Используйте операторы форматирования, такие как % или функцию format() для более гибкого и структурированного вывода информации.
Ознакомьтесь с возможностями библиотеки Pandas для работы с таблицами и выводом данных в удобном формате.



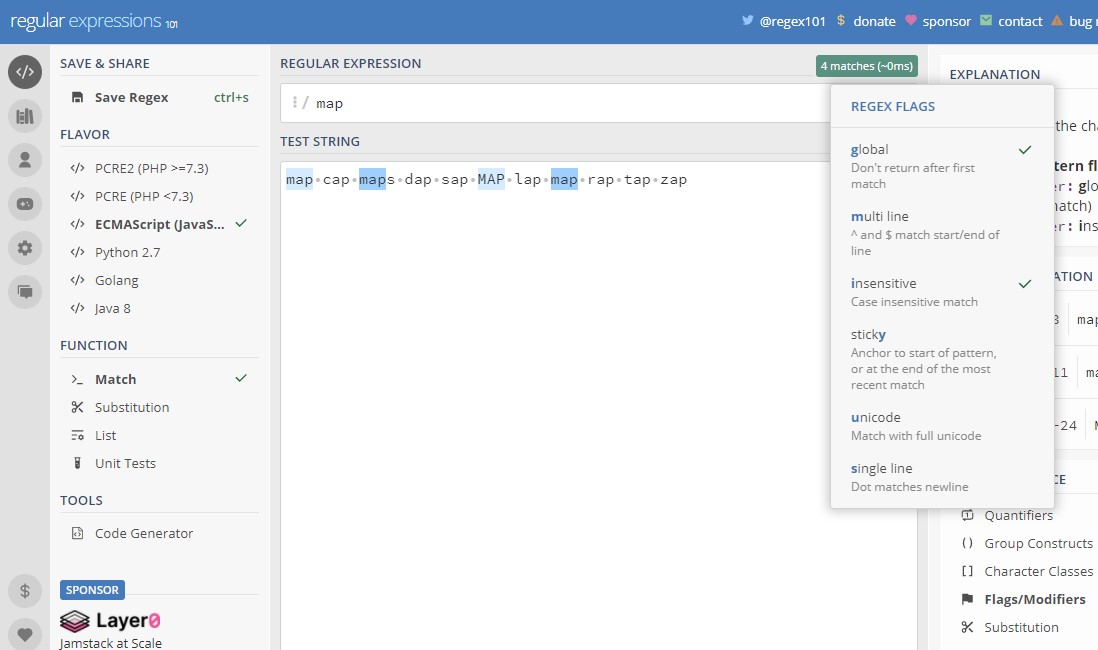
Используйте специальные символы для форматирования вывода, такие как цвета (с помощью ANSI escape-кодов) или символы Unicode для создания эффектов визуального оформления.
Изучаем Python 2019 #10 - Вывод с новой строки, табуляция - Язык программирования Питон - Уроки


При работе с текстовыми данными обратите внимание на кодировку символов и используйте соответствующие методы декодирования и кодирования, чтобы корректно отобразить текст на экране.
Python с нуля. Урок 7 - Работа со строками

Используйте условные операторы и циклы для динамического и повторяющегося вывода информации на экран в зависимости от определенных условий или количества повторений.
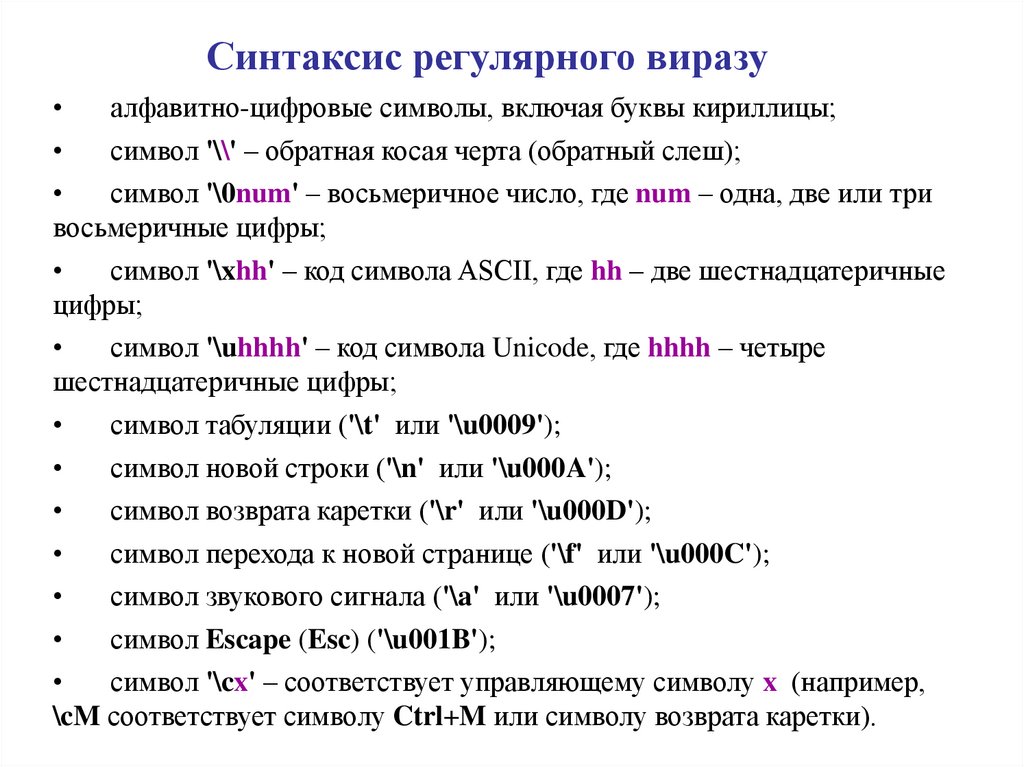
#35. Строки. Способы объявления, escape-последовательности - Язык C для начинающих


Не забывайте о практике и экспериментировании с различными методами и инструментами для вывода информации на экран. Только практика поможет вам стать настоящим профессионалом в этом деле.
Программирование на Си. #17. Строки. Часть 1.

Строки в JAVASCRIPT. Тип данных string. Типы кавычек, поиск, регистр и получение подстроки.

JavaScript c Нуля - Курс для начинающих с практикой БЕЗ ВОДЫ

ES6 #3 Шаблонные строки - зачем они нужны? (4 примера использования)

#11. Спецсимволы, экранирование символов, raw-строки - Python для начинающих

Строки / Введение в программирование, урок 11 (JavaScript ES6)
#1 Верстка сайта по шаблону для начинающих - Верстаем вместе - Сайт ресторана - делаем меню