Android дизайн: гайдлайн и советы для успешного создания пользовательского интерфейса
Узнайте, как создать привлекательный и функциональный дизайн для мобильных приложений Android. В этом гайде вы найдете полезные советы, гайдлайн и техники, которые помогут вам создать интуитивно понятный и удобный пользовательский интерфейс.


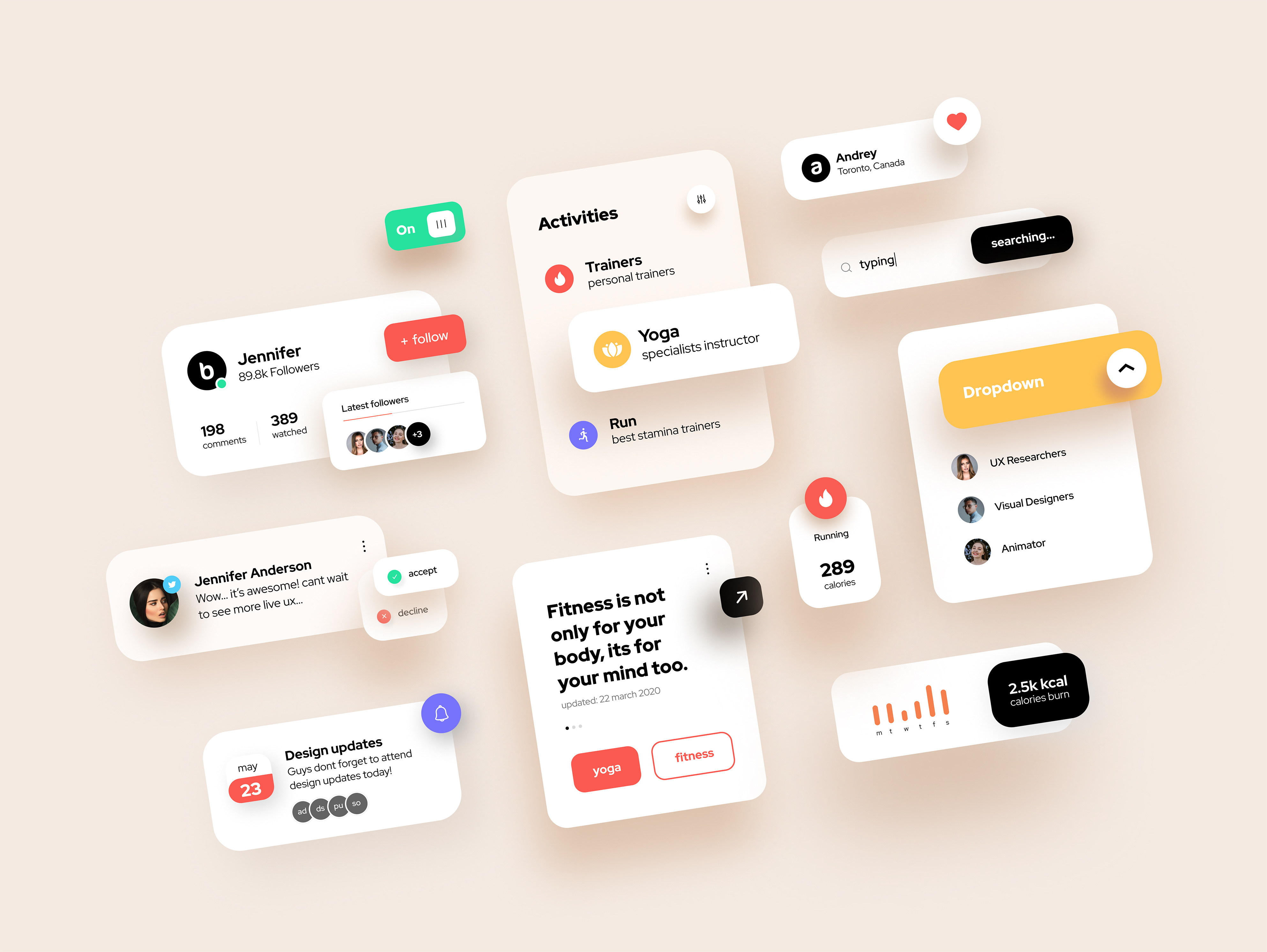
Используйте Material Design: соблюдение рекомендаций и принципов этого дизайн-языка поможет создать современный и единообразный интерфейс для пользователей Android.
Гайдлайны Android.

Обратите внимание на адаптивность: убедитесь, что ваш дизайн адаптируется к различным экранам и устройствам Android, чтобы пользователи могли комфортно использовать приложение на любом устройстве.
Гайдлайны IOS. Что это такое? Где найти и как с этим работать?
Улучшайте визуальную иерархию: определите главные и второстепенные элементы интерфейса, используя разную визуальную обработку, чтобы пользователи сразу понимали, что является ключевым.
2.4 Гайдлайны iOS и Android. Что нужно понимать.


