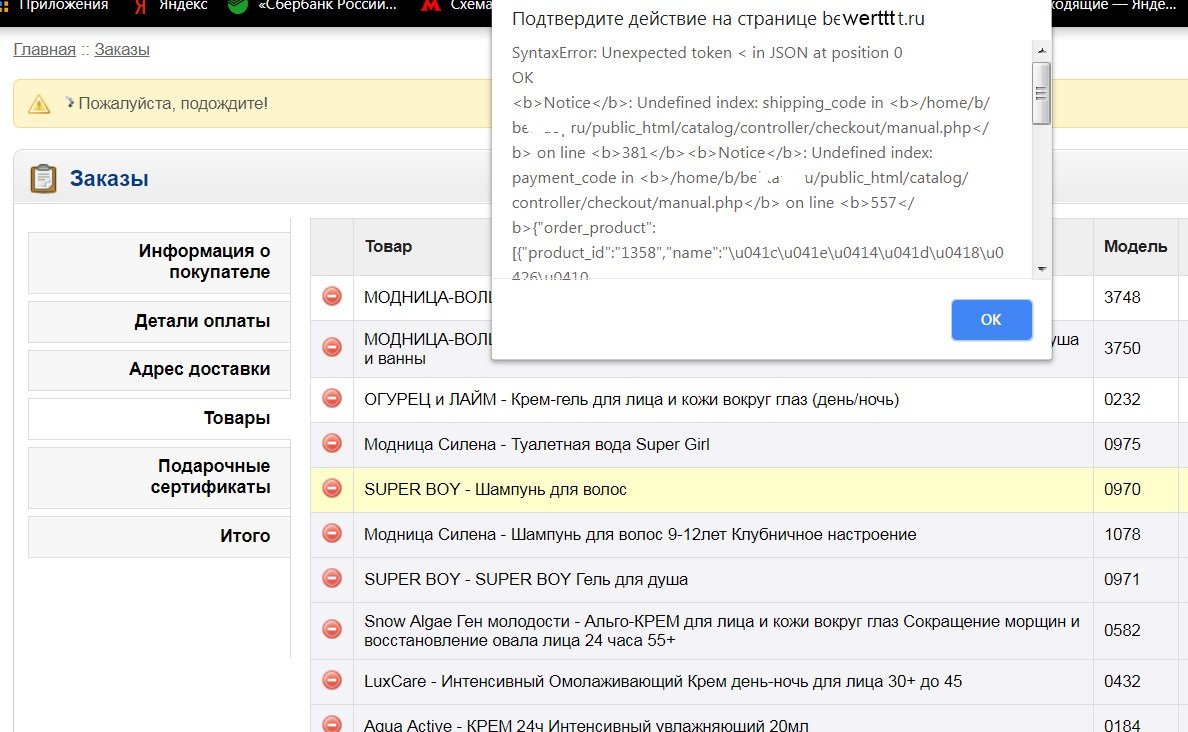
Появилась ошибка в json: что делать, если в json встречается «Unexpected token in json at position 0»
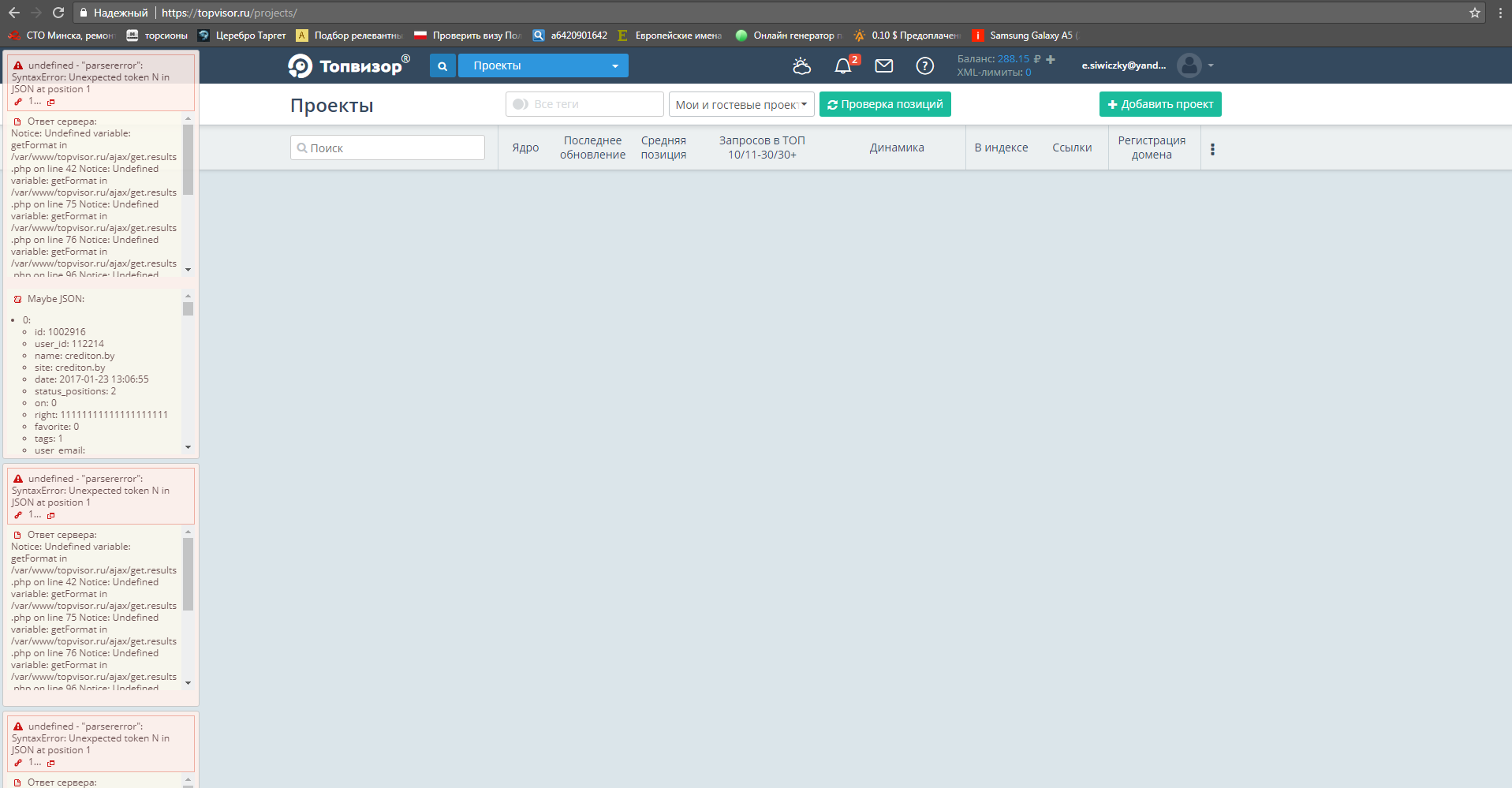
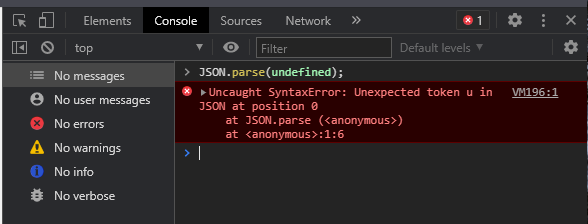
Ошибка Unexpected token in json at position 0 возникает, когда валидатор json обнаруживает неожиданный символ в позиции 0. Это частая проблема при работе с json-файлами или при отправке данных через API. Чтобы исправить эту ошибку, несколько советов:


Проверьте правильность синтаксиса json-кода. Убедитесь, что вы используете правильные скобки, кавычки и разделители.
SyntaxError: Unexpected token o is not valid JSON at scandi-light.ru (SOLVED)


Удостоверьтесь, что вы не передаете некорректные символы или данные, которые не могут быть прочитаны как json. Может потребоваться проверка и обработка данных перед их передачей.
How to fix Unexpected Token in JSON error (for web developers)
Используйте инструменты для проверки валидности json-кода, например, онлайн-валидаторы. Они помогут выявить ошибки и указать на специфические проблемы в вашем коде.
Что такое JSON

Проанализируйте логи или ошибки, которые указывают на причину ошибки. Иногда это может быть связано с другими проблемами в вашем коде или синтаксическими ошибками в других частях программы.
Uncaught Exception in NodeJS - SyntaxError: Unexpected token in JSON at position 0 - Errsole
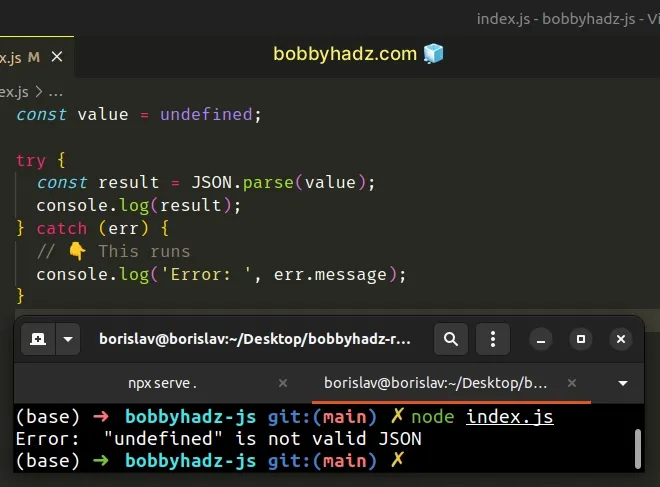
Попробуйте использовать библиотеки или фреймворки для работы с json, такие как JSON.parse() или JSON.stringify(). Они помогут вам правильно обрабатывать json-данные и избежать ошибок.
Uncaught (in promise) SyntaxError: Unexpected token in JSON at position 0

Если вы получаете эту ошибку при отправке данных через API, убедитесь, что вы используете правильные методы запроса (например, POST или GET) и правильно форматируете данные для передачи.
СРОЧНО! LUNC/LUNA ГОТОВЯТ СЛИЯНИЕ? НОВЫЙ ПАМП ДЛЯ ТОКЕНОВ TERRA! LUNC 0.01$!

Проверьте, что файл, откуда вы считываете json, действительно существует и содержит корректные данные. Проверьте путь к файлу и права доступа к нему.
SOLVED: Uncaught SyntaxError: Unexpected token { in JSON at position at scandi-light.ru in Javascript


Если у вас возникла эта ошибка во время выполнения программы, попробуйте проверить, что входные данные соответствуют ожиданиям вашего кода. Возможно, входные данные содержат ошибки или несоответствующие значения.
SyntaxError : Unexpected token in JSON at position 0 - Fix Unexpected token in JSON error
How to Fix Uncaught SyntaxError: Unexpected token '{'

Используйте отладчик или консоль разработчика, чтобы выявить место возникновения ошибки. Это позволит вам локализовать проблему и проанализировать код, который приводит к ошибке.
Learn JSON in 10 Minutes

Если ничего из вышеперечисленного не помогло, обратитесь за помощью к сообществу разработчиков или разработчикам, работающим с json. Возможно, они столкнулись с подобной проблемой и смогут подсказать вам решение.