Используйте понятные иконки и символы: грамотно выбранные иконки помогут пользователям легче ориентироваться в приложении и быстрее находить нужные функции.
Этапы дизайна мобильного приложения


Не забывайте о цветовой палитре: выберите гармоничную цветовую схему, соответствующую вашей бренд-идентичности, чтобы создать приятный и запоминающийся дизайн.
Основы UX/UI дизайна мобильных приложений

Обеспечьте простоту использования: минимализм и интуитивно понятные жесты помогут пользователям быстро научиться работать с вашим приложением и повысят его удобство.
Что такое Гайдлайны в дизайне? ios и android
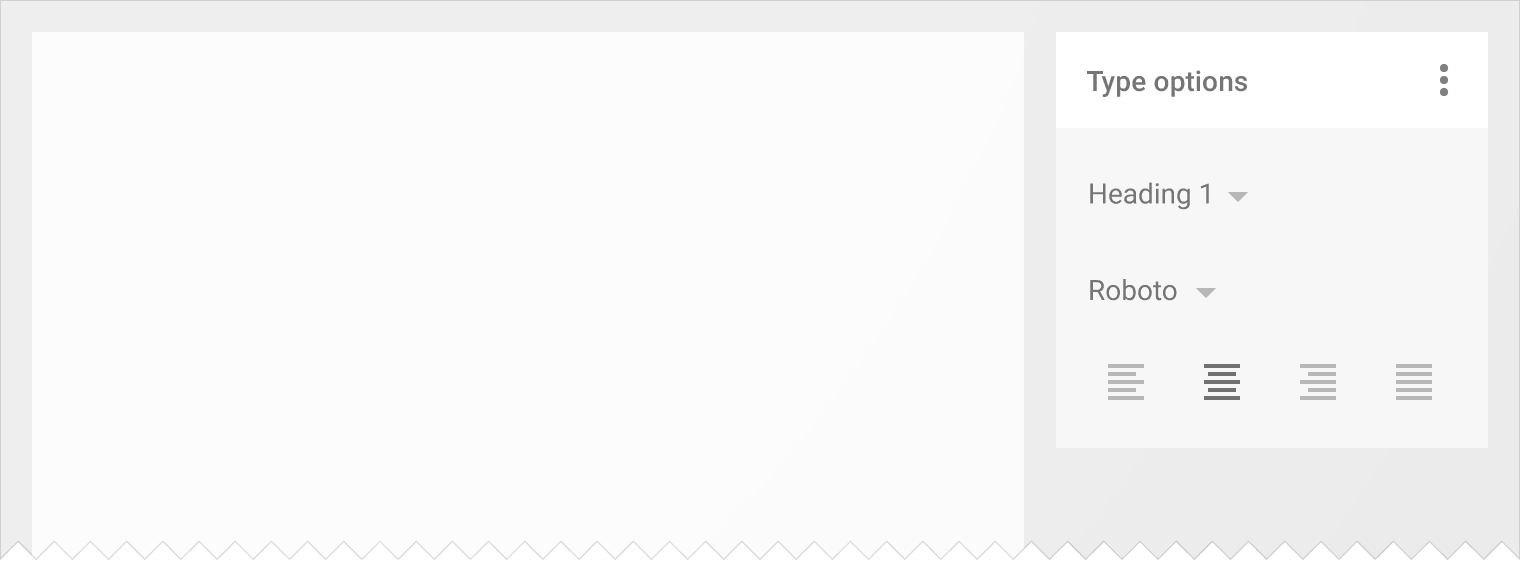
Не забывайте о типографике: выберите подходящие шрифты для заголовков и текстового контента, чтобы улучшить восприятие информации и общую читабельность.
Отличия гайдлайнов iOS и Android в мобильных приложениях. Material Design.


Тестируйте свой дизайн: проведите тестирование среди пользователей, чтобы выявить возможные проблемы и улучшить опыт взаимодействия с вашим приложением.
Гайдлайны Google Material и Apple Human Interface. Android, iOS и Material You.
Сравнение дизайна Android \u0026 iOS ➤ Основы UX/UI дизайна мобильных приложений
Создавайте доступные интерфейсы: учтите потенциальные ограничения пользователей, такие как нарушения зрения или моторики, и обеспечьте им возможность комфортного использования вашего приложения.
Разработка мобильных приложений: чем Android лучше iOS?

Следите за последними трендами: быть в курсе новых тенденций и нововведений в дизайне Android поможет вам создать современный и актуальный интерфейс для вашего приложения.